Угловой материал 2 Table Mat Row Click событие также вызывается нажатием кнопки в ячейке Mat
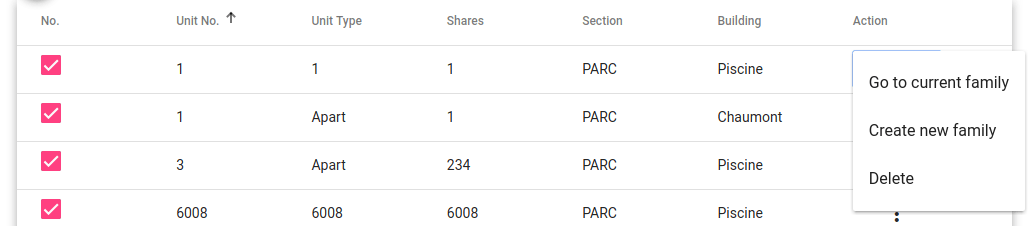
Я новичок в материале 2, и я реализовал таблицу матов, в которой у меня есть событие щелчка по строке, чтобы открыть диалоговое окно, и в последнем столбце "Действие" также есть кнопка меню, но при нажатии на кнопку также открывается диалоговое окно вместо открытия. меню.
Таблица
<mat-table #table [dataSource]="dataSource" matSort (matSortChange)="sortData($event)">
<ng-container matColumnDef="id">
<mat-header-cell *matHeaderCellDef > No. </mat-header-cell>
<mat-cell *matCellDef="let element">
<mat-checkbox checked='true'></mat-checkbox>
</mat-cell>
</ng-container>
<ng-container matColumnDef="unit_num">
<mat-header-cell *matHeaderCellDef mat-sort-header="unit_num"> Unit No. </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.unit_num}} </mat-cell>
</ng-container>
<ng-container matColumnDef="unit_type">
<mat-header-cell *matHeaderCellDef mat-sort-header="unit_type"> Unit Type </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.unit_type}} </mat-cell>
</ng-container>
<ng-container matColumnDef="shares">
<mat-header-cell *matHeaderCellDef mat-sort-header="shares"> Shares </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.shares}} </mat-cell>
</ng-container>
<ng-container matColumnDef="sections">
<mat-header-cell *matHeaderCellDef>Section </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.sections.section_type}} </mat-cell>
</ng-container>
<ng-container matColumnDef="buildings">
<mat-header-cell *matHeaderCellDef >Building </mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.buildings.buildingname}} </mat-cell>
</ng-container>
<ng-container matColumnDef="_id">
<mat-header-cell *matHeaderCellDef> Action </mat-header-cell>
<mat-cell *matCellDef="let element">
<button mat-button [matMenuTriggerFor]="menu"><mat-icon>more_vert</mat-icon>
</button>
<mat-menu #menu="matMenu">
<button mat-menu-item (click)="edit(element._id)">Edit</button>
<button mat-menu-item (click)="gotoFamily(element)">Go to current family</button>
<button mat-menu-item (click)="createNewFam(element)">Create new family</button>
<button mat-menu-item (click)="openDeleteDialog(element._id)">Delete</button>
</mat-menu>
</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns; let index=index;" mat-ripple style="position:relative;" (click)="edit(row._id,$event)"></mat-row>
</mat-table>
<mat-paginator [length]="count"
[pageSize]="pageSize"
[pageSizeOptions]="pageSizeOptions"
(page)="pageSide($event)">
</mat-paginator>
На самом деле должно открываться только меню
1 ответ
У меня была такая же проблема, и я решил ее, используя комментарий Уилла к исходному сообщению, добавив обработчик кликов с помощью $event.stopPropagation к ячейке как непосредственный родитель к кнопке. Я добавлю это здесь в качестве решения на случай, если кто-нибудь еще придет сюда в поисках того же ответа.
У меня есть таблица данных материала, где в строке есть событие щелчка, которое приведет вас в режим редактирования, а в последнем столбце есть кнопка с действием удаления. Очевидно, что вы не хотите запускать удаление и редактирование одновременно!
Вот структура, которую я использовал, чтобы решить проблему:
отрывок
// Row definition containing a click event
<mat-row *matRowDef="let row; columns: displayedColumns;" (click)="onEdit(row.id)"></mat-row>
// Definition for the cell containing the button
<ng-container matColumnDef="buttons">
<mat-header-cell *matHeaderCellDef></mat-header-cell>
<mat-cell *matCellDef="let group" (click)="$event.stopPropagation()">
<button mat-button (click)="onDelete(group.id)">
<mat-icon>delete</mat-icon>
</button>
</mat-cell>
</ng-container>
Полный код таблицы
<mat-table #table [dataSource]="dataSource" matSort>
<ng-container matColumnDef="name">
<mat-header-cell *matHeaderCellDef mat-sort-header>Name</mat-header-cell>
<mat-cell *matCellDef="let group">{{ group.name }}</mat-cell>
</ng-container>
<ng-container matColumnDef="description">
<mat-header-cell *matHeaderCellDef>Description</mat-header-cell>
<mat-cell *matCellDef="let group">{{ group.description }}</mat-cell>
</ng-container>
<ng-container matColumnDef="buttons">
<mat-header-cell *matHeaderCellDef></mat-header-cell>
<mat-cell *matCellDef="let group" (click)="$event.stopPropagation()">
<button mat-button (click)="onDelete(group.id)">
<mat-icon>delete</mat-icon>
</button>
</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns;" (click)="onEdit(row.id)"></mat-row>
</mat-table>
Опять же, полная заслуга Уилла Хауэлла за это решение.
У текущего принятого ответа есть недостаток по моему мнению. Приведенное выше решение сохраняет часть строки недоступной для клика. Чтобы вся строка была активной, вы можете передать событие $ компоненту в html и вызвать остановку из компонента:
HTML:
<mat-cell *matCellDef="let element" class="rightalign">
<button mat-raised-button color="primary" (click)="openDialog(element, $event)"><mat-icon>edit</mat-icon> Breyta</button>
</mat-cell>
Составная часть:
openDialog(data, event): void {
event.stopPropagation();
const editDialogRef = this.dialog.open(EditClientComponent, {
data: data
});
}