Двойной заголовок таблицы реакции-загрузки
С помощью react-bootstrap-tableЯ создал таблицу следующим образом:
<BootstrapTable data={props.instances} hover condensed selectRow={props.selectRowOpts}>
<TableHeaderColumn dataField={'interval_value'} dataSort>{'Interval'}</TableHeaderColumn>
<TableHeaderColumn dataField={'status_name'} dataSort>{'Status'}</TableHeaderColumn>
<TableHeaderColumn dataField={'started_ts'} dataSort>{'Started'}</TableHeaderColumn>
<TableHeaderColumn dataField={'completed_ts'} dataSort>{'Completed'}</TableHeaderColumn>
<TableHeaderColumn dataField={'last_runtime'} dataSort>{'RT'}</TableHeaderColumn>
<TableHeaderColumn dataField={'attempts'} dataSort>{'Attempts'}</TableHeaderColumn>
<TableHeaderColumn dataField={'pid'} dataSort>{'PID'}</TableHeaderColumn>
<TableHeaderColumn dataField={'node_instance_id'} dataSort isKey>{'ID'}</TableHeaderColumn>
</BootstrapTable>
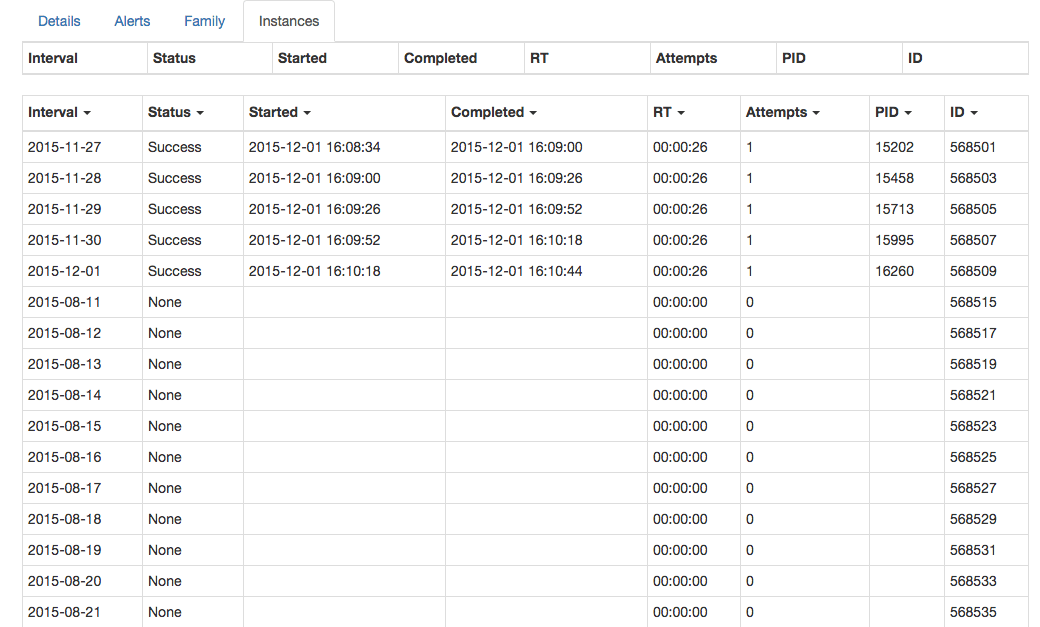
Тем не менее, это дает мне некоторые забавные результаты. Вот как выглядит таблица для меня (таблица расположена в Tab от react-bootstrap:
Что я сделал не так? Самым странным является то, что верхний заголовок работает, но фактически прикрепленный к таблице заголовок ничего не делает.
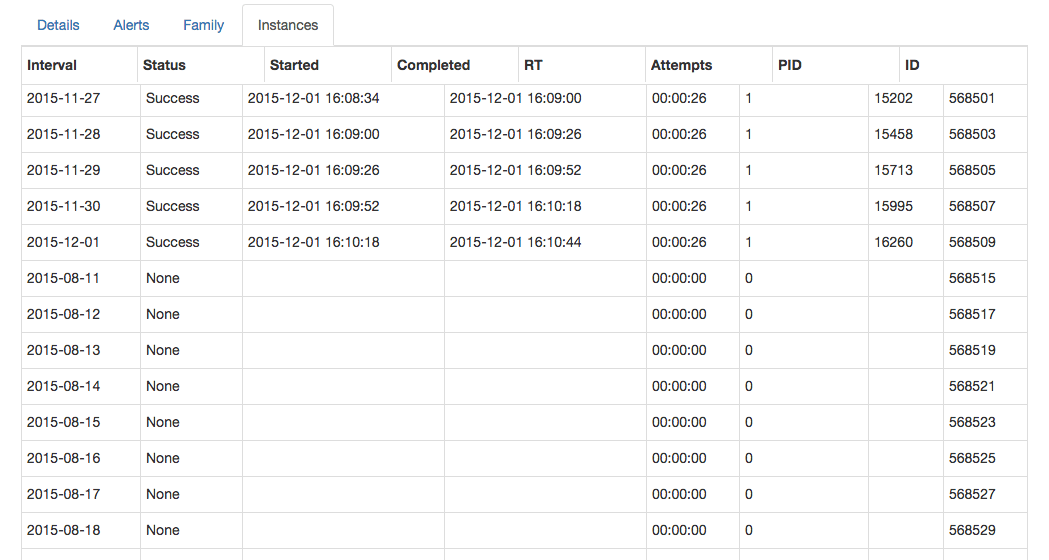
Изменить: таблица после повторного импорта CSS В моем index.html Теперь у меня есть:
Однако, хотя это устраняет проблему двойного заголовка, она сохраняет проблему смещенных столбцов заголовка. Таблица теперь выглядит так:
Я также попробовал react-bootstrap-table-all.min.css файл, но получил те же результаты.
Обновление: использование одного из заголовков для выполнения сортировки устраняет проблему выравнивания. Но с чего бы это ломаться с самого начала?
1 ответ
Из их проблем GitHub
Вам нужно повторно импортировать файл CSS:)
Вы можете увидеть, как это работает в этом коде. Эта проблема появляется, если вы удалите CSS-файл boostrap-table из меню настроек.
https://rawgit.com/AllenFang/react-bootstrap-table/master/css/react-bootstrap-table.min.css