Internet Explorer 8 показывает градиент вместо фонового изображения
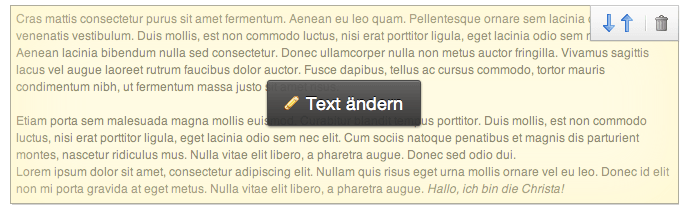
У меня странная ошибка. Я делаю полупрозрачное изображение PNG желтого цвета размером 1x1 в DIV, которое перекрывает некоторый текст. В обычных браузерах все выглядит так, как должно. Над ним есть текст и желтое полупрозрачное наложение.

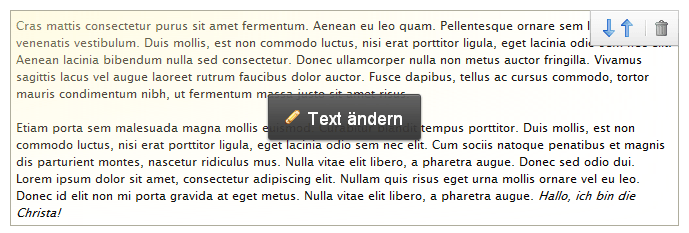
Однако в Internet Explorer 8 вместо мозаичного изображения PNG 1x1 отображается градиент (!).

CSS довольно прост:
.edit_section_overlay {
position: absolute;
z-index: 150;
top: -6px;
bottom: -6px;
left: -6px;
right: -6px;
border: 1px solid #afad9d;
background: url('../../images/content/edit/section/overlay/background-color.png') repeat;
min-height: 34px;
cursor: move;
}
Я никогда не видел такую ошибку, и Google не помогает мне...
Вот демоверсия в jsFiddle, http://jsfiddle.net/jUVfS/
1 ответ
Ваш .png изображение должно иметь как минимум большие размеры1x2 вместо 1x1,
Смотрите: http://nemesisdesign.net/blog/coding/ie8-1x1px-semi-transparent-background-bug/
Internet Explorer 8 неправильно выполняет повторение полупрозрачного фонового изображения размером 1x1 пикселя, когда любой другой элемент на странице использует указание "-ms-filter" для прозрачности альфа.