Использование npm за корпоративным прокси.pac
Мне нужно скачать несколько пакетов через npm, но наша корпоративная конфигурация прокси - это файл.pac (я нахожусь на Windows)
Я уже пробовала
npm config set proxy http://mydomain\username:password@1.2.3.4:8181/proxy.pac
npm config set https-proxy http://mydomain\username:password@1.2.3.4:8181/proxy.pac
или же
npm config set proxy http://1.2.3.4:8181/proxy.pac
npm config set https-proxy http://1.2.3.4:8181/proxy.pac
но это не работает...
любое предложение? Спасибо
28 ответов
У меня только что была очень похожая проблема, когда я не мог заставить npm работать за нашим прокси-сервером.
Мое имя пользователя имеет форму "домен \ имя пользователя" - включая косую черту в конфигурации прокси, что привело к появлению прямой косой черты. Итак, введя это:
npm config set proxy "http://domain\username:password@servername:port/"
затем запустить это npm config get proxy возвращает это: http: // домен / имя пользователя: пароль @ имя_сервера: порт /
Поэтому для решения проблемы я вместо URL закодировал обратную косую черту, поэтому ввел это:
npm config set proxy "http://domain%5Cusername:password@servername:port/"
и с этим доступ прокси был исправлен.
Ищите URL-адрес pac файл в настройках локальной сети Internet Explorer и загрузите файл pac с настроенного URL. Файл pac - это просто файл javascript с функцией с именем FindProxyForURL который возвращает разные прокси-хосты в разных сценариях.
Попробуйте найти хост в этом pac-файле, который, по вашему мнению, предназначен для общего веб-трафика, и подключите его к.npmrc в C:\Users\<username>\.npmrc
proxy=http://<username>:<pass>@proxyhost:<port>
https-proxy=http://<uname>:<pass>@proxyhost:<port>
Даже если вы можете войти в систему с помощью своего домена и имени пользователя на корпоративном компьютере, весьма вероятно, что имя домена Active Directory пользователя не требуется для прокси, только имя пользователя и пароль (которые могут отличаться от вашего имени входа Active Directory)
Не забудьте возиться с экранированием специальных символов пароля.
Загрузите свой .pac файл. Откройте его в любом редакторе и найдите PROXY = "PROXY X.X.X.X:80;, У вас может быть много прокси-серверов, скопируйте любое из них и выполните следующие команды терминала:
npm config set proxy http://X.X.X.X:80
npm config set https-proxy http://X.X.X.X:80
Теперь вы сможете установить любой пакет!
Я решил эту проблему следующим образом:
1) я запускаю эту команду:
npm config set strict-ssl false
2) Затем установите npm для работы с http вместо https:
npm config set registry "http://registry.npmjs.org/"
3) Затем установите пакет
npm install <package name>
Чтобы расширить @Steve Робертс ответ.
Мое имя пользователя имеет форму "домен \ имя пользователя" - включая косую черту в конфигурации прокси, что привело к появлению прямой косой черты. Итак, введя это:
npm config set proxy "http://domain\username:password@servername:port/"
Я также должен был URL кодировать мой domain\user Строка, однако, у меня есть пробел внутри моего имени пользователя, поэтому я поставил + кодировать кодировку пробела URL, но он будет дважды закодирован как %2B (которая является кодировкой URL для знака плюс, однако кодировка URL для пробела %20), поэтому мне пришлось вместо этого сделать следующее:
команда npm
//option one
//it works for some packages
npm config set http_proxy "http://DOMAIN%5Cuser+name:password@x.x.x.x:port"
npm config set proxy "http://DOMAIN%5Cuser+name:password@x.x.x.x:port"
//option two
//it works best for me
//please notice that I actually used a space
//instead of URL encode it with '+', '%20 ' OR %2B (plus url encoded)
npm config set http_proxy "http://DOMAIN%5Cuser name:password@x.x.x.x:port"
npm config set proxy "http://DOMAIN%5Cuser name:password@x.x.x.x:port"
устранение неполадок в конфигурации npm
Я использовал npm config list чтобы получить проанализированные значения, которые я установил выше, и вот как я узнал о двойном кодировании. Weird.
С уважением.
ПЕРЕМЕННЫЕ ОКРУЖАЮЩЕЙ СРЕДЫ ОКНА (CMD Prompt)
Обновить
Оказывается, что даже с вышеупомянутыми конфигурациями у меня все еще были некоторые проблемы с некоторыми пакетами / сценариями, которые используют Request - упрощенный HTTP-клиент для загрузки. Итак, как объяснил выше readme, мы можем указать переменные окружения для установки прокси в командной строке, и Request будет учитывать эти значения.
Затем, после (и я неохотно признаю это) нескольких попыток (больше как дней) попытки установить переменные окружения, я, наконец, добился следующих рекомендаций:
rem notice that the value after the = has no quotations
rem - I believe that if quotations are placed after it, they become
rem part of the value, you do not want that
rem notice that there is no space before or after the = sign
rem - if you leave a space before it, you will be declaring a variable
rem name that includes such space, you do not want to do that
rem - if you leave a space after it, you will be including the space
rem as part of the value, you do not want that either
rem looks like there is no need to URL encode stuff in there
SET HTTP_PROXY=http://DOMAIN\user name:password@x.x.x.x:port
SET HTTPS_PROXY=http://DOMAIN\user name:password@x.x.x.x:port
cntlm
Я использовал вышеописанную технику в течение нескольких недель, пока не осознал, что обновление моего пароля может потребоваться для всех инструментов, для которых требовалась настройка прокси.
Помимо npm я также использую:
- беседка
- бродяга
- виртуальная коробка (под управлением Linux)
- apt-get [linux]
- мерзавец
- vscode
- скобки
- атом
- ТСД
шаги установки cntlm
Итак, я установил cntlm. настройка cntlm довольно прямо вперед, вы ищете INI-файл @ C:\Program Files\Cntlm\cntlm.ini
- открыто
C:\Program Files\Cntlm\cntlm.ini(вам могут понадобиться права администратора) - Ищу
Usernameа такжеDomainлинии (я думаю, что строка 8-9)- добавьте ваше имя пользователя
- добавить свой домен
В командной строке cmd выполните:
cd C:\Program Files\Cntlm\ cntlm -M cntlm -H- Вам будет предложено ввести пароль:
cygwin warning: MS-DOS style path detected: C:\Program Files\Cntlm\cntlm.ini Preferred POSIX equivalent is: /Cntlm/cntlm.ini CYGWIN environment variable option "nodosfilewarning" turns off this warning. Consult the user's guide for more details about POSIX paths: http://cygwin.com/cygwin-ug-net/using.html#using-pathnames Password:Выход вы получаете от
cntlm -Hбудет выглядеть примерно так:PassLM 561DF6AF15D5A5ADG PassNT A1D651A5F15DFA5AD PassNTLMv2 A1D65F1A65D1ASD51 # Only for user 'user name', domain 'DOMAIN'- Рекомендуется использовать PassNTLMv2, поэтому добавьте
#перед линиейPassLMа такжеPassNTили не используйте их
- Рекомендуется использовать PassNTLMv2, поэтому добавьте
- Вставьте вывод из
cntlm -Hна INI-файл, заменяя строки дляPassLM,PassNTа такжеPassNTMLv2или прокомментируйте оригинальные строки и добавьте свои. - Добавьте свой
Proxyсервера. Если вы не знаете, что такое прокси-сервер... Сделайте то, что я сделал, я искал свой файл автоконфигурации прокси, ищаAutoConfigURLКлюч реестра вHKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings, Перейдите к этому URL и просмотрите код, который оказался JavaScript. - При желании вы можете изменить порт, который слушает cntlm, изменив
Listen ####линия, где####это номер порта.
Настройте NPM с помощью cntlm
Итак, вы указываете npm на свой прокси-сервер cntml, вы можете использовать ip, я использовал localhost и порт по умолчанию для cntlm 3128 так мой URL прокси выглядит так
http://localhost:3128
С правильной командой:
Конфигурация npm установленный прокси http://localhsot:3128/
Это намного проще. Вы устанавливаете все свои инструменты с тем же URL-адресом и обновляете пароль только в одном месте. Жизнь намного проще, нет.
Необходимо настроить сертификат CA npm
Из документации по npm
Если ваш корпоративный прокси-сервер перехватывает соединения https со своим собственным самоподписанным сертификатом, это необходимо избегать npm config set strict-ssl false
Основные шаги
- Получить сертификат из браузера (Chromes работает хорошо). Экспортируйте его в кодировке Base-64 X.509 (.CER)
- Заменить новые строки на
\n - Отредактируйте свой
.npmrcдобавить строкуca[]="-----BEGIN CERTIFICATE-----\nXXXX\nXXXX\n-----END CERTIFICATE-----"
вопросы
Я заметил, что иногда зависает npm, поэтому я останавливаю (иногда принудительно) cntlm и перезапускаю его.
Я столкнулся с несколькими проблемами с этим и, наконец, я сделал следующее:
- Используется Fiddler, с выбранным "Автоматически проверять подлинность"
В пользовательских правилах Fiddler я добавил
if (m_AutoAuth) {oSession["X-AutoAuth"] = "domain\\username:password";}Наконец, в npm я установил прокси на http://localhost:8888/
Это работало нормально.
Вы можете проверить Fiddler, если NPM выдает ошибку аутентификации. Это легко установить и настроить. Установите для правила Fiddler значение "Автоматически проверено". В.npmrc установите эти свойства
registry=http://registry.npmjs.org
proxy=http://127.0.0.1:8888
https-proxy=http://127.0.0.1:8888
http-proxy=http://127.0.0.1:8888
strict-ssl=false
У меня это сработало:)
Для тех, кто борется за корпоративный брандмауэр, а также проблемы с SSL (не удается получить сертификат локального эмитента), вот несколько шагов, которые вы можете попробовать:
Забудь про SSL
Если вас не интересует SSL, вы можете последовать совету многих предыдущих участников, настроив прокси и изменив реестр на незащищенную версию:
npm config set proxy http://username:password@proxyname:port
npm config set https-proxy http://username:password@proxyname:port
npm config set registry http://registry.npmjs.org/
Вкратце, я понял, что мои учетные данные прокси-сервера одинаковы для защищенных и незащищенных запросов (обратите внимание, как я оставил свой протокол как http:// для конфигурации https-proxy). Это может быть то же самое для вас, а может и нет.
Я хочу сохранить SSL
Если вы хотите сохранить SSL и не хотите использовать strict-ssl=falseтогда у вас будет больше работы. Я за корпоративным брандмауэром, и мы используем самозаверяющие сертификаты, поэтому я получаю сообщение об ошибке unable to get local issuer certificate, Если вы находитесь в той же лодке, что и я, вам нужно будет установить cafile= опция в конфигурационном файле npm. Во-первых, вам нужно создать файл PEM, который содержит информацию о ваших самозаверяющих сертификатах. Если вы не знаете, как это сделать, вот инструкции для среды Windows без использования стороннего программного обеспечения:
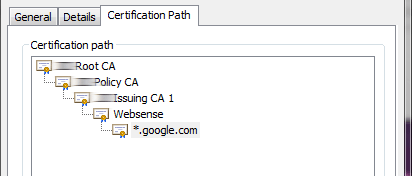
Нам необходимо явно указать, каким сертификатам следует доверять, потому что мы используем самозаверяющие сертификаты. Например, я перешел на сайт www.google.com с помощью Chrome, чтобы получить сертификаты.
В Chrome перейдите в "Проверка -> Безопасность -> Просмотр сертификата". Вы увидите все сертификаты, которые разрешают соединение SSL. Обратите внимание, как эти сертификаты являются самозаверяющими. Размытая часть - это моя компания, и мы не являемся сертифицированным органом. Вы можете экспортировать полный путь к сертификату в виде файла P7B или экспортировать сертификаты по отдельности в виде файлов CER (кодировка base64). Экспорт полного пути как P7B не принесет вам большой пользы, потому что вам, в свою очередь, нужно открыть этот файл в диспетчере сертификатов и в любом случае экспортировать как отдельные файлы CER. В Windows двойной щелчок по файлу P7B откроет приложение Certificate Manager.
Экспорт в формате CER (Base 64) - это действительно текстовый файл в следующем формате:
-----BEGIN CERTIFICATE-----
MIIGqzCCBZOgAwIBAgITIwAAABWhFPjwukYhTAADAAAAFTANBgkqhkiG9w0BAQUF
ADBFMRMwEQYKCZImiZPyLGQBGRYDY29tMRYwFAYKCZImiZPyLGQBGRYGaXJ2aW5n
b0pvCkNmjWzaNNUg2hYET+pP5nP75aRu+kPRl9UnlQ....rest of certificate...
-----END CERTIFICATE-----
Чтобы создать наш PEM-файл, нам просто нужно сложить эти сертификаты друг над другом в один файл и изменить расширение на.pem. Я использовал блокнот, чтобы сделать это.
Вы складываете сертификаты в обратном порядке от пути сертификата. Итак, выше, я бы начал с *.google.com, затем вставил бы под ним Websense, затем выдал CA 1 и т. Д. Таким образом, сертификаты анализируются сверху вниз при поиске соответствующего корневого CA. Простое включение Root CA не сработает, но нам также не нужно включать все сертификаты. Из приведенного выше пути мне нужно только включить те сертификаты, которые предшествуют сертификату Websense (выдача CA 1, Policy CA, Root CA).
Как только эти самозаверяющие сертификаты будут сохранены в файле PEM, мы готовы дать команду npm использовать эти сертификаты в качестве нашего доверенного CA. Просто установите файл конфигурации, и вы должны быть готовы к работе:
npm config set cafile "C:\yourcerts.pem"
Теперь с установленными прокси-серверами (http и https) и реестром https://registry.npmjs.orgвы должны иметь возможность устанавливать пакеты за корпоративным брандмауэром с самозаверяющими сертификатами без strict-ssl установка.
Вы получите прокси-хост и порт от администратора вашего сервера или службы поддержки.
После этого настроить
npm config set http_proxy http://username:password@proxyofmycomp.com:itsport
npm config set proxy http://username:password@proxyofmycomp.com:itsport
Если в пароле есть специальный символ, попробуйте использовать% urlencode. Например:- фунт (хэш) должен быть заменен на%23.
Это сработало для меня...
Попробуйте это, установите прокси в npm следующим образом
npm config set proxy "http://<user-name>:<password>@<proxy-url>:<port>"
npm config set https-proxy "http://<user-name>:<password>@<proxy-url>:<port>"
npm config set strict-ssl false
npm config set registry "http://registry.npmjs.org/"
Просто создайте файл с именем.npmrc в папке вашего проекта, это позволит избежать настройки прокси на системном уровне.
#Without password
proxy=http://ipaddress:80
https-proxy=http://ipaddress:80
#With password
proxy=http://<username>:<pass>@proxyhost:<port>
https-proxy=http://<uname>:<pass>@proxyhost:<port>
Прокомментируйте вот так, если вы не используете прокси
#proxy=http://ipaddress:80
#https-proxy=http://ipaddress:80
#With password
#proxy=http://<username>:<pass>@proxyhost:<port>
#https-proxy=http://<uname>:<pass>@proxyhost:<port>
ПАРОЛЬ, возможно, необязателен, не всегда нужен.
Я знаю, что здесь было много ответов, но, честно говоря, для каждой организации то, что работает, может отличаться. У меня была эта проблема, и методом проб и ошибок я смог заставить работать следующее.
Обратите внимание, что в этой конфигурации не используется пароль, и он по-прежнему работает нормально.
Непосредственно редактировать
.npmrc файл из
C:\Users\your-username\каталог и примените настройки ниже. Не забудьте открыть новый сеанс командной строки, чтобы изменения отразились.
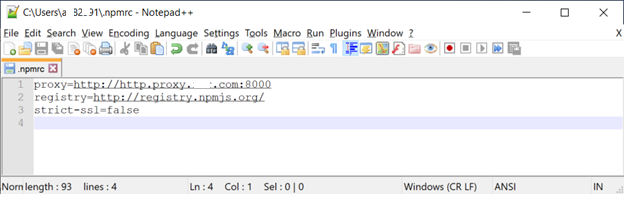
proxy=http://http.proxy.xxx.com:8000
registry=http://registry.npmjs.org/
strict-ssl=false
Где xxx- название моей компании. Вы не можете напрямую настроить здесь свой URL-адрес прокси, но вы можете открыть этот файл в текстовом редакторе и найти подходящее имя хоста и номер порта для использования.
Ни один из существующих ответов не объясняет, как использовать npm с файлом PAC. Некоторые предлагают загрузить файл PAC, проверить его вручную и выбрать одну из строк "ПРОКСИ...". Но это не сработает, если для файла PAC необходимо выбрать один из нескольких прокси или если файл PAC содержит сложную логику для обхода прокси для определенных URL-адресов.
Кроме того, для некоторых корпоративных прокси требуется проверка подлинности NTLM. CNTLM может обрабатывать аутентификацию, но не поддерживает файлы PAC.
Альтернативой является использование Alpaca, которая выполняет файл PAC на виртуальной машине JavaScript и выполняет аутентификацию NTLM с полученным прокси-сервером.
Вы должны использовать "npm config set http-proxy"
использовать:
npm config set http-proxy http://1.2.3.4:8181
npm config set https-proxy http://1.2.3.4:8181
Попробуйте это, это было единственное, что работало для меня:
npm --proxy http: //: @proxyhost: --https-proxy http: //: @proxyhost: --strict-ssl false установить -g пакет
Обратите внимание на опцию --strict-ssl false
Удачи.
Если вы находитесь в корпоративной сети с прокси, я просто использовал инструмент прокси ntlm и использовал порт и прокси, предоставленные ntlm, например, я использовал эту конфигурацию:
strict-ssl=false
proxy=http://localhost:3125
Надеюсь, это поможет.
Используйте команду ниже в cmd или GIT Bash или другом приглашении
$ npm config set proxy "http://192.168.1.101:4128"
$ npm config set https-proxy "http://192.168.1.101:4128"
где 192.168.1.101 - ip прокси, а 4128 - порт. изменить в соответствии с настройками прокси.
Настройка прокси-сервера NPM, упомянутая в принятом ответе, решает проблему, но, как вы можете видеть в этой проблеме npm, некоторые зависимости используют GIT, что делает необходимым настройку прокси-сервера git, и может быть выполнено следующим образом:
git config --global http.proxy http://username:password@host:port
git config --global https.proxy http://username:password@host:port
Упомянутая настройка прокси-сервера NPM:
npm config set proxy "http://username:password@host:port"
npm config set https-proxy "http://username:password@host:port"
npm config set strict-ssl false
npm config set registry "http://registry.npmjs.org/"
Я не мог заставить его работать с CNTLM. Я попытался проследить всю информацию, размещенную выше, но прокси все еще не авторизовал соединение. С Fiddler вам просто нужно установить его и выбрать опцию "Автоматически аутентифицироваться". Но для работы мне пришлось удалить файл.npmrc из моей пользовательской папки и установить переменные среды, как указано здесь, со следующими значениями:
set npm_config_https-proxy="http://127.0.0.1:8888"
set npm_config_registry="http://registry.npmjs.org/"
На работе мы используем ZScaler в качестве нашего прокси. Единственный способ заставить npm работать - использовать Cntlm.
Смотрите этот ответ:
Из небольшого поиска в Google первое, что я попробовал, было это
npm config set registry http://registry.npmjs.org/
npm config set proxy "your proxy"
npm config set https-proxy "your proxy"
Но все же npm, похоже, терял связь при попытке выполнить npm install. Затем я запустил эту строку в командной строке, и теперь я могу использовать npm install
set NODE_TLS_REJECT_UNAUTHORIZED=0
Поскольку у меня все еще есть проблемы с настройкой параметров прокси на работе и отключением их дома, я написал сценарий и опубликовал npm-corpo-proxy.sh. В каждой корпорации пароль должен часто меняться и должен содержать специальные символы, которые должны быть закодированы перед передачей конфигурации npm (то же самое для обратной формы домена \ пользователя).
ОС: Windows 7
Шаги, которые работали для меня:
npm config get proxynpm config get https-proxyКомментарии: я выполнил эту команду, чтобы узнать настройки моего прокси
npm config rm proxynpm config rm https-proxynpm config set registry=http://registry.npmjs.org/npm install
Ответов много и большинство из них одинаковы. Моя проблема заключалась в том, что он работает нормально, когда я подключен к VPN моей компании или работаю в офисе, но не работает, когда я использую общедоступное подключение к Интернету.
Когда вы установитеproxy(и/илиhttps-proxy) и вы хотите временно отключить его по какой-либо причине, а затем запустите
npm --noproxy "registry.npmjs.org" install <package>
Добавление строк ниже в файле.typingsrc помогло мне.
{
"rejectUnauthorized": false,
"registryURL" :"http://api.typings.org/"
}
У меня была похожая проблема, и я пробовал все обходные пути, описанные выше, но ни один из них не работал для меня (я использовал специальные символы (например, символ '@') в моем пароле, и мне также нужно было добавить доменное имя).
Кроме того, я немного опасался добавлять свой пароль в виде простого текста. Оказалось, что самым простым решением для преодоления всех этих проблем было использование некоторого обратного прокси-сервера (например, Fiddler).
Я уже подробно описал шаги настройки в этом ответе в SO.
Я столкнулся с подобной проблемой и обнаружил, что мой файл конфигурации npm ( .npmrc) имеет неправильную запись в реестре. закомментировал его и запустил npm install. это сработало.
Не забудьте использовать кодировку URL для пароля.
Предположим, ur username ="xyz" pwd ="abC#11"
тогда ваш C: \ Users
прокси = http:// имя домена%5Cxyz:abc%2311@ имя_сервера: порт
имя_сервера: его можно получить из pac-файла вашего Internet Explorer.