Google Now градиент / тень на строке состояния и панели навигации
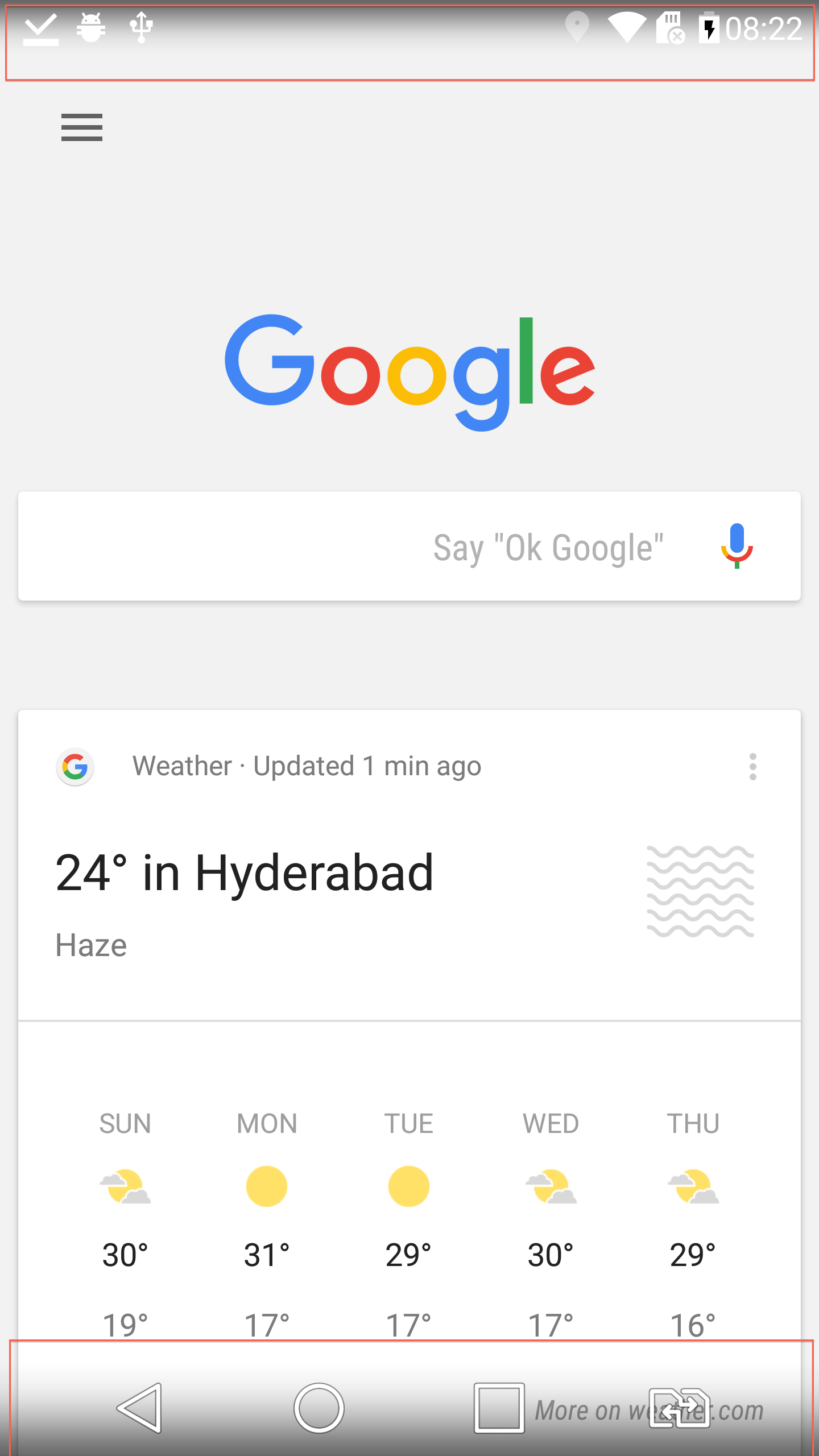
Я пытаюсь создать строку состояния и градиент панели навигации, аналогичные Google Now.
Ссылка на изображение: Прямоугольная область указана ниже
Попробовав опцию ниже на Android Зефир,
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowTranslucentStatus">true</item>
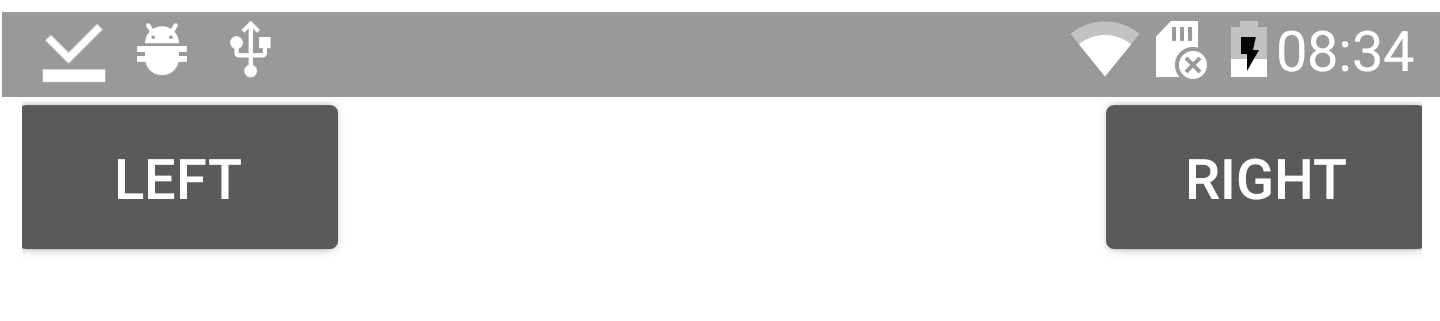
Я получаю ниже поведение
Ссылка на изображение:
Может кто-нибудь предложить мне, как получить градиент на обоих этих?
Это градиент или это тень?
3 ответа
Это градиент, используемый как холст. Чтобы достичь этого эффекта, первое, что вам нужно сделать, это удалить полупрозрачную подложку для панелей состояния и навигации. Другой ответ подробно описывает, как вы можете сделать это на устройствах с более низкой платформой; но на Android Lollipop и выше вы можете сделать это, просто установив два атрибута стиля на прозрачный:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="Theme" parent="android:Theme.Material.Wallpaper.NoTitleBar">
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
</resources>
Затем, чтобы добавить сетку, вы можете использовать форму для рисования:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:type="linear"
android:angle="270"
android:centerY="0.3"
android:startColor="#66000000"
android:centerColor="#33000000"
android:endColor="#00000000"/>
</shape>
Тогда вы можете просто установить это в качестве фона для View в вашем макете:
<View
android:layout_width="match_parent"
android:layout_height="72dp"
android:background="@drawable/scrim"/>
Вы также можете установить android:rotation="180" атрибут, чтобы использовать тот же градиент для нижней части экрана.
Сначала добавьте стиль, чтобы сделать полностью прозрачную строку состояния действия:
<!-- Base application theme. -->
<style name="TransparentTheme" parent="android:Theme.Holo.Light">
<!-- Customize your theme here. -->
<item name="android:windowBackground">@null</item>
<item name="android:actionBarStyle">@style/ActionBarStyle.Transparent</item>
<item name="android:windowActionBarOverlay">true</item>
</style>
<style name="ActionBarStyle.Transparent" parent="android:Widget.ActionBar">
<item name="android:background">@null</item>
<item name="android:displayOptions">showHome|showTitle</item>
<item name="android:titleTextStyle">@style/ActionBarStyle.Transparent.TitleTextStyle</item>
</style>
<style name="ActionBarStyle.Transparent.TitleTextStyle" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@android:color/white</item>
</style>
и добавьте к нему scrim, создайте нарисованный файл и добавьте этот код:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#88000000" />
<gradient
android:angle="90"
android:centerColor="#66000000"
android:centerY="0.3"
android:endColor="#00000000"
android:startColor="#CC000000"
android:type="linear" />
</shape>
и добавьте это в качестве фона в вашей теме;
Вы можете проверить эту ссылку: https://github.com/jgilfelt/SystemBarTint
Работал для меня