TVirtuailStringTree текст и изображение выравнивание
Я рисую текст и изображение в tvirtuailstringtree как следует в onbeforecellpaint событие
begin
Textrectplace := NewRect;
Textrectplace.Left := Textrectplace.Left + 2;
Textrectplace.Width := 24;
Textrectplace.Height := Data.image.height;
Textrectplace.Top := Textrectplace.Top;
Textrectplace.Bottom := Textrectplace.Bottom;
xOfftext := Textrectplace.Left + Textrectplace.Width + 4;
yOfftext := Textrectplace.Top - 3 + ((Data.image.height - TargetCanvas.TextHeight('H')) div 2);
TargetCanvas.font.color := clgray;
TargetCanvas.font.Size := 10;
TargetCanvas.TextOut(xOfftext, yOfftext, Data.text);
end;
end;
begin
imgrect:= Textrectplace;
imgrect.Left := imgrect.Left + 150;
imgrect.Width := 24;
imgrect.Height := 36;
imgrect.Top := imgrect.Top - 6 + ((Data.image.height - TargetCanvas.TextHeight('H')) div 2);
imgrect.Bottom := imgrect.Bottom;
TargetCanvas.Draw(imgrect.Left, imgrect.Top, Data.image);
end;
У меня есть одна проблема с выравниванием текста и изображения. Я хотел, чтобы текст был выровнен по левому краю, и эта часть была обработана. изображение имеет проблему с выравниванием. Я хотел, чтобы оно было выровнено вправо с текстом без textoverflow в настоящее время, если узел имеет короткий текст, все хорошо, и изображение отображается правильно с текстом. но если текст слишком длинный, его overflow изображение.
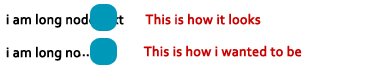
вот пример изображения
В примере с изображением показано, как выглядит длинный текстовый узел, и каким он должен быть, если текст слишком длинный, а ширина списка мала для выравнивания изображения с текстом, которое должно отображаться. Я долго киваю... пока список становится больше, а затем показывает полный текст, который я длинный текст узла, как я могу добиться этого
Обновленный код
procedure TForm1.virtuailtreeBeforeCellPaint(Sender: TBaseVirtualTree;
TargetCanvas: TCanvas; Node: PVirtualNode; Column: TColumnIndex;
CellPaintMode: TVTCellPaintMode; CellRect: TRect; var ContentRect: TRect);
var
Data: ^PnodeData;
NewRect: TRect;
Textrectplace: TRect;
imgrect : TRect;
begin
if not Assigned(Node) then
begin
exit;
end;
Data := virtuailtree.GetNodeData(Node);
NewRect := CellRect;
//text
begin
Textrectplace := NewRect;
Textrectplace.Left := Textrectplace.Left + 2;
Textrectplace.Width := 70;
Textrectplace.Height := 30;
Textrectplace.Top := Textrectplace.Top;
Textrectplace.Bottom := Textrectplace.Bottom;
TargetCanvas.font.color := clgray;
TargetCanvas.font.Size := 10;
DrawText(TargetCanvas.Handle, pChar(Data.text), Length(Data.text)
, Textrectplace, DT_End_Ellipsis );
end;
end;
//right image that should be stay at the right position
begin
imgrect := Textrectplace;
imgrect.left := imgrect.left + 150;
imgrect.Width := 24;
imgrect.Height := 36;
imgrect.Top := imgrect.Top - 6 + ((30 - TargetCanvas.TextHeight('H')) div 2);
imgrect.Bottom := imgrect.Bottom;
TargetCanvas.Draw(imgrect.left, imgrect.Top, Data.image);
end;
end;
1 ответ
Чтобы сократить текст, чтобы уместить его в TRect Вы можете использовать WinApi DrawText() функция, с DT_END_ELLIPSIS спецификатор формата.
Чтобы настроить пространство для текста, когда TVirtualStringTree изменяется (например, с TSplitter) просто используйте:
TextRectPlace.Right := CellRect - imgRect.width;
imgRect.Left := TextRectPlace.Right;
В этом примере показано, как выровнять ячейку столбца и текст заголовка по левому краю, а изображение ячейки по правому краю:
VirtualStringTree1.Alignment := taLeftJustify;
VirtualStringTree1.BiDiMode := bdLeftToRight;
VirtualStringTree1.Header.Columns[ 0 ].Alignment := taRightJustify;
VirtualStringTree1.Header.Columns[ 0 ].BiDiMode := bdRightToLeftNoAlign;
VirtualStringTree1.Header.Columns[ 0 ].CaptionAlignment := taRightJustify;