Сервисный работник, кэширующий источник событий, xhr
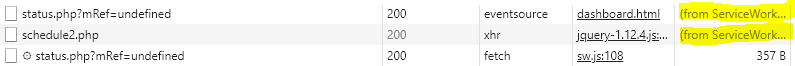
У меня есть работающий сервис и зарегистрированный - он добавляет кучу файлов в "статический кеш" - когда файлы инициируются / запрашиваются - они динамически добавляются в кеш - он работает и работает нормально - однако я замечаю, что живой данные в html не обновляются - я использовал инструменты Dev для дальнейших исследований и заметил, что источник событий и xhr кэшируются работником сервиса - однако запросы на выборку - нет. кто-нибудь еще сталкивался с этим / нашел решение?
var CACHE_STATIC_NAME = 'static-v1';
var CACHE_DYNAMIC_NAME = 'dynamic-v1';
self.addEventListener('install', function(event) {
console.log('[Service Worker] Installing Service Worker ...', event);
event.waitUntil(
caches.open(CACHE_STATIC_NAME)
.then(function(cache) {
console.log('[Service Worker] Precaching App Shell');
cache.addAll([
'index.html',
'CSS/style.css',
'CSS/style-responsive.css',
'CSS/default-theme.css',
'fonts/fontawesome-webfont.woff',
'IMAGES/company.png',
'IMAGES/icon.png',
'IMAGES/bg.png',
'IMAGES/header.png',
'CSS/Icons/Android/48.png',
'app.js' ]);
})
);
});
self.addEventListener('activate', function(event) {
console.log('[Service Worker] Activating Service Worker ....', event);
event.waitUntil(
caches.keys()
.then(function(keyList) {
return Promise.all(keyList.map(function(key) {
if (key !== CACHE_STATIC_NAME && key !== CACHE_DYNAMIC_NAME) {
console.log('[Service Worker] Removing old cache.', key);
return caches.delete(key);
}
}));
})
);
return self.clients.claim();
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
if (response) {
return response;
} else {
return fetch(event.request)
.then(function(res) {
return caches.open(CACHE_DYNAMIC_NAME)
.then(function(cache) {
cache.put(event.request.url, res.clone());
return res;
})
})
.catch(function(err) {
});
}
})
);
});