Путаница в разрешении iPhone 6 Plus: Xcode или сайт Apple? для развития
Сайт Apple утверждает, что разрешение 1080p: 1920 x 1080
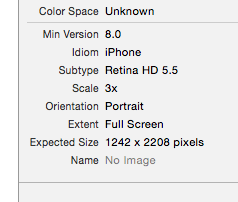
Тем не менее, экран запуска, требуемый Xcode (8.0 GM выпущен сегодня), имеет размер 2208 x 1242.
Кто прав?

8 ответов
IPhone 6+ выполняет внутреннее рендеринг с использованием ресурсов @3x с виртуальным разрешением 2208 × 1242 (с 736x414 точками), а затем сэмплирует их для отображения. То же самое, что и использование масштабированного разрешения на MacBook Retina - оно позволяет им получать целое кратное для пиксельных активов, при этом, к примеру, текст размером 12 pt выглядит на экране одинакового размера.
Так что, да, экраны запуска должны быть такого размера.
Математика:
6, 5, 5, 4 и 4 имеют размер 326 пикселей на дюйм и используют ресурсы @2x, чтобы придерживаться приблизительно 160 точек на дюйм всех предыдущих устройств.
6+ составляет 401 пикселей на дюйм. Таким образом, гипотетически понадобится примерно @2.46x активов. Вместо этого Apple использует активы в 3 раза и сокращает объем производства до 84% от его естественного размера.
На практике Apple решила пойти с более чем 87%, превратив 1080 в 1242. Нет сомнений, что нужно было найти что-то максимально близкое к 84%, которое все еще давало бы интегральные размеры в обоих направлениях - 1242/1080 = 2208/1920 точно в то время как если бы вы превратили 1080, скажем, в 1286, вам нужно как-то визуализировать 2286,22 пикселей по вертикали, чтобы хорошо масштабировать.
Ответ заключается в том, что старые приложения работают в режиме масштабирования 2208 x 1242. Но при создании приложения для новых телефонов доступны следующие разрешения: Super Retina HD 5.8 (iPhone X) 1125 x 2436 (458ppi), Retina HD 5.5 (iPhone 6, 7, 8 Plus) 1242 x 2208 и Retina HD 4.7 (iPhone 6) 750 x 1334. Это вызывает путаницу, упомянутую в вопросе. Для создания приложений, использующих полноэкранные размеры новых телефонов, добавьте LaunchImages в размерах: 1125 x 2436, 1242 x 2208, 2208 x 1242 и 750 x 1334.
Обновлен для новых iPhone X, X и X Max
Размер для iPhone X Max с масштабированием @3x (название Apple: дисплей Super Retina HD 6.5 "), пространство координат: 414 x 896 точек и 1242 x 2688 пикселей, 458 ppi, физический размер устройства 3,05 x 6,20 или 77,4 x 157,5 мм,
let screen = UIScreen.main
print("Screen bounds: \(screen.bounds), Screen resolution: \(screen.nativeBounds), scale: \(screen.scale)")
//iPhone X Max Screen bounds: (0.0, 0.0, 414.0, 896.0), Screen resolution: (0.0, 0.0, 1242.0, 2688.0), scale: 3.0
Размер для iPhone X с масштабированием @2x (название Apple: дисплей Super Retina HD 6.1"), пространство координат: 414 x 896 точек и 828 x 1792 пикселей, 326 ppi, физический размер устройства составляет 2,98 x 5,94 дюйма или 75,7 x 150,9 мм.
let screen = UIScreen.main
print("Screen bounds: \(screen.bounds), Screen resolution: \(screen.nativeBounds), scale: \(screen.scale)")
//iPhone X Screen bounds: (0.0, 0.0, 414.0, 896.0), Screen resolution: (0.0, 0.0, 828.0, 1792.0), scale: 2.0
Размер для iPhone X и iPhone X с масштабированием @3x (название Apple: дисплей Super Retina HD 5,8"), пространство координат: 375 x 812 точек и 1125 x 2436 пикселей, 458 ppi, физический размер устройства составляет 2,79 x 5,65 дюйма или 70,9 x 143,6 мм.
let screen = UIScreen.main
print("Screen bounds: \(screen.bounds), Screen resolution: \(screen.nativeBounds), scale: \(screen.scale)")
//iPhone X and X Screen bounds: (0.0, 0.0, 375.0, 812.0), Screen resolution: (0.0, 0.0, 1125.0, 2436.0), scale: 3.0
Размер для iPhone 6, 6S, 7 и 8 с масштабированием @3x (название Apple: Retina HD 5.5), пространство координат: 414 x 736 точек и 1242 x 2208 пикселей, 401 ppi, физический размер экрана 2,7 x 4,8 дюйма или 68 x 122 мм. При работе в режиме масштабирования, то есть без новых LaunchImages или выбранных в программе установки на iPhone 6 Plus, исходный масштаб составляет 2,88, а экран составляет 320 x 568 точек, что является собственным размером iPhone 5:
Screen bounds: {{0, 0}, {414, 736}}, Screen resolution: <UIScreen: 0x7f97fad330b0; bounds = {{0, 0}, {414, 736}};
mode = <UIScreenMode: 0x7f97fae1ce00; size = 1242.000000 x 2208.000000>>, scale: 3.000000, nativeScale: 3.000000
Размер для iPhone 6 и iPhone 6S с масштабированием @2x (название Apple: Retina HD 4.7), пространство координат: 375 x 667 точек и 750 x 1334 пикселей, 326 точек на дюйм, физический размер экрана составляет 2,3 x 4,1 дюйма или 58 x 104 мм. При работе в режиме Zoomed, то есть без новых LaunchImages, экран имеет размер 320 x 568 точек, что соответствует исходному размеру iPhone 5:
Screen bounds: {{0, 0}, {375, 667}}, Screen resolution: <UIScreen: 0x7fa01b5182d0; bounds = {{0, 0}, {375, 667}};
mode = <UIScreenMode: 0x7fa01b711760; size = 750.000000 x 1334.000000>>, scale: 2.000000, nativeScale: 2.000000
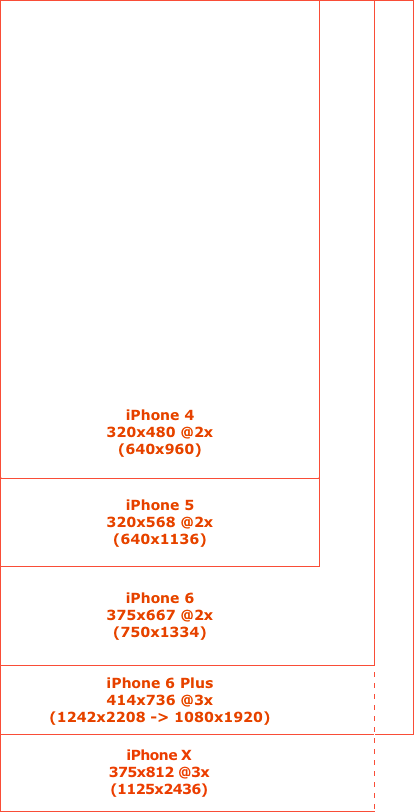
И iPhone 5 для сравнения составляет 640 х 1136, iPhone 4 640 х 960.
Вот код, который я использовал, чтобы проверить это (обратите внимание, что nativeScale работает только на iOS 8):
UIScreen *mainScreen = [UIScreen mainScreen];
NSLog(@"Screen bounds: %@, Screen resolution: %@, scale: %f, nativeScale: %f",
NSStringFromCGRect(mainScreen.bounds), mainScreen.coordinateSpace, mainScreen.scale, mainScreen.nativeScale);
Примечание. Загрузите LaunchImages, иначе приложение будет работать в режиме масштабирования и не будет отображать правильное масштабирование или размеры экрана. В увеличенном режиме nativeScale а также scale не будет прежним На реальном устройстве масштаб может быть 2.608 на iPhone 6 Plus, даже если он не работает в режиме масштабирования, но при запуске на симуляторе он будет иметь масштаб 3.0.

Реальное / физическое разрешение iPhone 6 Plus составляет 1920x1080, но в Xcode вы настраиваете интерфейс для разрешения 2208x1242 (736x414 точек), а на устройстве оно автоматически уменьшается до 1920x1080 пикселей.
Краткое описание разрешений iPhone:
Device Points Pixels Scale Physical Pixels Physical PPI Size
iPhone X 812x375 2436x1125 3x 2436x1125 458 5.8"
iPhone 6 Plus 736x414 2208x1242 3x 1920x1080 401 5.5"
iPhone 6 667x375 1334x750 2x 1334x750 326 4.7"
iPhone 5 568x320 1136x640 2x 1136x640 326 4.0"
iPhone 4 480x320 960x640 2x 960x640 326 3.5"
iPhone 3GS 480x320 480x320 1x 480x320 163 3.5"

Вы, вероятно, должны прекратить использовать образы запуска в iOS 8 и использовать раскадровку или nib/xib.
В Xcode 6 откройте
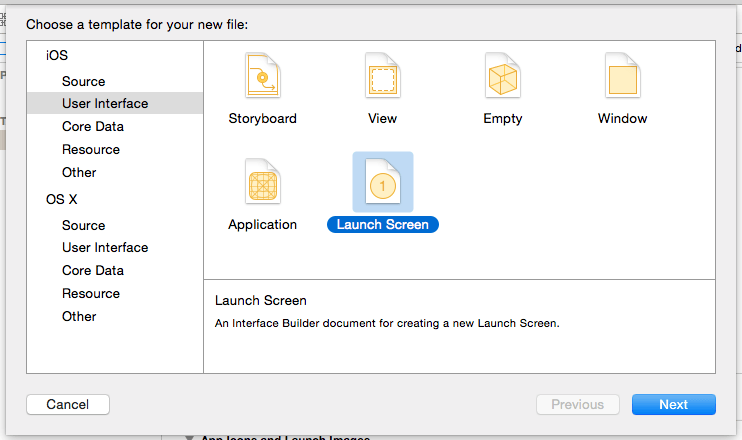
Fileменю и выберитеNew⟶File...⟶iOS⟶User Interface⟶Launch Screen,Затем откройте настройки вашего проекта, нажав на него.
в
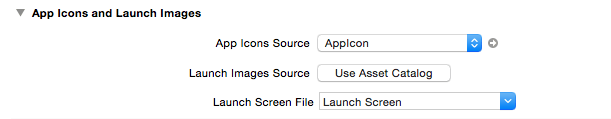
Generalвкладка, в разделе под названиемApp Icons and Launch Images, установитьLaunch Screen Fileк файлам, которые вы только что создали (это установитUILaunchStoryboardNameвinfo.plist).
Обратите внимание, что на данный момент симулятор покажет только черный экран, поэтому вам нужно протестировать его на реальном устройстве.
Добавление xib-файла Launch Screen в ваш проект:

Конфигурирование вашего проекта для использования xib файла Launch Screen вместо Каталога Активов:

Границы основного экрана iPhone 6 Plus на физическом устройстве - 2208x1242, а nativeBounds - 1920x1080. Для изменения размера физического дисплея используется аппаратное масштабирование.
На симуляторе границы основного экрана и родных границ iPhone 6 Plus имеют размер 2208x1242.
Другими словами... Видео, OpenGL и другие вещи, основанные на CALayers эта работа с пикселями будет иметь дело с реальным буфером кадров 1920x1080 на устройстве (или 2208x1242 на симе). Вещи, связанные с точками в UIKit будет иметь дело с границами 2208x1242 (x3) и будет соответствующим образом масштабироваться на устройстве.
У симулятора нет доступа к тому же аппаратному обеспечению, которое выполняет масштабирование на устройстве, и его симуляция в программном обеспечении на самом деле не так уж полезна, поскольку результаты будут отличаться от аппаратного. Таким образом, имеет смысл установить nativeBounds основного экрана моделируемого устройства в пределах границ основного экрана физического устройства.
iOS 8 добавил API для UIScreen (nativeScale а также nativeBounds) позволить разработчику определить разрешение CADisplay соответствует UIScreen,
Для таких, как я, которые задаются вопросом, как относятся к устаревшим приложениям, я провел небольшое тестирование и вычисления по этому вопросу.
Благодаря подсказке @ hannes-sverrisson я начал с предположения, что устаревшее приложение обрабатывается с разрешением 320x568 в iPhone 6 и iPhone 6 plus.
Тест был сделан с простым черным фоном bg@2x.png с белой каймой. Фон имеет размер 640x1136 пикселей и является черным с внутренней белой рамкой в 1 пиксель.
Ниже приведены скриншоты, предоставленные симулятором:
- Симулятор iPhone 5:
- Симулятор iPhone 6: /images/d1514037f 1393e5594292b80e18761e45b94f018.png
- Симулятор iPhone 6 plus:

На снимке экрана iPhone 6 мы видим поле в 1 пиксель сверху и снизу белой границы и поле в 2 пикселя на снимке экрана iPhone 6 plus. Это дает нам используемое пространство 1242x2204 на iPhone 6 плюс вместо 1242x2208 и 750x1332 на iPhone 6 вместо 750x1334.
Можно предположить, что эти битые пиксели должны соответствовать соотношению сторон iPhone 5:
iPhone 5 640 / 1136 = 0.5634
iPhone 6 (used) 750 / 1332 = 0.5631
iPhone 6 (real) 750 / 1334 = 0.5622
iPhone 6 plus (used) 1242 / 2204 = 0.5635
iPhone 6 plus (real) 1242 / 2208 = 0.5625
Во-вторых, важно знать, что ресурсы @ 2x будут масштабироваться не только на iPhone 6 plus (который ожидает активы @3x), но и на iPhone 6. Возможно, это связано с тем, что не масштабирование ресурсов привело бы к неожиданным макетам из-за для увеличения зрения.
Однако это масштабирование не эквивалентно по ширине и высоте. Я попробовал это с ресурсом 264x264 @2x. Учитывая результаты, я должен предположить, что масштабирование прямо пропорционально отношению пикселей / точек.
Device Width scale Computed width Screenshot width
iPhone 5 640 / 640 = 1.0 264 px
iPhone 6 750 / 640 = 1.171875 309.375 309 px
iPhone 6 plus 1242 / 640 = 1.940625 512.325 512 px
Device Height scale Computed height Screenshot height
iPhone 5 1136 / 1136 = 1.0 264 px
iPhone 6 1332 / 1136 = 1.172535 309.549 310 px
iPhone 6 plus 2204 / 1136 = 1.940141 512.197 512 px
Важно отметить, что масштабирование iPhone 6 отличается по ширине и высоте (309x310). Это подтверждает приведенную выше теорию о том, что масштабирование не пропорционально ширине и высоте, а использует соотношение пикселей и точек.
Надеюсь, это поможет.
Проверьте эту инфографику: http://www.paintcodeapp.com/news/iphone-6-screens-demystified
Это объясняет различия между старыми iPhone, iPhone 6 и iPhone 6 Plus. Вы можете увидеть сравнение размеров экрана в точках, визуализированных пикселях и физических пикселях. Там же вы найдете ответ на свой вопрос:
iPhone 6 Plus - с дисплеем Retina HD. Коэффициент масштабирования равен 3, а затем изображение уменьшают с рендеринга с 2208 × 1242 пикселей до 1920 × 1080 пикселей.
Коэффициент уменьшения масштаба составляет 1920 / 2208 = 1080 / 1242 = 20 / 23. Это означает, что каждые 23 пикселя от исходного рендеринга должны быть сопоставлены с 20 физическими пикселями. Другими словами, изображение уменьшается примерно до 87% от его первоначального размера.
Обновить:
Существует обновленная версия инфографики, упомянутой выше. Он содержит более подробную информацию о различиях в разрешении экрана и пока охватывает все модели iPhone, включая 4-дюймовые устройства.
http://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
Даже если мне вообще не нравится тон в блоге Daring Fireball Джона Грубера, его " Большая гипотеза дисплея iPhone" стоит того, чтобы ее прочитать.
Он догадался, но получил правильное разрешение как в точках, так и в пикселях для обеих моделей, за исключением того, что он (я тоже) не ожидал, что Apple создаст физический дисплей с меньшим разрешением и уменьшит его (подробности приведены в ответе @Tommy).
Суть всего этого заключается в том, что нужно перестать думать с точки зрения пикселей и начать думать с точки зрения точек (это имело место довольно давно, это не недавнее изобретение) и получающегося в результате физического размера элементов пользовательского интерфейса. Короче говоря, обе новые модели iPhone улучшаются в этом отношении, так как физически большинство элементов остаются одинакового размера, вы можете просто разместить больше их на экране (для каждого большего экрана вы можете разместить больше).
Я просто немного разочарован, они не сохранили отображение внутреннего разрешения на фактическое разрешение экрана 1:1 для большей модели.
