Используйте socket.io с Kraken.js
У меня трудности с работой с socket.io, я думал, что в моем проекте используются модули, которые могут входить в конфликт с socket.io, поэтому я запустил новый проект KrakenJs и установил просто socket.io.
Как примеры, найденные на официальном сайте socket.io, я попробовал это:
//index.js
'use strict';
var kraken = require('kraken-js'),
app = require('express')(),
server = require('http').Server(app),
io = require('socket.io')(server),
options = {
onconfig: function (config, next) {
//any config setup/overrides here
next(null, config);
}
},
port = process.env.PORT || 8000;
app.use(kraken(options));
io.on('connection', function(socket){
console.log('a user connected');
});
app.listen(port, function (err) {
console.log('[%s] Listening on http://localhost:%d', app.settings.env, port);
});
Мой маршрутный контроллер:
'use strict';
module.exports = function (router) {
router.get('/', function (req, res) {
res.sendfile('./public/templates/index.html');
});
};
И HTML-страница (так же, как пример на веб-сайте):
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
</body>
</html>
С этим кодом у меня та же ошибка, что и в моем другом приложении kraken... Поэтому я решил протестировать простое приложение для узлов без платформы kraken, и оно работает нормально.
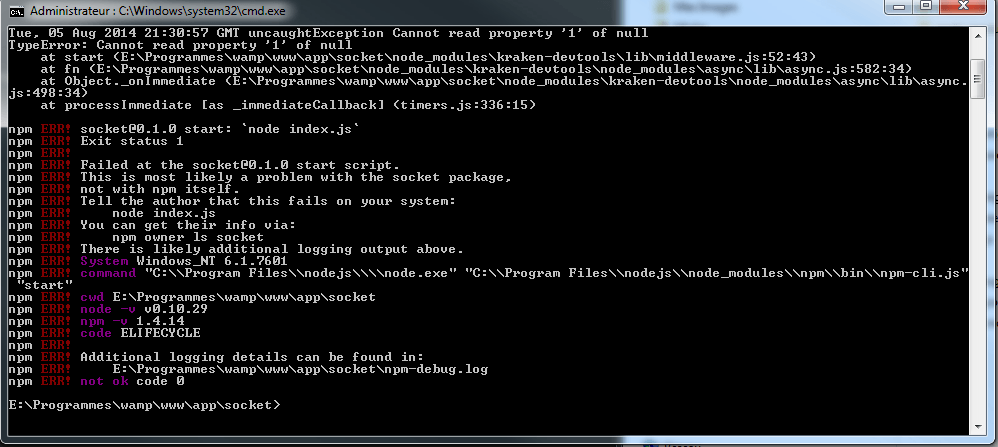
Вот ошибка, которая появляется с krakenJs:

Откуда это взялось? Я также тестирую с и без requireJs, но не влияет...
РЕДАКТИРОВАТЬ: я увидел, что ошибка видна, когда я ввожу клиентский сценарий перед вызовом require.js:
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
<script data-main="/js/app" src="/components/requirejs/require.js"></script>
И если я поставлю скрипт после:
<script data-main="/js/app" src="/components/requirejs/require.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
... ошибок нет, но скрипт не используется (в консоли нет сообщения о подключении).
Любая идея?
2 ответа
Я наконец нашел, в чем была проблема.
Фактически, socket.io должен инициализировать свою программу на сервере, чтобы использовать его внутри. Но когда вы используете:
var server = require('http').Server(app),
io = require('socket.io')(server);
Вы используете сервер, определенный server переменная. Таким образом, вы должны использовать listen() метод по этой переменной.
server.listen(8080);
Но, используя эту переменную, я не думаю, что Кракен будет хорошо использоваться в приложении. К сожалению, я не нашел возможности использовать напрямую app переменная для listen() метод.
Вы можете попробовать это
app.listen(process.env.PORT, function () {
console.info('Server listening on http://localhost:%d', this.address().port);
io = require('socket.io')(this);
});
и дать функции подключения при запуске функции события
app.on('start', function () {
console.info('Application ready to serve requests.');
console.info('Environment: %s', app.kraken.get('env:env'));
io.on('connection', function (socket) {
console.log('io connection');
socket.emit('news', {hello: 'world'});
socket.on('my other event', function (data) {
console.log(data);
});
});
});