Легальность тега div сразу под тегом html
Я бегал lynx чтобы проверить какой-то HTML я должен был сделать, потому что имел в виду доступность. Я догадывался, что если бы в Lynx выглядело красиво, то весь спектр программ для чтения с экрана, дрянных телефонов и прочего мог бы подойти, даже самое древнее оборудование.
В некоторых случаях я использовал ярлык на тот случай, если бы я хотел уничтожить весь статический HTML за один раз для обычного случая, когда JS поддерживается и включается, состоящий во вложении всех статических тегов HTML в идентифицированный div тег, который будет уничтожен.
Позже я понял, что вызвало изменение поведения в моем lynx сборник:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta name=viewport content="width=device-width">
<title>Title</title>
</head>
<body>
<div id="whatever">
<header>
<h1>First heading</h1>
</header>
<main>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</main>
<footer>
<hr />
<p>
Footer.
</p>
</footer>
</div>
</body>
</html>
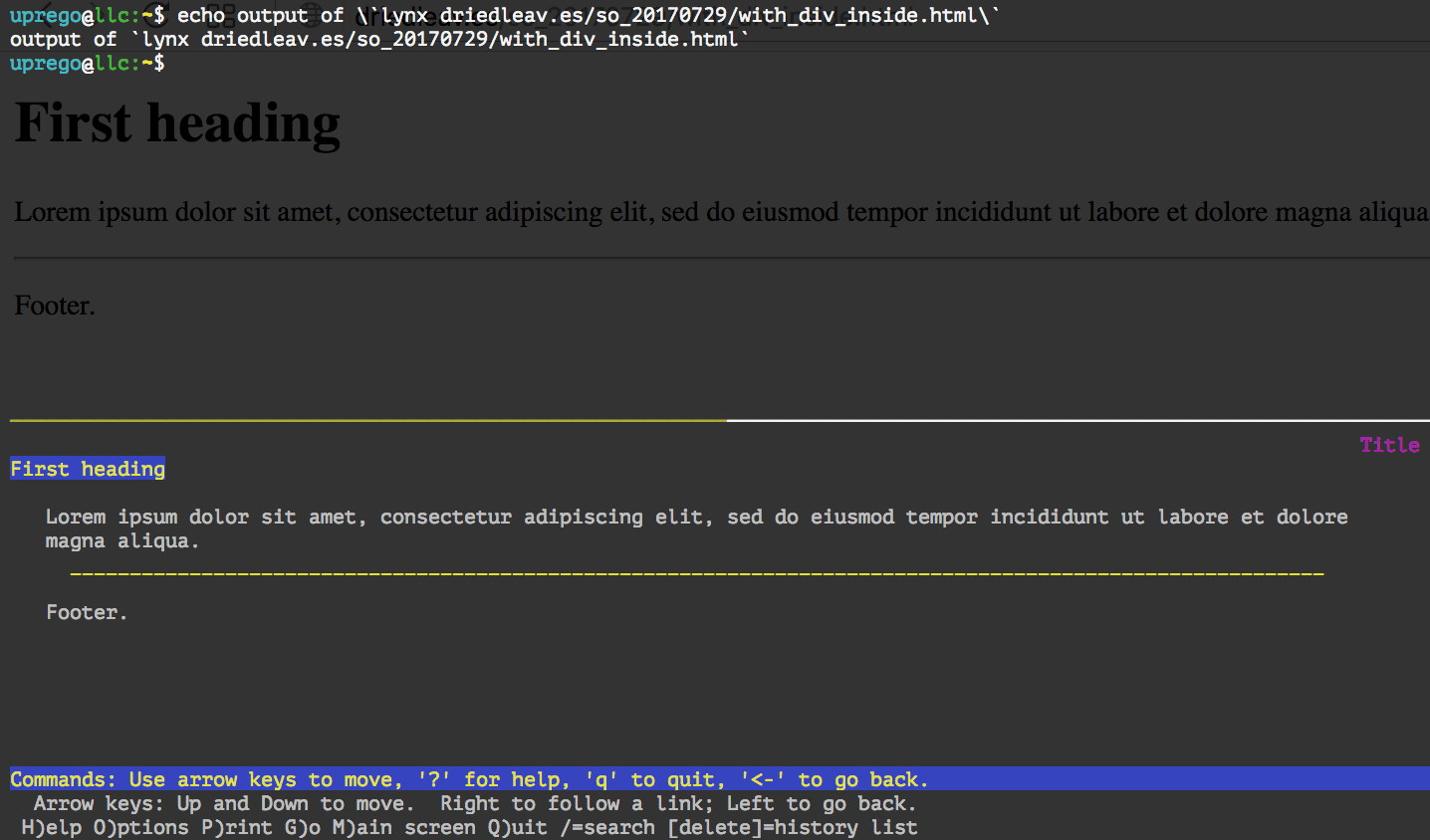
Просмотр этого (в http://driedleav.es/so_20170729/with_div_inside.html тоже) перемещает первый заголовок полностью влево:
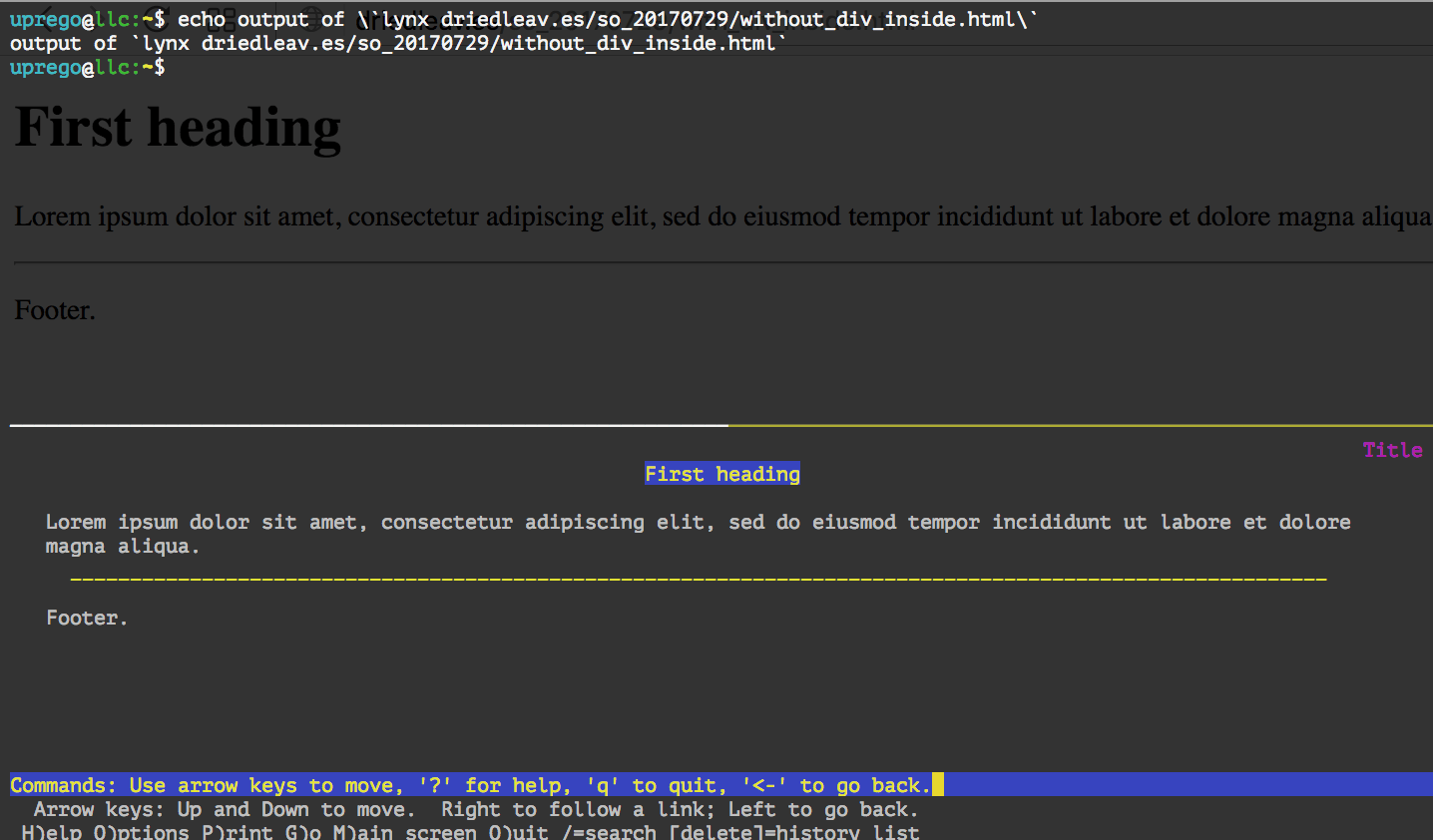
Просмотр этого другого в http://driedleav.es/so_20170729/without_div_inside.html центрирует первый заголовок:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta name=viewport content="width=device-width">
<title>Title</title>
</head>
<body>
<header>
<h1>First heading</h1>
</header>
<main>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</main>
<footer>
<hr />
<p>
Footer.
</p>
</footer>
</body>
</html>
Я не могу уловить разницу в поведении при отображении в программном обеспечении WebKit моего локального хоста.
Должен ли я отказаться от div тег используется сразу под body тег для стандарта, совместимости и доступности; ценой большего для разработки и большего для загрузки кода JS?
Мой компилятор Lynx содержит ошибки?
Мои компиляции WebKit содержат ошибки?
2 ответа
Вставив divLynx рассматривает создание неявного раздела, который делает h1 заголовок раздела и больше не заголовок веб-страницы.
Вы должны отметить, что замена <div id="whatever"> с <main id="whatever"> дает ожидаемый результат.
Должен ли я отказаться от тега div, используемого непосредственно под тегом body, для обеспечения стандарта, совместимости и доступности; ценой большего для разработки и большего для загрузки кода JS?
Ради стандарта, вероятно, нет. Ради совместимости, безусловно, да, если вы хотите поддерживать определенные версии lynx,
Отметьте это, те же источники, но с последовательными многоуровневыми заголовками, как единственная разница.
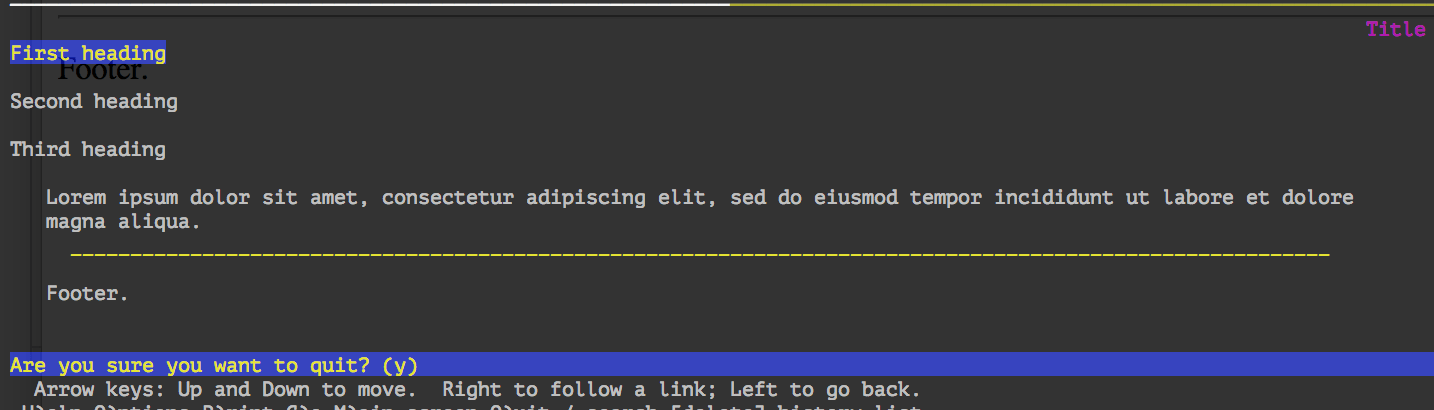
http://driedleav.es/so_20170729/with_div_inside_.html ведет себя так:
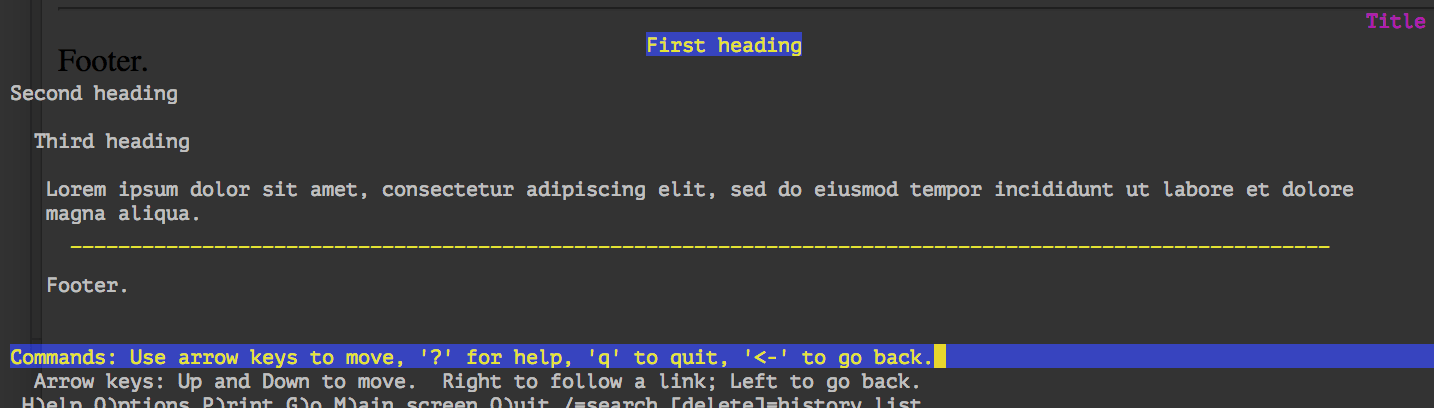
http://driedleav.es/so_20170729/without_div_inside_.html ведет себя так:
Просматривая дальнейшие тестовые документы, я вижу, что поведение продолжает добавлять уровни отступов, что кажется более разумным, чем отсутствие каких-либо действий.
Мой компилятор Lynx содержит ошибки?
Потому что, вероятно, WebKit на 100% соответствует требованиям, возможно, да.
Мои компиляции WebKit содержат ошибки?
Вероятно, нет, учитывая, что это большой и зрелый проект, используемый зиллионами, и закон ошибок глазных яблок.