Исправление jsDelivr подхода "несколько файлов", который ломает URI изображения CSS
jsDelivr ( http://jsdelivr.com/) имеет режим нескольких файлов:
Проблема в том, что библиотеки с CSS, такие как Gritter и Font Awesome, используют изображения в своих компонентах интерфейса.
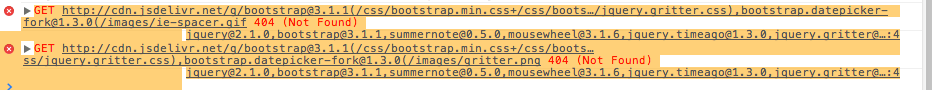
Это ведет к 404 ошибки при выполнении чего-то вроде этого:
//cdn.jsdelivr.net/g/jquery@2.1.0,bootstrap@3.1.1,summernote@0.5.0,mousewheel@3.1.6,jquery.timeago@1.3.0,jquery.gritter@1.7.4,jquery.unveiljs@1.0,jquery.waypoints@2.0.2,bootstrap.tagsinput@0.3.9,bootstrap.datepicker-fork@1.3.0,jquery.jqote2@0.9.8,portal@1.1.1

Как мы можем использовать несколько библиотек из одной загрузки страницы CDN, но изменить пути ссылки CSS-файлы на использование соответствующего URI jsDeliver.net?
Это задание для пост-обработки CSS в браузере с помощью jQuery или чистого JavaScript, или оно навсегда обречено на одну загрузку CDN на файл CSS, ссылающуюся на изображения, плюс одну оставшуюся загрузку страницы для обслуживаемого CSS CDN без ссылок на изображения?
1 ответ
Да, к сожалению, /g/ не работает с файлами, которые содержат относительные пути.
Вы можете загрузить этот тип файлов по отдельности и использовать /g/ для остальных из них обычно.