Проблема заполнения текста в GridView и пустые ячейки
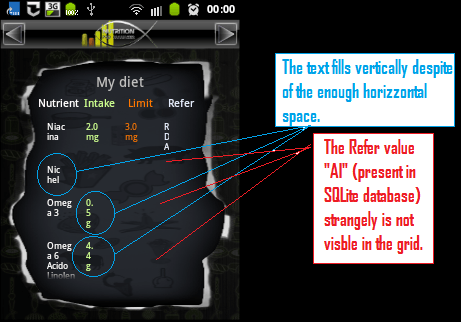
У меня есть GridView, и текстовые ячейки заполняются всегда вертикально, кроме того, по какой-то странной причине атрибут Refer, который может быть RDA или AI, отображается, только если есть RDA, AI кажется невидимым (моя таблица в столбце Refer не пуста клетки).
Смотрите этот скриншот для лучшего понимания
GridView заполняется этим методом
private void populateGrid(){
Cursor c = dba.getNutriData():
startManagingCursor(c);
String[] from = new String[] { dba.Nutrient, dba.Intake, dba.Limit, dba.Refer};
int[] to = new int[] { R.id.txtNutrient, R.id.txtIntake, R.id.txtLimit, R.id.txtRefer};
SimpleCursorAdapter sca = new SimpleCursorAdapter(this, R.layout.grid_row, c, from, to);
grid.setAdapter(sca);
}
Я использую этот GridView Layout
<GridView
android:id="@+id/tabellaDieta"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="false"
android:gravity="start"
android:numColumns="1"
android:scrollingCache="true"
android:stretchMode="columnWidth"
android:textAlignment="textStart" >
</GridView>
И это макет сетки
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow android:layout_gravity="left">
<TextView
android:id="@+id/colNome"
android:layout_width="50px"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_weight="1"
android:gravity="left|start"
android:padding="5px"
android:textColor="@color/white"
android:textSize="12dp" />
<TextView
android:id="@+id/colDose"
android:layout_width="50px"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_weight="1"
android:gravity="left|start"
android:padding="5px"
android:textColor="@color/greenlight"
android:textSize="12dp" >
</TextView>
<TextView
android:id="@+id/colLimite"
android:layout_width="50px"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_weight="1"
android:gravity="left|start"
android:padding="5px"
android:textColor="@color/orange"
android:textSize="12dp" />
<TextView
android:id="@+id/colRiferimento"
android:layout_width="50px"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_weight="1"
android:gravity="left|start"
android:padding="5px"
android:textColor="@color/light_sky"
android:textSize="12dp" >
</TextView>
</TableRow>
</TableLayout>
1 ответ
Решение
Ценность этого android:layout_weight="1" и эта строка android:padding="5px" и эта строка android:numColumns="1" критически
проверить это, удалив weight а также padding линия и увеличить количество columns
также вы зафиксировали ширину textView Вот android:layout_width="50px" сделать это WrapContent