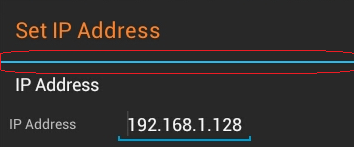
Как изменить цвет заголовка AlertDialog и цвет линии под ним
Я изменил цвет заголовка AlertDialog с помощью этой команды
alert.setTitle( Html.fromHtml("<font color='#FF7F27'>Set IP Address</font>"));
Но я хочу изменить цвет линии, которая появляется под заголовком; Как мне это сделать?
Примечание: я не хочу использовать пользовательский макет

14 ответов
К сожалению, это не очень простая задача для решения. В своем ответе здесь я подробно опишу, как настроить цвет ListSeparator просто проверяя родительский стиль, используемый Android, создавая новое изображение и создавая новый стиль на основе оригинала. К сожалению, в отличие от ListSeparatorстиль, AlertDialog темы являются внутренними и поэтому не могут быть отнесены к родительским стилям. Нет простого способа изменить эту маленькую синюю линию! Таким образом вам нужно прибегнуть к созданию пользовательских диалогов.
Если это не твоя чашка чая... не сдавайся! Я был очень обеспокоен тем, что не было простого способа сделать это, поэтому я настроил небольшой проект на github для создания быстро настраиваемых диалогов в голографическом стиле (при условии, что телефон поддерживает стиль Holo). Вы можете найти проект здесь: https://github.com/danoz73/QustomDialog
Это должно легко позволить перейти от скучного синего до захватывающего оранжевого!

Проект в основном является примером использования настраиваемого построителя диалогов, и в этом примере я создал настраиваемое представление, которое, казалось бы, соответствовало примеру IP-адреса, который вы приводите в исходном вопросе.
С QustomDialogЧтобы создать основной диалог (заголовок, сообщение) с другим цветом для заголовка или разделителя, используйте следующий код:
private String HALLOWEEN_ORANGE = "#FF7F27";
QustomDialogBuilder qustomDialogBuilder = new QustomDialogBuilder(v.getContext()).
setTitle("Set IP Address").
setTitleColor(HALLOWEEN_ORANGE).
setDividerColor(HALLOWEEN_ORANGE).
setMessage("You are now entering the 10th dimension.");
qustomDialogBuilder.show();
И для того, чтобы добавить пользовательский макет (скажем, добавить маленький IP-адрес EditText), вы добавляете
setCustomView(R.layout.example_ip_address_layout, v.getContext())
сборщику с макетом, который вы спроектировали (пример IP можно найти в github). Надеюсь, это поможет. Большое спасибо Джозефу Эрлу и его ответу здесь.
Цвет делителя:
Это немного хак, но он прекрасно работает для меня и работает без какой-либо внешней библиотеки (по крайней мере, на Android 4.4).
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle(R.string.dialog)
.setIcon(R.drawable.ic)
.setMessage(R.string.dialog_msg);
//The tricky part
Dialog d = builder.show();
int dividerId = d.getContext().getResources().getIdentifier("android:id/titleDivider", null, null);
View divider = d.findViewById(dividerId);
divider.setBackgroundColor(getResources().getColor(R.color.my_color));
Вы можете найти больше идентификаторов диалогов в файле alert_dialog.xml. Например. android:id/alertTitle для изменения цвета заголовка...
ОБНОВЛЕНИЕ: Цвет заголовка
Взлом для изменения цвета заголовка:
int textViewId = d.getContext().getResources().getIdentifier("android:id/alertTitle", null, null);
TextView tv = (TextView) d.findViewById(textViewId);
tv.setTextColor(getResources().getColor(R.color.my_color));
Проверьте это полезно для вас...
public void setCustomTitle (View customTitleView)
Вы получите подробную информацию по следующей ссылке.
http://developer.android.com/reference/android/app/AlertDialog.Builder.html
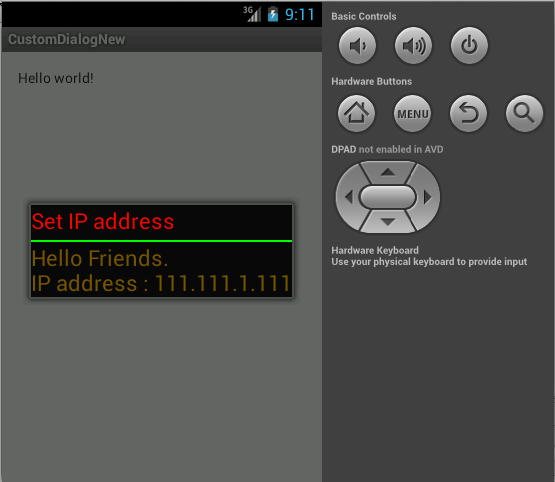
CustomDialog.java
Dialog alert = new Dialog(this);
alert.requestWindowFeature(Window.FEATURE_NO_TITLE);
alert.setContentView(R.layout.title);
TextView msg = (TextView)alert.findViewById(R.id.textView1);
msg.setText("Hello Friends.\nIP address : 111.111.1.111");
alert.show();
title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Set IP address"
android:textColor="#ff0000"
android:textAppearance="?android:attr/textAppearanceLarge" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="2dp"
android:layout_marginTop="5dp"
android:background="#00ff00"
/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#775500"
android:textAppearance="?android:attr/textAppearanceLarge" />

Это позволит установить цвет для заголовка, значка и разделителя. Обязательно меняйте с любой новой версией Android.
public static void colorAlertDialogTitle(AlertDialog dialog, int color) {
int dividerId = dialog.getContext().getResources().getIdentifier("android:id/titleDivider", null, null);
if (dividerId != 0) {
View divider = dialog.findViewById(dividerId);
divider.setBackgroundColor(color);
}
int textViewId = dialog.getContext().getResources().getIdentifier("android:id/alertTitle", null, null);
if (textViewId != 0) {
TextView tv = (TextView) dialog.findViewById(textViewId);
tv.setTextColor(color);
}
int iconId = dialog.getContext().getResources().getIdentifier("android:id/icon", null, null);
if (iconId != 0) {
ImageView icon = (ImageView) dialog.findViewById(iconId);
icon.setColorFilter(color);
}
}
Не забудьте вызвать dialog.show() перед вызовом этого метода.
Следуя исходному коду диалога, я обнаружил, что заголовок генерируется в классе MidWindow раздувая dialog_title_holo.xml раскладка. поэтому идентификатор mTitleView является title и идентификатор делителя titleDivider,
мы можем получить доступ к идентификатору title просто android.R.id.title,
и доступ к идентификатору titleDivider от Resources.getSystem().getIdentifier("titleDivider","id", "android");
Последний код, который я использовал для изменения направления заголовка и изменения цвета:
TextView mTitle = (TextView)findViewById(android.R.id.title);
mTitle.setGravity(Gravity.RIGHT|Gravity.CENTER_VERTICAL);
int x = Resources.getSystem().getIdentifier("titleDivider","id", "android");
View titleDivider = findViewById(x);
titleDivider.setBackgroundColor(getContext().getResources().getColor(R.color.some_color));
В классе onCreateView я положил это:
Dialog d = getDialog();
d.setTitle(Html.fromHtml("<font color='#EC407A'>About</font>"));
int dividerId = d.getContext().getResources().getIdentifier("android:id/titleDivider", null, null);
View divider = d.findViewById(dividerId);
divider.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
colorPrimary ссылается на наш файл colors.xml, в котором хранятся все цвета. Также d.setTitle предоставляет хакерский способ установить цвет заголовка.
Если вам не нужна "библиотека" для этого, вы можете использовать этот ужасный хак:
((ViewGroup)((ViewGroup)getDialog().getWindow().getDecorView()).getChildAt(0)) //ie LinearLayout containing all the dialog (title, titleDivider, content)
.getChildAt(1) // ie the view titleDivider
.setBackgroundColor(getResources().getColor(R.color.yourBeautifulColor));
Это было проверено и работает на 4.x; не тестировался, но если у меня хорошая память, она должна работать на 2.x и 3.x
Я придумал другое решение, которое обрабатывает стилизацию ваших диалогов в одном месте, и вам не нужно беспокоиться о том, когда вы их применяете - диалог показывается / не показывается, что может вызвать ошибку (следует вызвать requestFocus или что-то подобное; П).
Пример использования:
AlertDialog.Builder builder = new AlertDialog.Builder(context);
AlertDialog dialog = builder.create(); //or builder.show()
DialogViewDecorator.decorate(dialog, android.R.color.holo_red_light); //can also set the defaut color in the class
Реализация:
public class DialogViewDecorator {
private static final
@ColorRes int DEFAULT_TITLE_DIVIDER_COLOR = android.R.color.holo_orange_light;
public static void decorate(Dialog dialog) {
decorate(dialog, DEFAULT_TITLE_DIVIDER_COLOR);
}
/**
* Sets the title divider color when the view is shown by setting DialogInterface.OnShowListener on the dialog.
* <p/>
* If you want to do other things onShow be sure to extend OnDecoratedDialogShownListener(call super.show(...)!)
* and call {@link #decorate(Dialog, int, OnDecoratedDialogShownListener)}.
*
* @param dialog
* @param titleDividerColor
*/
public static void decorate(Dialog dialog, final int titleDividerColor) {
decorate(dialog, titleDividerColor, new OnDecoratedDialogShownListener(titleDividerColor));
}
/**
* Method for setting a extended implementation of OnDecoratedDialogShownListener. Don't forget to call super
* or the titleDividerColor wont be applied!
*
* @param dialog
* @param titleDividerColor
* @param OnShowListener
* @param <T>
*/
public static <T extends OnDecoratedDialogShownListener> void decorate(Dialog dialog, int titleDividerColor, T OnShowListener) {
if (dialog == null || titleDividerColor <= 0) { return; }
if (dialog.isShowing()) {
setTitleDividerColor(dialog, titleDividerColor);
} else {
dialog.setOnShowListener(OnShowListener);
}
}
private static void setTitleDividerColor(DialogInterface dialogInterface, int titleDividerColor) {
try {
Dialog dialog = (Dialog) dialogInterface;
int dividerId = dialog.getContext().getResources().getIdentifier("android:id/titleDivider", null, null);
View divider = dialog.findViewById(dividerId);
if (divider != null) {
divider.setBackgroundColor(dialog.getContext().getResources().getColor(titleDividerColor));
}
} catch (Exception e) {
e.printStackTrace();
}
}
public static class OnDecoratedDialogShownListener implements DialogInterface.OnShowListener {
private int titleDividerColor;
public OnDecoratedDialogShownListener() {
this.titleDividerColor = DEFAULT_TITLE_DIVIDER_COLOR;
}
public OnDecoratedDialogShownListener(int titleDividerColor) {
this.titleDividerColor = titleDividerColor;
}
@Override
public void onShow(DialogInterface dialogInterface) {
setTitleDividerColor(dialogInterface, titleDividerColor);
}
}}
Если вы создаете пользовательский макет для предупреждения
тогда вы можете добавить так легко изменить цвет
<LinearLayout
android:id="@+id/DialogTitleBorder"
android:layout_width="fill_parent"
android:layout_height="1dip"
android:layout_below="@id/mExitDialogDesc"
android:background="#4BBAE3" <!--change color easily -->
>
</LinearLayout>
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.BLACK);
String title = context.getString(R.string.agreement_popup_message);
SpannableStringBuilder ssBuilder = new SpannableStringBuilder(title);
ssBuilder.setSpan(
foregroundColorSpan,
0,
title.length(),
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
);
AlertDialog.Builder alertDialogBuilderUserInput = new AlertDialog.Builder(context);
alertDialogBuilderUserInput.setTitle(ssBuilder)
Если вы используете пользовательский макет заголовка, вы можете использовать его как alertDialog.setCustomTitle(customTitle);
Например
on UI thread used dialog like
LayoutInflater inflater=LayoutInflater.from(getApplicationContext());
View customTitle=inflater.inflate(R.layout.customtitlebar, null);
AlertDialog.Builder d=new AlertDialog.Builder(this);
d.setCustomTitle(customTitle);
d.setMessage("Message");
d.setNeutralButton("OK", null);
d.show();
customtitlebar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#525f67">
<ImageView
android:id="@+id/icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ic_launcher"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true" >
</ImageView>
<TextView
android:id="@+id/customtitlebar"
android:layout_width="match_parent"
android:layout_height="40dp"
android:textColor="#ffffff"
android:text="Title Name"
android:padding="3px"
android:textStyle="bold"
android:layout_toRightOf="@id/icon"
android:layout_alignParentTop="true"
android:gravity="center_vertical"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#ff0000"
android:layout_below="@id/icon"><!-- This is line below the title -->
</ImageView>
</RelativeLayout>
Продолжая этот ответ: /questions/37090169/kak-izmenit-tsvet-zagolovka-alertdialog-i-tsvet-linii-pod-nim/37090179#37090179, я разветвил симпатичное репозиторий github от @daniel-smith и сделал несколько улучшений:
- улучшенный пример Activity
- улучшенные макеты
- фиксированный
setItemsметод - добавлены разделители в
items_list - закрывать диалоги по клику
- поддержка отключенных предметов в
setItemsметоды listItemсенсорный отзыв- прокручиваемое диалоговое сообщение
Вместо использования разделителя в диалоговом окне используйте представление в пользовательском макете и установите макет в качестве пользовательского макета в диалоговом окне.
custom_popup.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.divago.view.TextViewMedium
android:id="@+id/txtTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="AlertDialog"
android:textColor="@android:color/black"
android:textSize="20sp" />
<View
android:id="@+id/border"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/txtTitle"
android:background="@color/txt_dark_grey" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/border"
android:scrollbars="vertical">
<com.divago.view.TextViewRegular
android:id="@+id/txtPopup"
android:layout_margin="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</ScrollView>
</RelativeLayout>
activity.java:
public void showPopUp(String title, String text) {
LayoutInflater inflater = getLayoutInflater();
View alertLayout = inflater.inflate(R.layout.custom_popup, null);
TextView txtContent = alertLayout.findViewById(R.id.txtPopup);
txtContent.setText(text);
TextView txtTitle = alertLayout.findViewById(R.id.txtTitle);
txtTitle.setText(title);
AlertDialog.Builder alert = new AlertDialog.Builder(this);
alert.setView(alertLayout);
alert.setCancelable(true);
alert.setPositiveButton("Done", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog = alert.create();
dialog.show();
}
Если вы используете расширение диалога, используйте:
requestWindowFeature(Window.FEATURE_NO_TITLE);