Установить значение текстового поля после рендера - force.com
Мне нужно установить значение текстового поля с помощью функции JAVASCRIPT после того, как страница будет отображена. Я попытался получить идентификатор текстового поля, но оно постоянно меняется при каждой загрузке. Есть ли возможный способ установить значение текстового поля? Скорее всего, я создаю как расширение, которое мне нужно, чтобы установить значение ввода и выбрать поле.
Я попробовал Queryselctor. пример:
getElementsByTagName ('input') 1.value = "testRecord";
Он устанавливает значение фамилии в контактной форме и чувствует, что это сработало. Когда я нажимаю "Сохранить", он просто очищается и отображается как обязательный! Но когда я набираю что-то в текстовом поле, а затем использую свою функцию для установки значения, это сработало.
Это код, созданный отделом продаж.
<div data-aura-rendered-by="14996:0" class="uiInput uiInputText uiInput--default uiInput--input" data-aura-class="uiInput uiInputText uiInput--default uiInput--input">
<label class="uiLabel-top form-element__label uiLabel" for="14981:0" data-aura-rendered-by="14991:0" data-aura-class="uiLabel">
<span class="" data-aura-rendered-by="14992:0">Last Name</span>
<!--render facet: 14994:0-->
<span class="required " data-aura-rendered-by="14982:0">*</span>
</label>
<input class="compoundBLRadius compoundBRRadius form-element__row input" maxlength="80" type="text" aria-describedby="" placeholder="Last Name" required="" id="14981:0" data-aura-rendered-by="14985:0" data-interactive-lib-uid="242" aria-required="true">
</div>
Я приложил изображения для вашей справки.
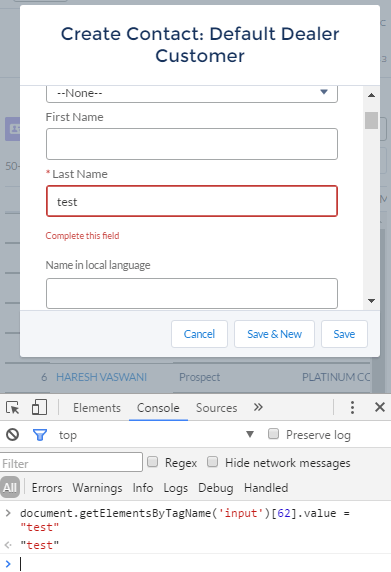
Установка значения текстового поля из консоли
Значение успешно установлено в текстовом поле.
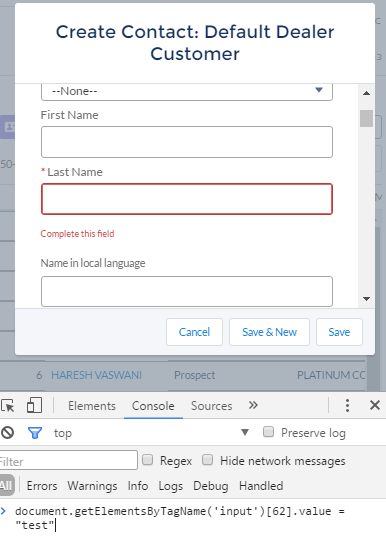
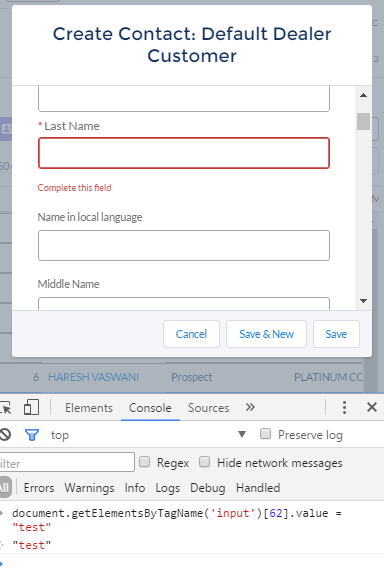
После нажатия кнопки "Сохранить" текстовое поле становится пустым и отображает обязательную ошибку!
Заранее спасибо.
2 ответа
Вы можете использовать querySelector, чтобы получить элемент с помощью селекторов CSS (например, имя класса), затем вы можете обновить значение текстового ввода. Убедитесь, что документ DOM загружен, прежде чем вызывать эту функцию
Изменить: Кажется, некоторые люди столкнулись с той же проблемой, решение предлагает сделать:
document.getElementById('{!$Component.formName.pInput1}').value = "test";
Используя InspectElement в консоли браузера, вы можете проверить положение текстового поля, которое вы пытаетесь получить, и создать селектор CSS, который можно использовать в функции JavaScript document.querySelector(). Выберите последовательного родителя, который не меняется каждый раз. Например, если ваше текстовое поле появляется внутри div с классом xyz, как это:
<div class="xyz">
<input name="changingname" />
</div>
Вы можете сделать селектор вот так:
var ele = document.querySelector('.xyz>input');
И тогда вы можете установить любое значение, которое вы хотите, как это:
ele.value = "your value";