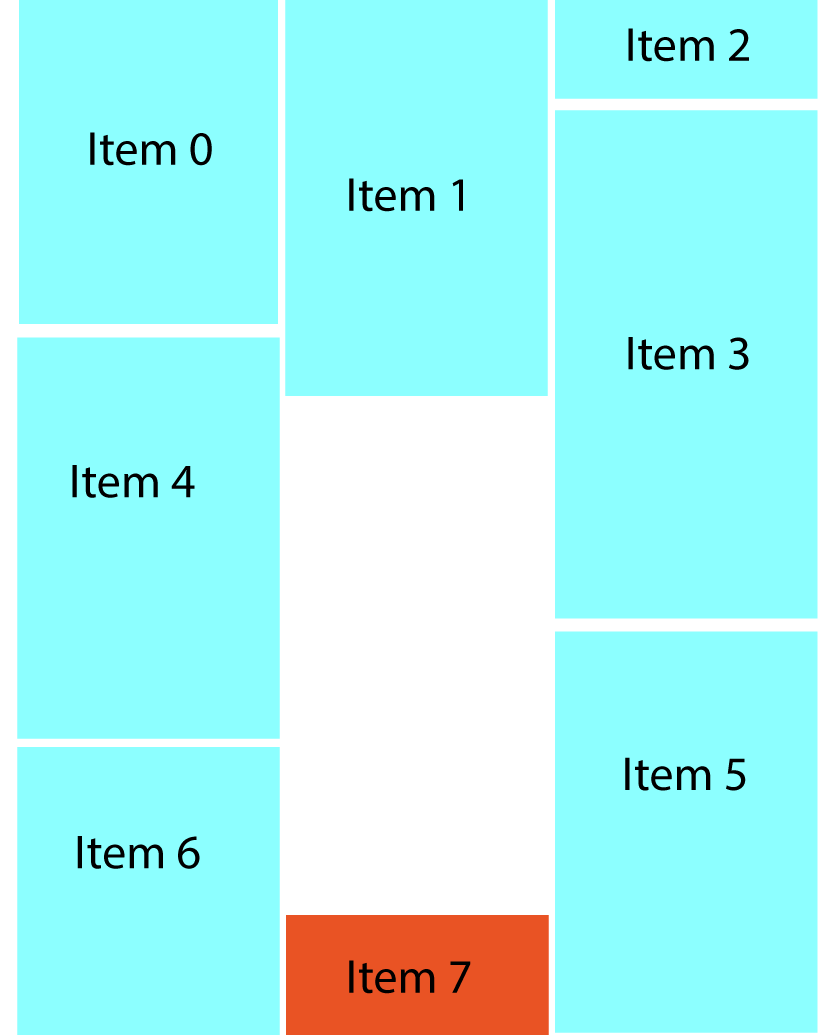
Библиотека AngularGrid создает пустое пространство в некоторых особых случаях
Я использую угловую сетку, чтобы добиться плавного расположения элементов на моей странице. В целом работает нормально, но в некоторых особых случаях на моей странице появляется свободное место. Похоже, позиция item7 рассчитана неправильно  Я использую AngularGrid отсюда. Мой код очень похож на то, что они рекомендуют в своей документации, за исключением того, что я использую не изображение, а собственный компонент внутри ng-repeat. так это выглядит так:
Я использую AngularGrid отсюда. Мой код очень похож на то, что они рекомендуют в своей документации, за исключением того, что я использую не изображение, а собственный компонент внутри ng-repeat. так это выглядит так:
angular.module('app').controller('demo', demo);
function demo($rootScope, $scope, apiService, angularGridInstance) {
var self=this;
this.noOfProjects=8;
this.firstNo=0;
this.loadedProjects;
this.totalProjects;
apiService.searchProjects($rootScope.userId, self.noOfProjects, self.firstNo).then(function(response) {
console.log(response.data);
self.loadedProjects = response.data.matches;
self.totalProjects = response.data.header.totalCount;
console.log(self.loadedProjects);
$scope.pics=self.loadedProjects;
});
}.dynamic-grid{
position: relative;
}
.angular-grid > *{
opacity: 1;
}
.dynamic-grid.angular-grid{
display: block;
}
.grid {
position: absolute;
list-style: none;
background: #ffffff;
box-sizing: border-box;
-moz-box-sizing : border-box;
overflow: hidden;
}
.grid-img {
width: 100%;
vertical-align: middle;
background-color: #fff;
}
.grid-img.img-loaded{
visibility: visible;
opacity: 1;
}<div class="" data-ng-controller="demo">
<ul class="dynamic-grid" angular-grid="pics" grid-width="300" gutter-size="10" angular-grid-id="gallery" refresh-on-img-load="false" >
<li data-ng-repeat="project in pics" class="grid" data-ng-clock>
<project-info-min-grid project="project" class="grid-img" ></project-info-min-grid>
</li>
</ul>
</div>Кто-нибудь может помочь с этой проблемой?
1 ответ
Хорошо. небольшое исследование показало, что это на самом деле было сделано с помощью этого CSS на некоторых частях содержимого каждого элемента:
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;Вместо этого я теперь сокращаю строку в JavaScript следующим образом:
var maxLength=100;
if(self.project.description){
if(self.project.description.length > maxLength) {
self.project.description = self.project.description.substring(0,maxLength-1)+"...";
}
}и все работает отлично. На всякий случай, если кто-то столкнется с этой проблемой...