Правильно определяйте событие касания с помощью JQuery на устройствах, которые не являются устройствами, поддерживающими только касание
Наша компания продает интерактивные светодиодные панели, и меню на нашем веб-сайте не будет правильно открывать пункты подменю при использовании сенсорного ввода. Родительская ссылка в настоящее время является только местозаполнителем для элементов подменю, это означает, что в первом родительском элементе в меню нет href, но это может измениться, тогда вам придется выполнить двойное нажатие на ссылку, чтобы перейти на эту ссылку. Элементы подменю в настоящее время будут отображаться только при наведении курсора.
Я просмотрел большинство ответов на stackru и перепробовал большинство из них, но, похоже, он не работает или некоторые ответы устарели.
Как распознать сенсорные события с помощью jQuery в Safari для iPad? Является ли это возможным?
Javascript, обнаружение сенсорных устройств
https://codeburst.io/the-only-way-to-detect-touch-with-javascript-7791a3346685
https://knackforge.com/blog/karalmax/how-deal-hover-touch-screen-devices
Как проверить браузер на поддержку сенсорного запуска с помощью JS/jQuery?
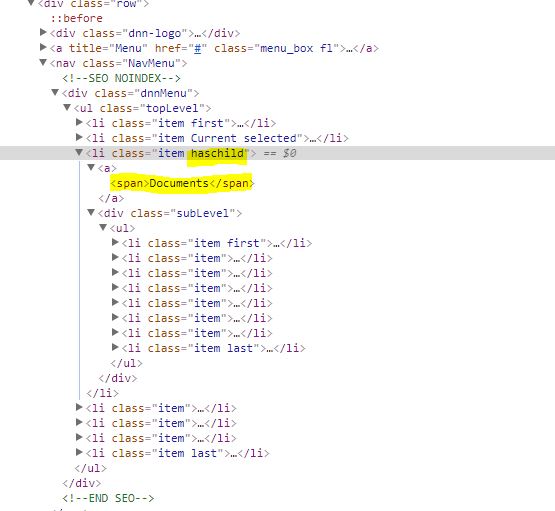
Я создал оператор If, который будет писать в консоль, если это событие Touchstart или Click. Я использовал JQuery в ("click touchstart") разделе кода для одного из ответов, но не повезло. Когда я проводил тестирование на ПК и на планшетном ПК с сенсорным экраном 2 в 1 (обычный режим), я заметил, что консоль обнаружила его как обычное событие нажатия, когда я нажала на ссылку. Touchstart никогда не подходил. Затем я начал читать Модернизр. На нашем сайте уже работает Modernizr. Я заметил, что на планшете с сенсорным экраном 2 в 1, который показывает Class no-touch, он ведет себя как обычный ПК без Touch. Мне нужно написать код, который будет работать в планшетном и обычном режимах, а также заставить его работать на интерактивной сенсорной светодиодной панели. Наш веб-сайт www.parrot.co.za, вы увидите в меню, что "Документы" является основным родительским элементом с элементами подменю. Я включил скриншот структуры HTML. Чего я хотел бы добиться, так это отображать подменю при нажатии на ссылку меню.
1 ответ
Это решение, которое я придумал. Это откроет подменю на устройствах Touch и Non-Touch, если родительская ссылка не имеет ссылки href. У меня есть класс с CSS-свойством Display:block. Я обнаружил, что класс Hover, который я должен был удалить, так же как и это свойство из Theme, давал проблемы.
Позже я могу добавить инструкцию ELSE, которая откроет подменю после нажатия, но предотвратит событие первого нажатия на родительском элементе фактического перехода на страницу. Он перейдет по ссылке на родительскую страницу, когда кто-то нажмет на нее во второй раз.
$(".haschild").on("click ", function() {
var checklinkhref = $(this).find("a");
if($(checklinkhref).attr('href') === undefined) {
if($(this).hasClass("opensubmenu")){
$(this).removeClass('opensubmenu');
$(this).removeClass('hover');
}else{
$(this).addClass('opensubmenu');
}
}
});