Как я могу добавить некоторую комнату для маневра (нижний отступ или поле) к моей кнопке HTML?
Я динамически создаю элементы управления и добавляю их в веб-часть.
Когда я делаю это:
this.Controls.Add(new LiteralControl("<br />"));
Button btnSave = new Button();
btnSave.Text = "Save";
btnSave.Click += new EventHandler(btnSave_Click);
this.Controls.Add(btnSave);
this.Controls.Add(new LiteralControl("<br />")); // <= this does nothing
... кнопка находится в самом низу веб-части:

(обратите внимание, что добавление "br" игнорируется)
Если я добавлю это:
btnSave.BorderWidth = 6;
... он обеспечивает рамку вокруг кнопки, но это не тот же цвет, что и фон - он черный, как вы можете видеть:

Как я могу добавить пространство под кнопкой без рамки, которая имеет цвет, отличный от фона?
ОБНОВИТЬ
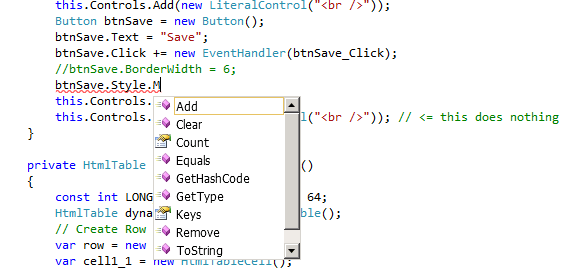
Я хотел попробовать предложенный код btnSave.Style.MarginBottom, но в свойстве Button отсутствует свойство MarginBottom, как можно увидеть здесь:

ОБНОВЛЕНИЕ 2
Когда я попробовал последнее предложение Мухаммеда:
btnSave.BorderColor = this.BorderColor;
... Я получил: "Тип 'System.Drawing.Color' определен в сборке, на которую нет ссылок. Вы должны добавить ссылку на сборку 'System.Drawing..."
Итак, я попробовал это:
using System.Drawing;
... но попытка компиляции привела к следующему: "Тип или имя пространства имен" Drawing "не существует в пространстве имен" System "(вам не хватает ссылки на сборку?)"
2 ответа
Это тикет (вдохновленный фрагментом кода (используя "div") здесь:
//this.Controls.Add(new LiteralControl("<br />")); // <= this does nothing
HtmlGenericControl breakingSpace = new HtmlGenericControl("br");
this.Controls.Add(breakingSpace);
Попробуй это:
btnSave.style.marginBottom = "10px";
Вы можете изменить номер на то, что выглядит хорошо!