Откройте заднюю камеру в QR Code Reader для мобильного сайта
Привет получил следующий код с сайта:
<!DOCTYPE HTML>
<html>
<head>
<style>
body, input {font-size:14pt}
input, label {vertical-align:middle}
.qrcode-text {padding-right:1.7em; margin-right:0}
.qrcode-text-btn {display:inline-block; background:url(//dab1nmslvvntp.cloudfront.net/wp-content/uploads/2017/07/1499401426qr_icon.svg) 50% 50% no-repeat; height:1em; width:1.7em; margin-left:-1.7em; cursor:pointer}
.qrcode-text-btn > input[type=file] {position:absolute; overflow:hidden; width:1px; height:1px; opacity:0}
</style>
</head>
<body>
<input type=text size=16 placeholder="Tracking Code" class=qrcode-text>
<label class=qrcode-text-btn><input type=file accept="image/*" capture=environment onclick="return showQRIntro();" onchange="openQRCamera(this);" tabindex=-1></label>
<input type=button value="Go" disabled>
<script src="qr_packed.js"></script>
<script>
function openQRCamera(node) {
var reader = new FileReader();
reader.onload = function() {
node.value = "";
qrcode.callback = function(res) {
if(res instanceof Error) {
alert("No QR code found. Please make sure the QR code is within the camera's frame and try again.");
} else {
node.parentNode.previousElementSibling.value = res;
}
};
qrcode.decode(reader.result);
};
reader.readAsDataURL(node.files[0]);
}
function showQRIntro() {
return confirm("Use your camera to take a picture of a QR code.");
}
</script>
</body>
</html>
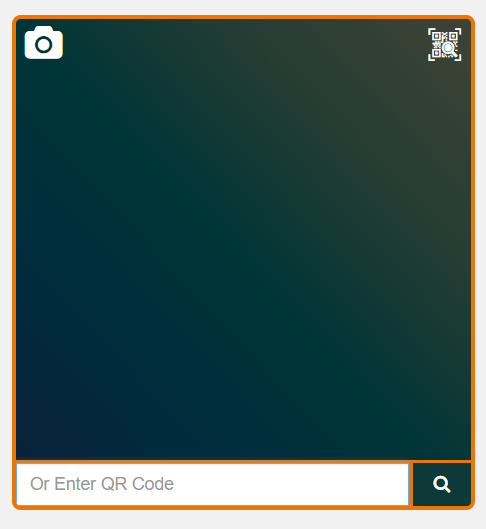
В этом коде по щелчку значка QR открывается мобильная камера. Но я хочу открыть камеру на странице страницы в указанной области веб-страницы. Мой дизайн экрана ниже: 
Мое требование ниже:
- По умолчанию мобильная камера или веб-камера на ПК / ноутбуке должны открыться и начать сканирование. После сканирования код должен отобразиться в поле ввода.
- При нажатии на иконку QR открывается файл загрузки, после загрузки QR-изображения в поле ввода появляется код
- ИЛИ пользователь может ввести / скопировать вставить QR-код, полученный в поле ввода.
Я создал один код после модификации https://webqr.com/, который отлично работает на настольном компьютере / ноутбуке и устройстве Android, но камера не открывается в устройстве ios и macbook.
Поэтому я искал и нашел выше код, который может открыть камеру в iphone и ipad. Но понятия не имею, как достичь моего вышеупомянутого требования.