Uncaught DOMException: не удалось прочитать свойство 'cssRules'
Интересно, почему мой скрипт работает на Firefox, но не на Google Chrome
JS:
var _timelineWidth = (Number.parseInt(document.styleSheets[0].cssRules[16].style.width) / 100) * document.body.clientWidth;
CSS:
#timeline {
position: relative;
top: 15px;
left: 12.5%;
height: 5px;
background: #aaa;
border-radius: 2.5px;
cursor: pointer;
}
вот код ошибки от хрома
Uncaught DOMException: не удалось прочитать свойство 'cssRules' из 'CSSStyleSheet': невозможно получить доступ к правилам
2 ответа
В последней версии Chrome правила безопасности CORS применимы и к таблицам стилей (аналогично правилам Iframe).
Вы можете загружать и отображать их, но не можете получить доступ к содержимому через JavaScript (если загружено из междоменного домена).
Если ваша таблица стилей CSS относится к тому же домену, что и HTML, или включена в тот же HTML-файл, вы сможете получить доступ document.styleSheets[elem].cssRules в противном случае он выдаст ошибку
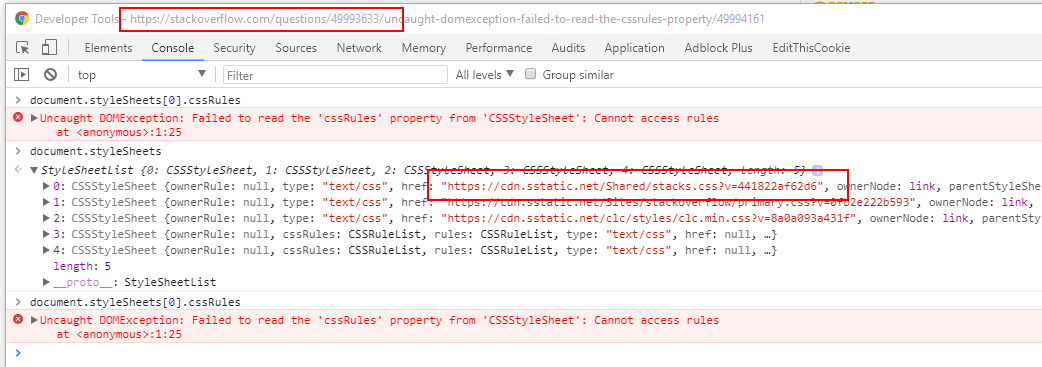
Uncaught DOMException: Failed to read the 'cssRules' property from 'CSSStyleSheet': Cannot access rules
Междоменная таблица стилей
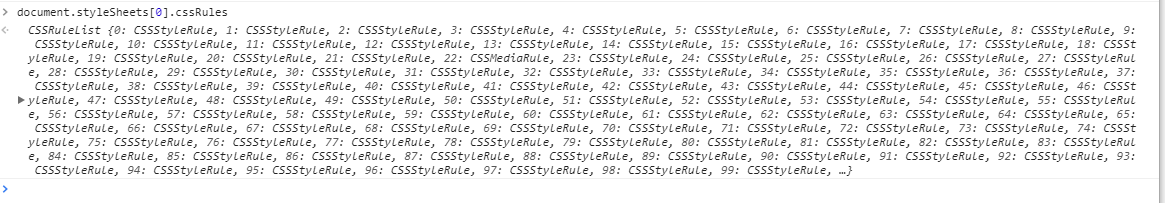
Одинаковая таблица стилей домена
Можете добавить
crossorigin="anonymous" чтобы предотвратить ошибку.
<link rel="stylesheet" href="https://..." crossorigin="anonymous">
Больше информации здесь:
https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/crossorigin
Это создаст потенциальный запрос cors, но сервер должен ответить
Access-Control-Allow-Origin: * или же
Access-Control-Allow-Origin: <authorized-domain>.
Вы можете проверить здесь, чтобы узнать, как добавить поддержку CORS на свой сервер.
Для получения дополнительной информации о CORS вы можете прочитать this и this .