Альтернатива аннотированной временной шкале визуализации Google? (графическая библиотека)
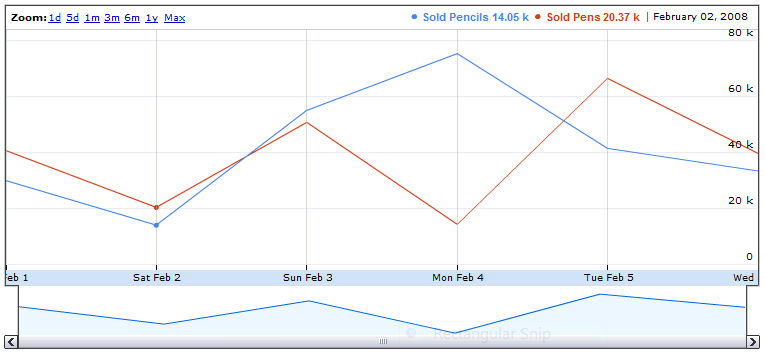
Есть ли альтернатива аннотированному API визуализации временной шкалы от Google?

В Аннотированной временной шкале есть некоторые ошибки, и не похоже, что они будут устранены.
Также это график на основе Flash. Реализация Canvas+Javascript будет более переносимой.
Вот качества, которые делают аннотированную временную шкалу ценным (в отличие от любой другой библиотеки графиков, которую я нашел до сих пор):
- поддерживает несколько строк
- масштабирование; сверлить и выходить из диапазона дат
- панорамирование назад и вперед во времени
- поддерживает тысячи точек данных
- возможность получать новые данные на лету
Насколько я могу судить, аннотированная временная шкала Google - единственная интерактивная библиотека линейных графиков.
9 ответов
Dygraphs должен делать именно то, что вы хотите, и это полная реализация JS. Это бесплатно и уже интегрируется с gviz ( пример здесь), так что вам не нужно ничего менять. Он также имеет множество других полезных функций, которых нет на других графиках gviz (например, вычисление скользящего среднего).
Надеюсь, это поможет.
Я знаю, что этот вопрос довольно старый, но это сэкономило бы мне много времени, если бы я знал, что есть новый ChartRangeFilter апи.

https://google-developers.appspot.com/chart/interactive/docs/gallery/controls
29 января 2014 года Google выпустил новую версию такого графика под названием Annotation Chart, Это действительно круто! Лучше всего это бесплатно для пользователя, где вы хотите.
Диаграммы аннотаций - это интерактивные линейные графики временных рядов, которые поддерживают аннотации. В отличие от аннотированной временной шкалы, в которой используется Flash, аннотационные диаграммы представляют собой SVG/VML и должны быть предпочтительными, когда это возможно.
Образец:
<html>
<head>
<script type='text/javascript' src='http://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1.1', {'packages':['annotationchart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', 'Date');
data.addColumn('number', 'Kepler-22b mission');
data.addColumn('string', 'Kepler title');
data.addColumn('string', 'Kepler text');
data.addColumn('number', 'Gliese 163 mission');
data.addColumn('string', 'Gliese title');
data.addColumn('string', 'Gliese text');
data.addRows([
[new Date(2314, 2, 15), 12400, undefined, undefined,
10645, undefined, undefined],
[new Date(2314, 2, 16), 24045, 'Lalibertines', 'First encounter',
12374, undefined, undefined],
[new Date(2314, 2, 17), 35022, 'Lalibertines', 'They are very tall',
15766, 'Gallantors', 'First Encounter'],
[new Date(2314, 2, 18), 12284, 'Lalibertines', 'Attack on our crew!',
34334, 'Gallantors', 'Statement of shared principles'],
[new Date(2314, 2, 19), 8476, 'Lalibertines', 'Heavy casualties',
66467, 'Gallantors', 'Mysteries revealed'],
[new Date(2314, 2, 20), 0, 'Lalibertines', 'All crew lost',
79463, 'Gallantors', 'Omniscience achieved']
]);
var chart = new google.visualization.AnnotationChart(document.getElementById('chart_div'));
var options = {
displayAnnotations: true,
};
chart.draw(data, options);
}
</script>
</head>
<body>
<div id='chart_div' style='width: 900px; height: 500px;'></div>
</body>
</html>
Эта ветка немного старая, но SIMILE-виджеты от MIT отличные. У них есть один для графика времени. SIMILE Timeline Widget
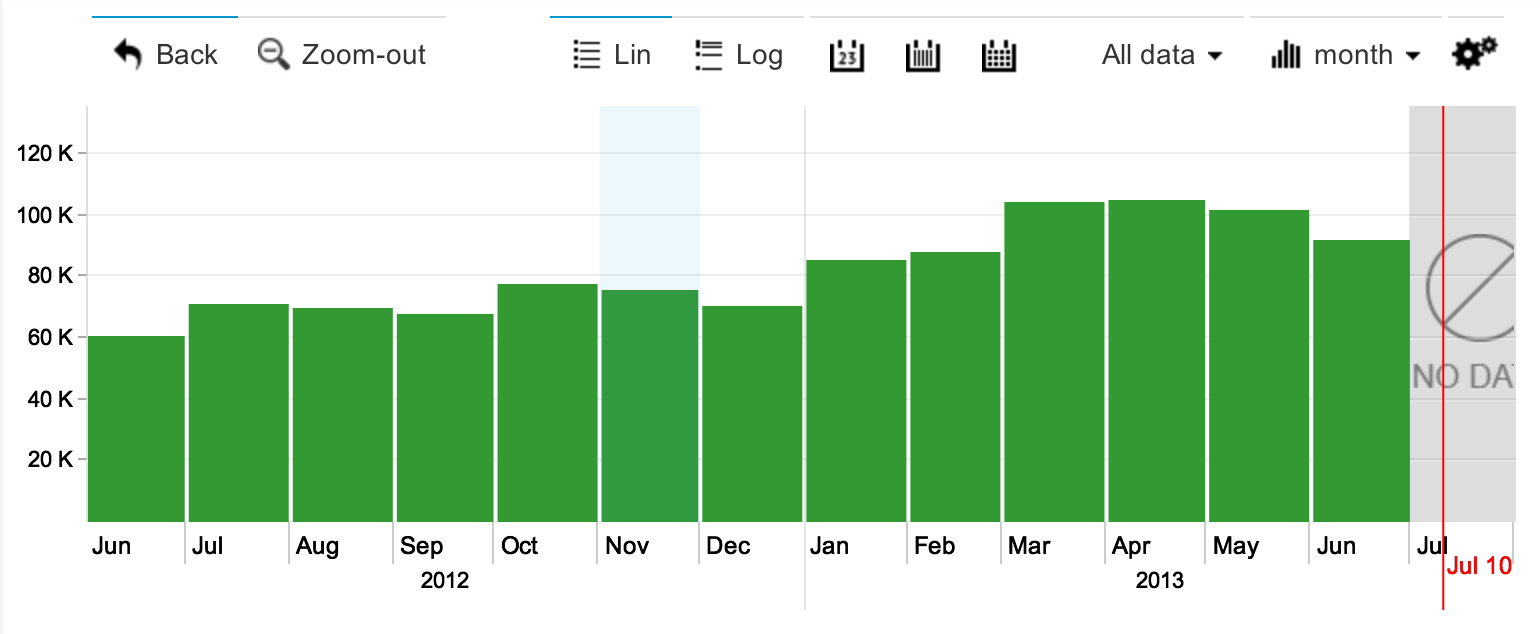
Во дворе есть новый проект (да, я один из разработчиков), который может идеально подойти для ваших нужд:
Лаборатория программного обеспечения для визуализации данных
Эта библиотека основана исключительно на HTML5 и очень интерактивна - попробуйте демо. Он также оптимизирован для мобильных устройств, поэтому вы можете использовать его на любом устройстве.
Библиотека находится в стадии бета-тестирования и активно развивается. Многие другие функции будут доступны в ближайшее время. Любая обратная связь очень рекомендуется. Существует также обширная документация и примеры использования. API для внешнего контроля также присутствует.
Двойное лицензирование будет предоставлено.
Снимок:

Я просто столкнулся с этим:
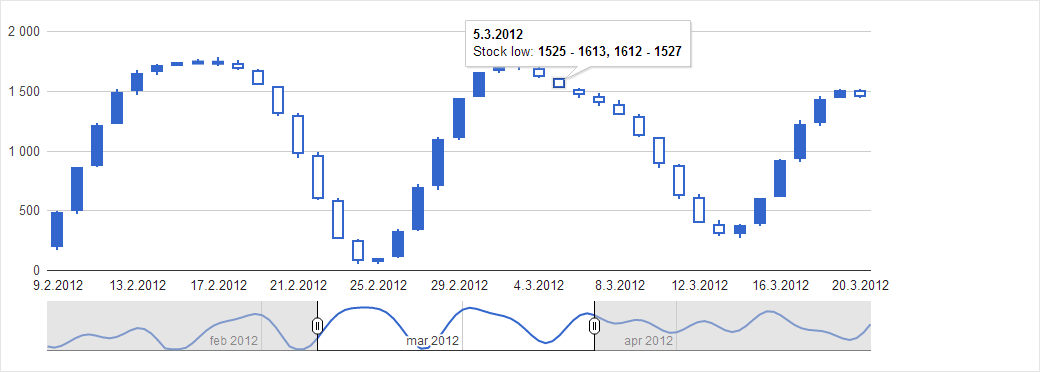
http://www.highcharts.com/demo/dynamic-master-detail
Это не бесплатно, но выглядит интересно.
Попробуйте NVD3.js, если вам не нужна аннотация, а только функция видоискателя.
После обширных исследований по замене аннотированной временной шкалы Google я думаю, что HighChart StockChart является наиболее полным. Как упомянуто выше, это не открытый и не бесплатный, но доступный по моему мнению.
Попробуйте c3js. Он полностью бесплатный, легкий и простой в использовании.