Хранение объектов в HTML5 localStorage
Я хотел бы сохранить объект JavaScript в HTML5 localStorage, но мой объект, по-видимому, преобразуется в строку.
Я могу хранить и извлекать примитивные типы и массивы JavaScript, используя localStorage, но объекты, кажется, не работают. Должны ли они?
Вот мой код:
var testObject = { 'one': 1, 'two': 2, 'three': 3 };
console.log('typeof testObject: ' + typeof testObject);
console.log('testObject properties:');
for (var prop in testObject) {
console.log(' ' + prop + ': ' + testObject[prop]);
}
// Put the object into storage
localStorage.setItem('testObject', testObject);
// Retrieve the object from storage
var retrievedObject = localStorage.getItem('testObject');
console.log('typeof retrievedObject: ' + typeof retrievedObject);
console.log('Value of retrievedObject: ' + retrievedObject);
Консольный вывод
typeof testObject: object
testObject properties:
one: 1
two: 2
three: 3
typeof retrievedObject: string
Value of retrievedObject: [object Object]
Это выглядит как setItem Метод преобразует входные данные в строку перед ее сохранением.
Я вижу такое поведение в Safari, Chrome и Firefox, поэтому я предполагаю, что это мое неправильное понимание спецификации веб-хранилища HTML5, а не ошибка или ограничение для конкретного браузера.
Я попытался разобраться в алгоритме структурированного клонирования, описанном в http://www.w3.org/TR/html5/infrastructure.html. Я не до конца понимаю, что он говорит, но, возможно, моя проблема связана с тем, что свойства моего объекта не перечисляются (???)
Есть ли легкий обходной путь?
Обновление: W3C в конечном итоге изменил свое мнение о спецификации структурированных клонов и решил изменить спецификацию в соответствии с реализациями. См. https://www.w3.org/Bugs/Public/show_bug.cgi?id=12111. Таким образом, этот вопрос больше не является действительным на 100%, но ответы все еще могут представлять интерес.
36 ответов
Глядя на документацию Apple, Mozilla и Microsoft, кажется, что функциональность ограничена, чтобы обрабатывать только пары ключ / значение строки.
Обходной путь может состоять в том, чтобы структурировать ваш объект перед его сохранением, а затем проанализировать его при извлечении:
var testObject = { 'one': 1, 'two': 2, 'three': 3 };
// Put the object into storage
localStorage.setItem('testObject', JSON.stringify(testObject));
// Retrieve the object from storage
var retrievedObject = localStorage.getItem('testObject');
console.log('retrievedObject: ', JSON.parse(retrievedObject));
Незначительное улучшение варианта:
Storage.prototype.setObject = function(key, value) {
this.setItem(key, JSON.stringify(value));
}
Storage.prototype.getObject = function(key) {
var value = this.getItem(key);
return value && JSON.parse(value);
}
Из -за оценки короткого замыкания, getObject() немедленно вернется null если key не в хранилище. Это также не будет бросать SyntaxError исключение, если value является "" (пустая строка; JSON.parse() не могу справиться с этим).
Возможно, вам будет полезно расширить объект Storage с помощью этих удобных методов:
Storage.prototype.setObject = function(key, value) {
this.setItem(key, JSON.stringify(value));
}
Storage.prototype.getObject = function(key) {
return JSON.parse(this.getItem(key));
}
Таким образом, вы получаете функциональность, которая вам действительно нужна, хотя под API поддерживаются только строки.
Расширение объекта Storage - это отличное решение. Для своего API я создал фасад для localStorage и затем проверяю, является ли он объектом или нет, при установке и получении.
var data = {
set: function(key, value) {
if (!key || !value) {return;}
if (typeof value === "object") {
value = JSON.stringify(value);
}
localStorage.setItem(key, value);
},
get: function(key) {
var value = localStorage.getItem(key);
if (!value) {return;}
// assume it is an object that has been stringified
if (value[0] === "{") {
value = JSON.parse(value);
}
return value;
}
}
Stringify не решает всех проблем
Кажется, что ответы здесь не охватывают все типы, которые возможны в JavaScript, поэтому вот несколько коротких примеров того, как правильно с ними обращаться:
//Objects and Arrays:
var obj = {key: "value"};
localStorage.object = JSON.stringify(obj); //Will ignore private members
obj = JSON.parse(localStorage.object);
//Boolean:
var bool = false;
localStorage.bool = bool;
bool = (localStorage.bool === "true");
//Numbers:
var num = 42;
localStorage.num = num;
num = +localStorage.num; //short for "num = parseFloat(localStorage.num);"
//Dates:
var date = Date.now();
localStorage.date = date;
date = new Date(parseInt(localStorage.date));
//Regular expressions:
var regex = /^No\.[\d]*$/i; //usage example: "No.42".match(regex);
localStorage.regex = regex;
var components = localStorage.regex.match("^/(.*)/([a-z]*)$");
regex = new RegExp(components[1], components[2]);
//Functions (not recommended):
function func(){}
localStorage.func = func;
eval( localStorage.func ); //recreates the function with the name "func"
Я не рекомендую хранить функции, потому что eval() зло может привести к проблемам, касающимся безопасности, оптимизации и отладки. В общем, eval() никогда не должен использоваться в коде JavaScript.
Частные участники
Проблема с использованием JSON.stringify() для хранения объектов является то, что эта функция не может сериализовать частные члены. Эта проблема может быть решена путем перезаписи .toString() метод (который вызывается неявно при хранении данных в веб-хранилище):
//Object with private and public members:
function MyClass(privateContent, publicContent){
var privateMember = privateContent || "defaultPrivateValue";
this.publicMember = publicContent || "defaultPublicValue";
this.toString = function(){
return '{"private": "' + privateMember + '", "public": "' + this.publicMember + '"}';
};
}
MyClass.fromString = function(serialisedString){
var properties = JSON.parse(serialisedString || "{}");
return new MyClass( properties.private, properties.public );
};
//Storing:
var obj = new MyClass("invisible", "visible");
localStorage.object = obj;
//Loading:
obj = MyClass.fromString(localStorage.object);
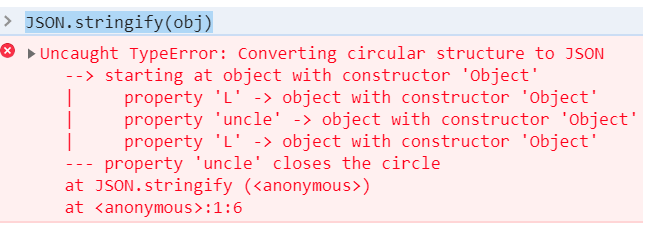
Циркулярные ссылки
Другая проблема stringify не справиться с круговыми ссылками:
var obj = {};
obj["circular"] = obj;
localStorage.object = JSON.stringify(obj); //Fails
В этом примере JSON.stringify() бросит TypeError Msgstr "Преобразование круговой структуры в JSON". Если должно поддерживаться хранение циклических ссылок, второй параметр JSON.stringify() может быть использован:
var obj = {id: 1, sub: {}};
obj.sub["circular"] = obj;
localStorage.object = JSON.stringify( obj, function( key, value) {
if( key == 'circular') {
return "$ref"+value.id+"$";
} else {
return value;
}
});
Однако поиск эффективного решения для хранения циклических ссылок во многом зависит от задач, которые необходимо решить, и восстановление таких данных также не является тривиальным.
В SO уже есть вопрос, касающийся этой проблемы: Stringify (преобразовать в JSON) объект JavaScript с циклической ссылкой
Есть отличная библиотека, которая оборачивает многие решения, поэтому она даже поддерживает старые браузеры, называемые jStorage.
Вы можете установить объект
$.jStorage.set(key, value)
И получить это легко
value = $.jStorage.get(key)
value = $.jStorage.get(key, "default value")
Я пришел к этому сообщению после того, как нажал на другое сообщение, которое было закрыто как дубликат этого - под названием "Как сохранить массив в localalstorage?". Это нормально, за исключением того, что ни один из потоков на самом деле не дает полного ответа о том, как вы можете поддерживать массив в localStorage - однако мне удалось разработать решение на основе информации, содержащейся в обоих потоках.
Поэтому, если кто-то еще хочет иметь возможность помещать / перемещать / сдвигать элементы в массиве, и он хочет, чтобы этот массив хранился в localStorage или действительно sessionStorage, вот вам:
Storage.prototype.getArray = function(arrayName) {
var thisArray = [];
var fetchArrayObject = this.getItem(arrayName);
if (typeof fetchArrayObject !== 'undefined') {
if (fetchArrayObject !== null) { thisArray = JSON.parse(fetchArrayObject); }
}
return thisArray;
}
Storage.prototype.pushArrayItem = function(arrayName,arrayItem) {
var existingArray = this.getArray(arrayName);
existingArray.push(arrayItem);
this.setItem(arrayName,JSON.stringify(existingArray));
}
Storage.prototype.popArrayItem = function(arrayName) {
var arrayItem = {};
var existingArray = this.getArray(arrayName);
if (existingArray.length > 0) {
arrayItem = existingArray.pop();
this.setItem(arrayName,JSON.stringify(existingArray));
}
return arrayItem;
}
Storage.prototype.shiftArrayItem = function(arrayName) {
var arrayItem = {};
var existingArray = this.getArray(arrayName);
if (existingArray.length > 0) {
arrayItem = existingArray.shift();
this.setItem(arrayName,JSON.stringify(existingArray));
}
return arrayItem;
}
Storage.prototype.unshiftArrayItem = function(arrayName,arrayItem) {
var existingArray = this.getArray(arrayName);
existingArray.unshift(arrayItem);
this.setItem(arrayName,JSON.stringify(existingArray));
}
Storage.prototype.deleteArray = function(arrayName) {
this.removeItem(arrayName);
}
пример использования - хранение простых строк в массиве localStorage:
localStorage.pushArrayItem('myArray','item one');
localStorage.pushArrayItem('myArray','item two');
пример использования - хранение объектов в массиве sessionStorage:
var item1 = {}; item1.name = 'fred'; item1.age = 48;
sessionStorage.pushArrayItem('myArray',item1);
var item2 = {}; item2.name = 'dave'; item2.age = 22;
sessionStorage.pushArrayItem('myArray',item2);
Распространенные методы манипулирования массивами:
.pushArrayItem(arrayName,arrayItem); -> adds an element onto end of named array
.unshiftArrayItem(arrayName,arrayItem); -> adds an element onto front of named array
.popArrayItem(arrayName); -> removes & returns last array element
.shiftArrayItem(arrayName); -> removes & returns first array element
.getArray(arrayName); -> returns entire array
.deleteArray(arrayName); -> removes entire array from storage
Теоретически возможно хранить объекты с функциями:
function store (a)
{
var c = {f: {}, d: {}};
for (var k in a)
{
if (a.hasOwnProperty(k) && typeof a[k] === 'function')
{
c.f[k] = encodeURIComponent(a[k]);
}
}
c.d = a;
var data = JSON.stringify(c);
window.localStorage.setItem('CODE', data);
}
function restore ()
{
var data = window.localStorage.getItem('CODE');
data = JSON.parse(data);
var b = data.d;
for (var k in data.f)
{
if (data.f.hasOwnProperty(k))
{
b[k] = eval("(" + decodeURIComponent(data.f[k]) + ")");
}
}
return b;
}
Однако сериализация / десериализация функций ненадежна, поскольку зависит от реализации.
Использование объектов JSON для локального хранения:
//ЗАДАВАТЬ
var m={name:'Hero',Title:'developer'};
localStorage.setItem('us', JSON.stringify(m));
//ПОЛУЧИТЬ
var gm =JSON.parse(localStorage.getItem('us'));
console.log(gm.name);
// Итерация всех ключей и значений локального хранилища
for (var i = 0, len = localStorage.length; i < len; ++i) {
console.log(localStorage.getItem(localStorage.key(i)));
}
// УДАЛЯТЬ
localStorage.removeItem('us');
delete window.localStorage["us"];
Вы не можете хранить значение ключа без формата строки.
LocalStorage поддерживает только строковый формат для ключа / значения.
Вот почему вы должны преобразовать свои данные в строку, независимо от того, является ли это массивом или объектом.
Чтобы сохранить данные в localStorage, прежде всего сделайте их строковыми с помощью метода JSON.stringify().
var myObj = [{name:"test", time:"Date 2017-02-03T08:38:04.449Z"}];
localStorage.setItem('item', JSON.stringify(myObj));
Затем, когда вы хотите получить данные, вам нужно снова проанализировать String на Object.
var getObj = JSON.parse(localStorage.getItem('item'));
Надеюсь, это поможет.
Вы также можете переопределить хранилище по умолчанию setItem(key,value) а также getItem(key) методы для обработки объектов / массивов, как и любой другой тип данных. Таким образом, вы можете просто позвонить localStorage.setItem(key,value) а также localStorage.getItem(key) как обычно.
Я не проверял это подробно, но оказалось, что это работает без проблем для небольшого проекта, с которым я возился.
Storage.prototype._setItem = Storage.prototype.setItem;
Storage.prototype.setItem = function(key, value)
{
this._setItem(key, JSON.stringify(value));
}
Storage.prototype._getItem = Storage.prototype.getItem;
Storage.prototype.getItem = function(key)
{
try
{
return JSON.parse(this._getItem(key));
}
catch(e)
{
return this._getItem(key);
}
}
Рекомендуем использовать библиотеку абстракций для многих функций, обсуждаемых здесь, а также для лучшей совместимости. Много вариантов:
- jStorage или simpleStorage << мои предпочтения
- localForage
- alekseykulikov / хранения
- Шезлонге
- Store.js << еще один хороший вариант
- О, мой бог
Вы можете использовать localDataStorage для прозрачного хранения типов данных javascript (Array, Boolean, Date, Float, Integer, String и Object). Он также обеспечивает упрощенную обфускацию данных, автоматически сжимает строки, облегчает запрос по ключу (имени), а также по запросу (ключу) и помогает обеспечить сегментированное общее хранилище в том же домене с помощью префикса ключей.
[ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ] Я являюсь автором утилиты [/ ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ]
Примеры:
localDataStorage.set( 'key1', 'Belgian' )
localDataStorage.set( 'key2', 1200.0047 )
localDataStorage.set( 'key3', true )
localDataStorage.set( 'key4', { 'RSK' : [1,'3',5,'7',9] } )
localDataStorage.set( 'key5', null )
localDataStorage.get( 'key1' ) --> 'Belgian'
localDataStorage.get( 'key2' ) --> 1200.0047
localDataStorage.get( 'key3' ) --> true
localDataStorage.get( 'key4' ) --> Object {RSK: Array(5)}
localDataStorage.get( 'key5' ) --> null
Как видите, примитивные значения соблюдаются.
Я немного изменил один из самых популярных ответов. Я фанат одной функции вместо 2, если она не нужна.
Storage.prototype.object = function(key, val) {
if ( typeof val === "undefined" ) {
var value = this.getItem(key);
return value ? JSON.parse(value) : null;
} else {
this.setItem(key, JSON.stringify(val));
}
}
localStorage.object("test", {a : 1}); //set value
localStorage.object("test"); //get value
Кроме того, если значение не установлено, возвращается null вместо false, false имеет некоторое значение, null не.
Вы можете использовать ejson для хранения объектов в виде строк.
EJSON является расширением JSON для поддержки большего количества типов. Он поддерживает все JSON-безопасные типы, а также:
- Дата (JavaScript
Date)- Двоичный (JavaScript
Uint8Arrayили результат EJSON.newBinary)- Пользовательские типы (см. EJSON.addType. Например, Mongo.ObjectID реализован таким образом.)
Все сериализации EJSON также действительны в формате JSON. Например, объект с датой и двоичным буфером будет сериализован в EJSON как:
{ "d": {"$date": 1358205756553}, "b": {"$binary": "c3VyZS4="} }
Вот моя оболочка localStorage, использующая ejson
https://github.com/UziTech/storage.js
Я добавил несколько типов в свою оболочку, включая регулярные выражения и функции
Другой вариант - использовать существующий плагин.
Например, persisto - это проект с открытым исходным кодом, который предоставляет простой интерфейс для localStorage / sessionStorage и автоматизирует сохранение для полей формы (ввод, переключатели и флажки).
(Отказ от ответственности: я автор.)
Для пользователей Typescript, желающих установить и получить типизированные свойства:
/**
* Silly wrapper to be able to type the storage keys
*/
export class TypedStorage<T> {
public removeItem(key: keyof T): void {
localStorage.removeItem(key);
}
public getItem<K extends keyof T>(key: K): T[K] | null {
const data: string | null = localStorage.getItem(key);
return JSON.parse(data);
}
public setItem<K extends keyof T>(key: K, value: T[K]): void {
const data: string = JSON.stringify(value);
localStorage.setItem(key, data);
}
}
// write an interface for the storage
interface MyStore {
age: number,
name: string,
address: {city:string}
}
const storage: TypedStorage<MyStore> = new TypedStorage<MyStore>();
storage.setItem("wrong key", ""); // error unknown key
storage.setItem("age", "hello"); // error, age should be number
storage.setItem("address", {city:"Here"}); // ok
const address: {city:string} = storage.getItem("address");
http://rhaboo.org/ - слой сахара localStorage, который позволяет писать такие вещи:
var store = Rhaboo.persistent('Some name');
store.write('count', store.count ? store.count+1 : 1);
store.write('somethingfancy', {
one: ['man', 'went'],
2: 'mow',
went: [ 2, { mow: ['a', 'meadow' ] }, {} ]
});
store.somethingfancy.went[1].mow.write(1, 'lawn');
Он не использует JSON.stringify/parse, потому что это будет неточно и медленно для больших объектов. Вместо этого каждое значение терминала имеет свою собственную запись localStorage.
Вы можете догадаться, что я могу иметь какое-то отношение к rhaboo;-)
Адриан.
Лучше вы будете делать функции как setter и getter для localStorage, так у вас будет лучший контроль, и вам не придется повторять разбор JSON и все. он даже будет обрабатывать ваш (" ") пустой ключ строки / регистр данных плавно.
function setItemInStorage(dataKey, data){
localStorage.setItem(dataKey, JSON.stringify(data));
}
function getItemFromStorage(dataKey){
var data = localStorage.getItem(dataKey);
return data? JSON.parse(data): null ;
}
setItemInStorage('user', { name:'tony stark' });
getItemFromStorage('user'); /* return {name:'tony stark'} */
Улучшение ответа @Guria:
Storage.prototype.setObject = function (key, value) {
this.setItem(key, JSON.stringify(value));
};
Storage.prototype.getObject = function (key) {
var value = this.getItem(key);
try {
return JSON.parse(value);
}
catch(err) {
console.log("JSON parse failed for lookup of ", key, "\n error was: ", err);
return null;
}
};
Я сделал еще одну минималистичную оболочку, содержащую всего 20 строк кода, чтобы использовать ее так, как следует:
localStorage.set('myKey',{a:[1,2,5], b: 'ok'});
localStorage.has('myKey'); // --> true
localStorage.get('myKey'); // --> {a:[1,2,5], b: 'ok'}
localStorage.keys(); // --> ['myKey']
localStorage.remove('myKey');
localStorage.setItem('obj',JSON.stringify({name:'Akash'})); // Set Object in localStorage
localStorage.getItem('obj'); // Get Object from localStorage
sessionStorage.setItem('obj',JSON.stringify({name:'Akash'})); // Set Object in sessionStorage
sessionStorage.getItem('obj'); // Get Object from sessionStorage
Вот некоторая расширенная версия кода, размещенная @danott
Также будет реализовано удаление значения из localstorage и показано, как добавить слой Getter и Setter вместо
localstorage.setItem(preview, true)
ты можешь написать
config.preview = true
Ладно, вот и пошли
var PT=Storage.prototype
if (typeof PT._setItem >='u') PT._setItem = PT.setItem;
PT.setItem = function(key, value)
{
if (typeof value >='u')//..ndefined
this.removeItem(key)
else
this._setItem(key, JSON.stringify(value));
}
if (typeof PT._getItem >='u') PT._getItem = PT.getItem;
PT.getItem = function(key)
{
var ItemData = this._getItem(key)
try
{
return JSON.parse(ItemData);
}
catch(e)
{
return ItemData;
}
}
// Aliases for localStorage.set/getItem
get = localStorage.getItem.bind(localStorage)
set = localStorage.setItem.bind(localStorage)
// Create ConfigWrapperObject
var config = {}
// Helper to create getter & setter
function configCreate(PropToAdd){
Object.defineProperty( config, PropToAdd, {
get: function () { return ( get(PropToAdd) ) },
set: function (val) { set(PropToAdd, val ) }
})
}
//------------------------------
// Usage Part
// Create properties
configCreate('preview')
configCreate('notification')
//...
// Config Data transfer
//set
config.preview = true
//get
config.preview
// delete
config.preview = undefined
Ну, вы можете лишить псевдонимы часть с .bind(...), Тем не менее, я просто вставил это, потому что об этом очень приятно знать. Я потратил несколько часов, чтобы выяснить, почему простой get = localStorage.getItem; не работает
Я предлагаю использовать Jackson-js , это библиотека, которая обрабатывает сериализацию и десириализацию объектов, сохраняя при этом их структуру, на основе декораторов.
библиотека обрабатывает все подводные камни, такие как циклическая ссылка, сглаживание атрибутов и т. д.
просто опишите свой класс, используя декораторы @JsonProperty() @JsonClassType(), сериализуйте ваш объект, используя:
const objectMapper = new ObjectMapper();
localstore.setItem(key, objectMapper.stringify<yourObjectType>(yourObject));
для более подробного объяснения проверьте мой ответ здесь:
/questions/28024259/serializatsiya-obektov-mashinopisi/56972857#56972857
и руководство по Jackson-js здесь:
Я думаю, чтобы избежать подобных проблем с локальными, сессионными, cookie-файлами, вы можете использовать библиотеку opendb.
Например, в котором вы можете решить эту проблему, используя этот фрагмент
// for set object in db
db.local.setJSON("key", {name: "xyz"});
// for get object form db
db.local.getJSON("key");
https://github.com/pankajbisht/openDB
Для более подробной информации о веб-хранилище вы можете прочитать статью о веб-хранилище.
Небольшой пример библиотеки, которая использует localStorage для отслеживания полученных сообщений от контактов:
// This class is supposed to be used to keep a track of received message per contacts.
// You have only four methods:
// 1 - Tells you if you can use this library or not...
function isLocalStorageSupported(){
if(typeof(Storage) !== "undefined" && window['localStorage'] != null ) {
return true;
} else {
return false;
}
}
// 2 - Give the list of contacts, a contact is created when you store the first message
function getContacts(){
var result = new Array();
for ( var i = 0, len = localStorage.length; i < len; ++i ) {
result.push(localStorage.key(i));
}
return result;
}
// 3 - store a message for a contact
function storeMessage(contact, message){
var allMessages;
var currentMessages = localStorage.getItem(contact);
if(currentMessages == null){
var newList = new Array();
newList.push(message);
currentMessages = JSON.stringify(newList);
}
else
{
var currentList =JSON.parse(currentMessages);
currentList.push(message);
currentMessages = JSON.stringify(currentList);
}
localStorage.setItem(contact, currentMessages);
}
// 4 - read the messages of a contact
function readMessages(contact){
var result = new Array();
var currentMessages = localStorage.getItem(contact);
if(currentMessages != null){
result =JSON.parse(currentMessages);
}
return result;
}
Допустим, у вас есть следующий массив под названием movies:
var movies = ["Reservoir Dogs", "Pulp Fiction", "Jackie Brown",
"Kill Bill", "Death Proof", "Inglourious Basterds"];
Используя функцию stringify, ваш массив movies можно превратить в строку, используя следующий синтаксис:
localStorage.setItem("quentinTarantino", JSON.stringify(movies));
Обратите внимание, что мои данные хранятся под ключом, называемым quentinTarantino.
Получение ваших данных
var retrievedData = localStorage.getItem("quentinTarantino");
Чтобы преобразовать строку обратно в объект, используйте функцию анализа JSON:
var movies2 = JSON.parse(retrievedData);
Вы можете вызывать все методы массива на вашем movie2
Чтобы сохранить объект, вы можете сделать буквы, которые вы можете использовать, чтобы получить объект из строки в объект (может не иметь смысла). Например
var obj = {a: "lol", b: "A", c: "hello world"};
function saveObj (key){
var j = "";
for(var i in obj){
j += (i+"|"+obj[i]+"~");
}
localStorage.setItem(key, j);
} // Saving Method
function getObj (key){
var j = {};
var k = localStorage.getItem(key).split("~");
for(var l in k){
var m = k[l].split("|");
j[m[0]] = m[1];
}
return j;
}
saveObj("obj"); // undefined
getObj("obj"); // {a: "lol", b: "A", c: "hello world"}
Эта техника вызовет некоторые сбои, если вы используете букву, которую вы использовали для разделения объекта, и она также очень экспериментальная.
Я нашел способ заставить его работать с объектами, имеющими циклические ссылки.
Создадим объект с циклическими ссылками.
obj = {
L: {
L: { v: 'lorem' },
R: { v: 'ipsum' }
},
R: {
L: { v: 'dolor' },
R: {
L: { v: 'sit' },
R: { v: 'amet' }
}
}
}
obj.R.L.uncle = obj.L;
obj.R.R.uncle = obj.L;
obj.R.R.L.uncle = obj.R.L;
obj.R.R.R.uncle = obj.R.L;
obj.L.L.uncle = obj.R;
obj.L.R.uncle = obj.R;
Мы не можем сделать JSON.stringify здесь из-за циклических ссылок.
LOCALSTORAGE.CYCLICJSON имеет .stringify а также .parse как обычно JSON, но работает с объектами с круговыми ссылками. ("Работает" означает синтаксический анализ (stringify(obj)) и obj глубоко равны И имеют идентичные наборы "внутренних равенств")
Но мы можем просто использовать ярлыки:
LOCALSTORAGE.setObject('latinUncles', obj)
recovered = LOCALSTORAGE.getObject('latinUncles')
Потом, recovered будет "таким же" для obj в следующем смысле:
[
obj.L.L.v === recovered.L.L.v,
obj.L.R.v === recovered.L.R.v,
obj.R.L.v === recovered.R.L.v,
obj.R.R.L.v === recovered.R.R.L.v,
obj.R.R.R.v === recovered.R.R.R.v,
obj.R.L.uncle === obj.L,
obj.R.R.uncle === obj.L,
obj.R.R.L.uncle === obj.R.L,
obj.R.R.R.uncle === obj.R.L,
obj.L.L.uncle === obj.R,
obj.L.R.uncle === obj.R,
recovered.R.L.uncle === recovered.L,
recovered.R.R.uncle === recovered.L,
recovered.R.R.L.uncle === recovered.R.L,
recovered.R.R.R.uncle === recovered.R.L,
recovered.L.L.uncle === recovered.R,
recovered.L.R.uncle === recovered.R
]
Вот реализация LOCALSTORAGE
LOCALSTORAGE = (function(){
"use strict";
var ignore = [Boolean, Date, Number, RegExp, String];
function primitive(item){
if (typeof item === 'object'){
if (item === null) { return true; }
for (var i=0; i<ignore.length; i++){
if (item instanceof ignore[i]) { return true; }
}
return false;
} else {
return true;
}
}
function infant(value){
return Array.isArray(value) ? [] : {};
}
function decycleIntoForest(object, replacer) {
if (typeof replacer !== 'function'){
replacer = function(x){ return x; }
}
object = replacer(object);
if (primitive(object)) return object;
var objects = [object];
var forest = [infant(object)];
var bucket = new WeakMap(); // bucket = inverse of objects
bucket.set(object, 0);
function addToBucket(obj){
var result = objects.length;
objects.push(obj);
bucket.set(obj, result);
return result;
}
function isInBucket(obj){ return bucket.has(obj); }
function processNode(source, target){
Object.keys(source).forEach(function(key){
var value = replacer(source[key]);
if (primitive(value)){
target[key] = {value: value};
} else {
var ptr;
if (isInBucket(value)){
ptr = bucket.get(value);
} else {
ptr = addToBucket(value);
var newTree = infant(value);
forest.push(newTree);
processNode(value, newTree);
}
target[key] = {pointer: ptr};
}
});
}
processNode(object, forest[0]);
return forest;
};
function deForestIntoCycle(forest) {
var objects = [];
var objectRequested = [];
var todo = [];
function processTree(idx) {
if (idx in objects) return objects[idx];
if (objectRequested[idx]) return null;
objectRequested[idx] = true;
var tree = forest[idx];
var node = Array.isArray(tree) ? [] : {};
for (var key in tree) {
var o = tree[key];
if ('pointer' in o) {
var ptr = o.pointer;
var value = processTree(ptr);
if (value === null) {
todo.push({
node: node,
key: key,
idx: ptr
});
} else {
node[key] = value;
}
} else {
if ('value' in o) {
node[key] = o.value;
} else {
throw new Error('unexpected')
}
}
}
objects[idx] = node;
return node;
}
var result = processTree(0);
for (var i = 0; i < todo.length; i++) {
var item = todo[i];
item.node[item.key] = objects[item.idx];
}
return result;
};
var console = {
log: function(x){
var the = document.getElementById('the');
the.textContent = the.textContent + '\n' + x;
},
delimiter: function(){
var the = document.getElementById('the');
the.textContent = the.textContent +
'\n*******************************************';
}
}
function logCyclicObjectToConsole(root) {
var cycleFree = decycleIntoForest(root);
var shown = cycleFree.map(function(tree, idx) {
return false;
});
var indentIncrement = 4;
function showItem(nodeSlot, indent, label) {
var leadingSpaces = ' '.repeat(indent);
var leadingSpacesPlus = ' '.repeat(indent + indentIncrement);
if (shown[nodeSlot]) {
console.log(leadingSpaces + label + ' ... see above (object #' + nodeSlot + ')');
} else {
console.log(leadingSpaces + label + ' object#' + nodeSlot);
var tree = cycleFree[nodeSlot];
shown[nodeSlot] = true;
Object.keys(tree).forEach(function(key) {
var entry = tree[key];
if ('value' in entry) {
console.log(leadingSpacesPlus + key + ": " + entry.value);
} else {
if ('pointer' in entry) {
showItem(entry.pointer, indent + indentIncrement, key);
}
}
});
}
}
console.delimiter();
showItem(0, 0, 'root');
};
function stringify(obj){
return JSON.stringify(decycleIntoForest(obj));
}
function parse(str){
return deForestIntoCycle(JSON.parse(str));
}
var CYCLICJSON = {
decycleIntoForest: decycleIntoForest,
deForestIntoCycle : deForestIntoCycle,
logCyclicObjectToConsole: logCyclicObjectToConsole,
stringify : stringify,
parse : parse
}
function setObject(name, object){
var str = stringify(object);
localStorage.setItem(name, str);
}
function getObject(name){
var str = localStorage.getItem(name);
if (str===null) return null;
return parse(str);
}
return {
CYCLICJSON : CYCLICJSON,
setObject : setObject,
getObject : getObject
}
})();
obj = {
L: {
L: { v: 'lorem' },
R: { v: 'ipsum' }
},
R: {
L: { v: 'dolor' },
R: {
L: { v: 'sit' },
R: { v: 'amet' }
}
}
}
obj.R.L.uncle = obj.L;
obj.R.R.uncle = obj.L;
obj.R.R.L.uncle = obj.R.L;
obj.R.R.R.uncle = obj.R.L;
obj.L.L.uncle = obj.R;
obj.L.R.uncle = obj.R;
// LOCALSTORAGE.setObject('latinUncles', obj)
// recovered = LOCALSTORAGE.getObject('latinUncles')
// localStorage not available inside fiddle ):
LOCALSTORAGE.CYCLICJSON.logCyclicObjectToConsole(obj)
putIntoLS = LOCALSTORAGE.CYCLICJSON.stringify(obj);
recovered = LOCALSTORAGE.CYCLICJSON.parse(putIntoLS);
LOCALSTORAGE.CYCLICJSON.logCyclicObjectToConsole(recovered);
var the = document.getElementById('the');
the.textContent = the.textContent + '\n\n' +
JSON.stringify(
[
obj.L.L.v === recovered.L.L.v,
obj.L.R.v === recovered.L.R.v,
obj.R.L.v === recovered.R.L.v,
obj.R.R.L.v === recovered.R.R.L.v,
obj.R.R.R.v === recovered.R.R.R.v,
obj.R.L.uncle === obj.L,
obj.R.R.uncle === obj.L,
obj.R.R.L.uncle === obj.R.L,
obj.R.R.R.uncle === obj.R.L,
obj.L.L.uncle === obj.R,
obj.L.R.uncle === obj.R,
recovered.R.L.uncle === recovered.L,
recovered.R.R.uncle === recovered.L,
recovered.R.R.L.uncle === recovered.R.L,
recovered.R.R.R.uncle === recovered.R.L,
recovered.L.L.uncle === recovered.R,
recovered.L.R.uncle === recovered.R
]
)<pre id='the'></pre>Циркулярные ссылки
В этом ответе я сосредотачиваюсь на объектах только данных (без функций и т. Д.) С круговыми ссылками и разрабатываю идеи, упомянутые maja и mathheadinclouds (я использую его тестовый пример, и мой код в несколько раз короче). На самом деле мы можем использовать JSON.stringify с подходящим заменителем - если исходный объект содержит множественные ссылки на какой-либо объект или содержит циклические ссылки, мы ссылаемся на него специальной строкой пути (аналогично JSONPath)
// JSON.strigify replacer for objects with circ ref
function refReplacer() {
let m = new Map(), v= new Map(), init = null;
return function(field, value) {
let p= m.get(this) + (Array.isArray(this) ? `[${field}]` : '.' + field);
let isComplex= value===Object(value)
if (isComplex) m.set(value, p);
let pp = v.get(value)||'';
let path = p.replace(/undefined\.\.?/,'');
let val = pp ? `#REF:${pp[0]=='[' ? '$':'$.'}${pp}` : value;
!init ? (init=value) : (val===init ? val="#REF:$" : 0);
if(!pp && isComplex) v.set(value, path);
return val;
}
}
// ---------------
// TEST
// ---------------
// gen obj with duplicate/circular references
let obj = {
L: {
L: { v: 'lorem' },
R: { v: 'ipsum' }
},
R: {
L: { v: 'dolor' },
R: {
L: { v: 'sit' },
R: { v: 'amet' }
}
}
}
obj.R.L.uncle = obj.L;
obj.R.R.uncle = obj.L;
obj.R.R.L.uncle = obj.R.L;
obj.R.R.R.uncle = obj.R.L;
obj.L.L.uncle = obj.R;
obj.L.R.uncle = obj.R;
testObject = obj;
let json = JSON.stringify(testObject, refReplacer(), 4);
console.log("Test Object\n", testObject);
console.log("JSON with JSONpath references\n",json);Разберите такой json с помощью ссылок, подобных JSONpath
// parse json with JSONpath references to object
function parseRefJSON(json) {
let objToPath = new Map();
let pathToObj = new Map();
let o = JSON.parse(json);
let traverse = (parent, field) => {
let obj = parent;
let path = '#REF:$';
if (field !== undefined) {
obj = parent[field];
path = objToPath.get(parent) + (Array.isArray(parent) ? `[${field}]` : `${field?'.'+field:''}`);
}
objToPath.set(obj, path);
pathToObj.set(path, obj);
let ref = pathToObj.get(obj);
if (ref) parent[field] = ref;
for (let f in obj) if (obj === Object(obj)) traverse(obj, f);
}
traverse(o);
return o;
}
// ---------------
// TEST 1
// ---------------
let json = `
{
"L": {
"L": {
"v": "lorem",
"uncle": {
"L": {
"v": "dolor",
"uncle": "#REF:$.L"
},
"R": {
"L": {
"v": "sit",
"uncle": "#REF:$.L.L.uncle.L"
},
"R": {
"v": "amet",
"uncle": "#REF:$.L.L.uncle.L"
},
"uncle": "#REF:$.L"
}
}
},
"R": {
"v": "ipsum",
"uncle": "#REF:$.L.L.uncle"
}
},
"R": "#REF:$.L.L.uncle"
}`;
let testObject = parseRefJSON(json);
console.log("Test Object\n", testObject);
// ---------------
// TEST 2
// ---------------
console.log('Tests from mathheadinclouds anser:');
let recovered = testObject;
let obj = { // original object
L: {
L: { v: 'lorem' },
R: { v: 'ipsum' }
},
R: {
L: { v: 'dolor' },
R: {
L: { v: 'sit' },
R: { v: 'amet' }
}
}
}
obj.R.L.uncle = obj.L;
obj.R.R.uncle = obj.L;
obj.R.R.L.uncle = obj.R.L;
obj.R.R.R.uncle = obj.R.L;
obj.L.L.uncle = obj.R;
obj.L.R.uncle = obj.R;
[
obj.L.L.v === recovered.L.L.v,
obj.L.R.v === recovered.L.R.v,
obj.R.L.v === recovered.R.L.v,
obj.R.R.L.v === recovered.R.R.L.v,
obj.R.R.R.v === recovered.R.R.R.v,
obj.R.L.uncle === obj.L,
obj.R.R.uncle === obj.L,
obj.R.R.L.uncle === obj.R.L,
obj.R.R.R.uncle === obj.R.L,
obj.L.L.uncle === obj.R,
obj.L.R.uncle === obj.R,
recovered.R.L.uncle === recovered.L,
recovered.R.R.uncle === recovered.L,
recovered.R.R.L.uncle === recovered.R.L,
recovered.R.R.R.uncle === recovered.R.L,
recovered.L.L.uncle === recovered.R,
recovered.L.R.uncle === recovered.R
].forEach(x=> console.log('test pass: '+x));Чтобы загрузить / сохранить результат json в хранилище, используйте следующий код
localStorage.myObject = JSON.stringify(testObject, refReplacer()); // save
testObject = parseRefJSON(localStorage.myObject); // load