Как создать новый скрипт в Greasemonkey 4?
3 ответа
Обновление: это было исправлено в версии 4.1 11 декабря 2017 года (к счастью, кто-то открыл ошибку для него)
Похоже, что в версии 4.0 нет способа сделать это (и она очень плохо документирована), и поэтому мой обходной путь состоял в том, чтобы просто установить простой / короткий скрипт, который казался малорисковым, а затем просто отредактировать этот скрипт, чтобы сделать его своим.
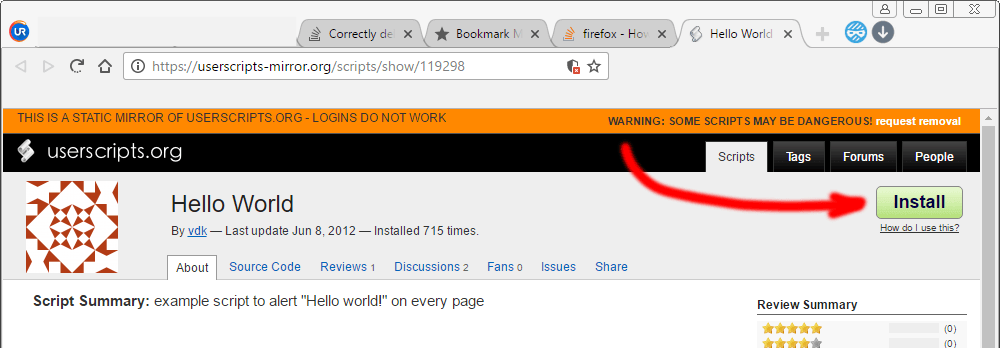
Я использовал этот скрипт ( исходный код для проверки безопасности) и нажал зеленую кнопку "Установить" в правом верхнем углу страницы:
Это установило его в Greasemonkey.
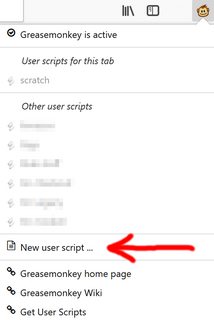
После этого вы можете щелкнуть значок панели инструментов Greasemonkey, щелкнуть только что добавленный сценарий, а затем нажать "Изменить" в подменю, чтобы отредактировать его.
Самый простой способ для меня - переместить скрипт на локальный хост, зайти в него через браузер и нажать "Установить". (имя сценария должно быть, например, "myscript.user.js")
https://wiki.greasespot.net/Greasemonkey_Manual:Installing_Scripts
Я использовал ответ Вит Колоса, который отлично работал. Пожалуйста, отметьте или подтвердите его ответ, а не этот. Но есть дополнительная информация, которая может вам понадобиться.
(1) метод Вита требует, чтобы у вас было xampp или wamp / mamp / lamp установлен и работает. (Бесплатное программное обеспечение - Google и установить)
(2) Создайте папку с именем веб-сайта (например, для: c:\xampp\htdocs\gm\wnd.com)
(3) Скопируйте скрипт в (например,) c:\xampp\htdocs\gm\wnd.com папка с именем файла (снова, например, для) wnd.com.user.js,
(4) В адресной строке браузера введите localhost/gm/wnd.com (если это то, что вы назвали папки).
(5) Теперь вы должны увидеть файл wnd.com.user.js в списке файлов - нажмите на него.
(6) Вы откроете файл сценария (текст) - но
(7) Внизу будет обратный отсчет с 5 до 1, а затем отобразится кнопка установки. Красиво и аккуратно.
Чтобы отредактировать ваш установленный скрипт:
(1) Нажмите на значок GM, и он откроется со списком установленных скриптов. Вы должны увидеть свой сценарий в списке там. Нажмите на него, и у вас будет возможность редактировать. Или же
(2) Перейдите к C:\Users\YOUR_USER_NAME\AppData\Roaming\Mozilla\Firefox\Profiles\YOUR_OWN_PROFILE.default\gm_scripts\wnd.com\ и редактировать wnd.com.user.js в возвышенном или атомном или Notepad++ или... (Если вы не знаете, как добраться до appdata\roaming тогда этот метод не для вас...)
Обратите внимание, что если вы используете jQuery, вы также должны:
(1) Убедитесь, что в вашем скрипте есть ссылка на jQuery в заголовке через @require Например:
// ==UserScript==
// @name wnd.com
// @namespace wnd.com
// @description wnd.com
// @include *://*.wnd.*/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js
// @version 1
// @grant none
// ==/UserScript==
$(function(){
//your script goes here
});