Запретить закрытие подменю в контекстном меню кендо до тех пор, пока пользователь не перейдет к другому элементу меню или не щелкнет снаружи / другой элемент меню
Пожалуйста, обратитесь этот образец: https://dojo.telerik.com/Eqali
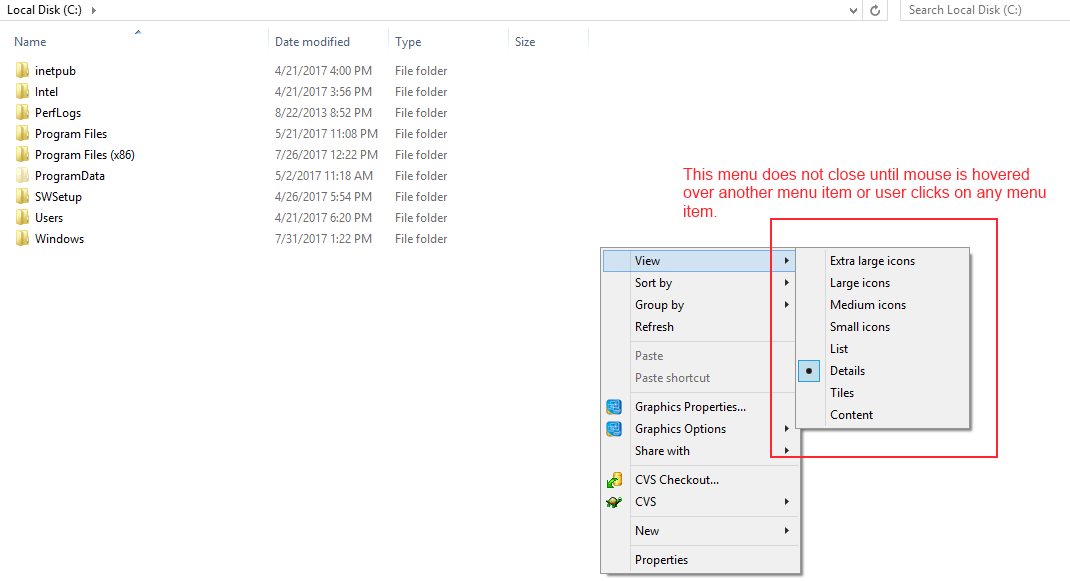
Поскольку подпункты довольно малы по длине, поэтому при наведении курсора на меню подменю быстро закрывается, так как теряет фокус. Мое требование состоит в том, чтобы после открытия подменю оно не закрывалось до тех пор, пока пользователь не наведет курсор на другой элемент меню или не щелкнет по элементу. Он должен оставаться открытым, даже если фокус мыши покидает подменю, как это работает в контекстном меню проводника, как показано на рисунке ниже:
Я внес еще некоторые изменения и почти достиг желаемых результатов, как видно из следующего примера: https://dojo.telerik.com/Eqali/2 Но здесь возникает проблема, если я наведу курсор мыши на пункт меню, который не Если у вас есть дочерние элементы, то уже открытый элемент подменю не закрывается, пока не будет запущен его hoverDelay.
Любые предложения о том, как этого можно достичь?
1 ответ
Kendo немного изменил параметры ContextMenu: теперь вы можете добавить опцию "openOnClick" в "subMenuItems" и "rootMenuItems":
openOnClick: {
subMenuItems: true,
rootMenuItems: true
}
http://docs.telerik.com/kendo-ui/api/javascript/ui/menu
Может быть, это поможет вам!