Как сделать адаптивный интерфейс в Windows Phone 8?
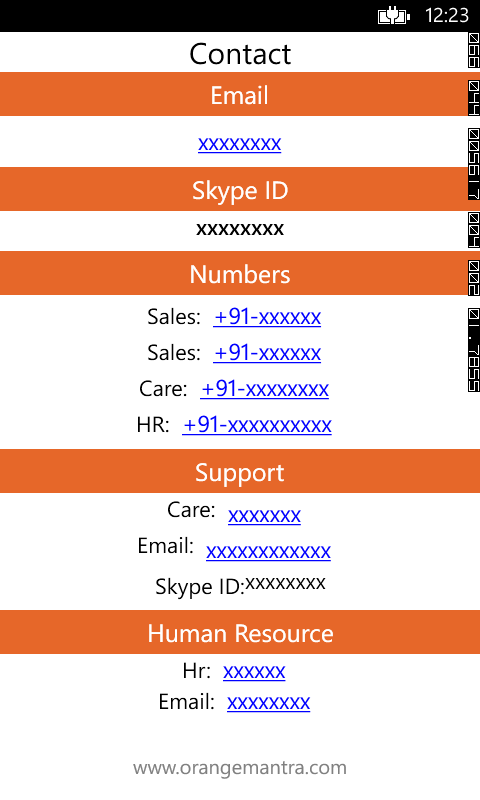
Я хочу, чтобы представление было таким, чтобы на маленьких экранах оно было меньше, а на больших - полностью. например, на изображении, представленном ниже в 480 × 800, вид телефона должен доходить до раздела поддержки (с остальной частью прокручиваемого), тогда как в wxga он должен охватывать раздел человеческих ресурсов. код xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="0,0,0,0">
<StackPanel>
<TextBlock Text="Contact" FontSize="30" HorizontalAlignment="Center" Foreground="Black"></TextBlock>
<ScrollViewer x:Name="scroll" Height="650">
<StackPanel x:Name="stack">
<Border Background="#E66729" Padding="5">
<TextBlock Text="Email" HorizontalAlignment="Center" FontSize="25"></TextBlock>
</Border>
<HyperlinkButton Margin="0,10,0,0" Content="xxxxxxxx" Foreground="Blue"></HyperlinkButton>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Skype ID" HorizontalAlignment="Center" FontSize="25"></TextBlock>
</Border>
<TextBlock Text="xxxxxxxx" Foreground="Black" HorizontalAlignment="Center" FontWeight="SemiBold" FontSize="22"></TextBlock>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Numbers" HorizontalAlignment="Center" FontSize="25"></TextBlock>
</Border>
<StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="Sales:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="+91-xxxxxx" Foreground="Blue"></HyperlinkButton>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="Sales:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="+91-xxxxxx" Foreground="Blue"></HyperlinkButton>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="Care:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="+91-xxxxxxxx" Foreground="Blue"></HyperlinkButton>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="HR:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="+91-xxxxxxxxxx" Foreground="Blue"></HyperlinkButton>
</StackPanel>
</StackPanel>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Support" HorizontalAlignment="Center" FontSize="25"></TextBlock>
</Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Care:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="xxxxxxx" Margin="0,5,0,0" Foreground="Blue"></HyperlinkButton>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Email:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="xxxxxxxxxxxx" Margin="0,5,0,0" Foreground="Blue"></HyperlinkButton>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Skype ID:" Margin="0,5,0,0" Foreground="Black" FontSize="22" ></TextBlock>
<TextBlock Text="xxxxxxxx" FontSize="22" Foreground="Black"></TextBlock>
</StackPanel>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Human Resource" HorizontalAlignment="Center" FontSize="25"></TextBlock>
</Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Hr:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="xxxxxx" Foreground="Blue"></HyperlinkButton>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Email:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="xxxxxxxx" Foreground="Blue"></HyperlinkButton>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Skype ID:" Foreground="Black" FontSize="22" ></TextBlock>
<TextBlock Text="orangemantra" Foreground="Black"></TextBlock>
</StackPanel>
</StackPanel>
</ScrollViewer>
</StackPanel>
</Grid>
Пожалуйста, откройте изображение, так как у меня нет репутации. 
1 ответ
Для адаптивного макета убедитесь, что вы используете поля аккуратно. И каждый элемент или контейнер размещается исходя из его горизонтального и вертикального выравнивания. В любой момент, если элемент не может быть размещен с использованием выравниваний, используйте определения строк и столбцов сетки для лучшего размещения элементов. используйте поля для размещения элементов на точном расстоянии от определений строк или столбцов. Старайтесь не использовать поля, потому что они жестко запрограммированы и во время выполнения они не изменятся. В определениях строк и столбцов используйте * в качестве фактора или делите ваши сетки (как показано в коде), поскольку * учитывает размер макета экрана и умножает размер сетки на коэффициент 12 в этом случае. Также, если вы не хотите устанавливать ширину столбца или высоту строки, вы можете использовать Auto вместо * и во время выполнения колонка будет автоматически выделять ваш код и заставлять его работать на всех экранах. Кроме того, при использовании scrollviewer убедитесь, что вы не задаете ему высоту (как в вашем коде). Я добавил строку сетки и заставил просмотрщик прокрутки полностью растягивать экран. Вот модифицированный код:
<Grid x:Name="ContactGrid" Margin="0,0,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="12*"/>
</Grid.RowDefinitions>
<TextBlock Text="Contact" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30" Foreground="Black"/>
<ScrollViewer x:Name="scroll" IsEnabled="True" Grid.Row="1">
<Grid x:Name="ContentGrid">
<StackPanel x:Name="stack">
<Border Background="#E66729" Padding="5">
<TextBlock Text="Email" HorizontalAlignment="Center" FontSize="25"/>
</Border>
<HyperlinkButton Margin="0,10,0,0" Content="xxxxxxxx" Foreground="Blue"/>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Skype ID" HorizontalAlignment="Center" FontSize="25"/>
</Border>
<TextBlock Text="xxxxxxxx" Foreground="Black" HorizontalAlignment="Center" FontWeight="SemiBold" FontSize="22"/>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Numbers" HorizontalAlignment="Center" FontSize="25"/>
</Border>
<StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="Sales:" Foreground="Black" FontSize="22" />
<HyperlinkButton Content="+91-xxxxxx" Foreground="Blue"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="Sales:" Foreground="Black" FontSize="22" />
<HyperlinkButton Content="+91-xxxxxx" Foreground="Blue"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="Care:" Foreground="Black" FontSize="22" />
<HyperlinkButton Content="+91-xxxxxxxx" Foreground="Blue"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,0" HorizontalAlignment="Center">
<TextBlock Text="HR:" Foreground="Black" FontSize="22" />
<HyperlinkButton Content="+91-xxxxxxxxxx" Foreground="Blue"/>
</StackPanel>
</StackPanel>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Support" HorizontalAlignment="Center" FontSize="25"/>
</Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Care:" Foreground="Black" FontSize="22" ></TextBlock>
<HyperlinkButton Content="xxxxxxx" Margin="0,5,0,0" Foreground="Blue"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Email:" Foreground="Black" FontSize="22" />
<HyperlinkButton Content="xxxxxxxxxxxx" Margin="0,5,0,0" Foreground="Blue"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Skype ID:" Margin="0,5,0,0" Foreground="Black" FontSize="22" />
<TextBlock Text="xxxxxxxx" FontSize="22" Foreground="Black"></TextBlock>
</StackPanel>
<Border Margin="0,10,0,0" Background="#E66729" Padding="5">
<TextBlock Text="Human Resource" HorizontalAlignment="Center" FontSize="25"/>
</Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Hr:" Foreground="Black" FontSize="22" />
<HyperlinkButton Content="xxxxxx" Foreground="Blue"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Email:" Foreground="Black" FontSize="22" />
<HyperlinkButton Content="xxxxxxxx" Foreground="Blue"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="Skype ID:" Foreground="Black" FontSize="22" />
<TextBlock Text="orangemantra" Foreground="Black"/>
</StackPanel>
</StackPanel>
</Grid>
</ScrollViewer>
</Grid>
Также вы можете использовать элемент управления Pivot для упорядочивания содержимого поддержки. Таким образом, пользователь может пролистать информацию, которую вы должны предоставить. Если есть что-нибудь, дайте мне знать в разделе комментариев