Серия Ignite UI не отображает более высокие значения
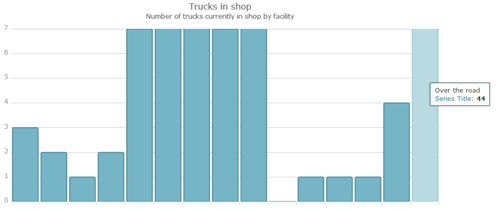
Я использую Ignite UI igDataChart. Ось у ряда не отображает всю высоту столбцов, которые имеют большие значения. Как показано на рисунке, любое значение выше 7 обрезается. Из трех столбцов в середине значения имеют значения больше 7. Остальные 2 = 7. Выделенный столбец справа имеет значение 44, как указано в подсказке, поэтому диаграмма знает значения, но это не так. правильно рисуя столбец. Я не смог найти настройки конфигурации, чтобы контролировать это. У кого-нибудь есть идеи, что мне нужно изменить?
Вот объект конфигурации:
$("#CurrentInShopChart").igDataChart({
width: "50%",
height: "600px",
title: "Trucks in shop",
subtitle: "Number of trucks currently in shop by facility",
dataSource: chartData,
axes: [
{
name: "FacilitiesAxis",
type: "categoryX",
title: "Facility",
label: "FACILITY",
labelAngle: -90,
interval: 1
},
{
name: "NumInShopAxis",
type: "numericY",
minimumValue: 0,
title: "Number of trucks in shop",
}
],
series: [
{
showTooltip: true,
name: "Trucks",
type: "column",
isHighlightingEnabled: true,
isTransitionInEnabled: true,
xAxis: "FacilitiesAxis",
yAxis: "NumInShopAxis",
valueMemberPath: "NUMINSHOP"
}
]
});
1 ответ
Я исправил это, приведя значение, отправленное на график, к числу - Число (значение). Логика диаграммы Ignite UI не понравилась тем фактом, что значения были строковыми представлениями чисел.