Затухание краев повторяющегося радиального градиента в CSS
Я использую repeating-radial-gradient создать точечный фоновый эффект. Тем не менее, мне нужно потушить верхние и нижние края до непрозрачности 0, не зная, каков цвет фона. Есть ли способ сделать это с помощью CSS, который работает в IE 11+?
body, html {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%);
}
.dots {
width: 100%;
height: 100%;
background-image: repeating-radial-gradient(circle, #02fcb8 0px, #02fcb8 1px, transparent 2px, transparent 100%);
background-size: 18px 18px;
}<div class="dots"></div>Нужно включить это:
В это:
Я могу использовать маску изображения, но в IE/Edge нет поддержки:
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0)), color-stop(0.5, rgba(0, 0, 0, 1)), color-stop(1, rgba(0, 0, 0, 0)));
2 ответа
Решение
Это кажется невозможным, используя только CSS; Тем не менее, я нашел способ сделать это с помощью SVG, используя linearGradient в mask элемент и шаблон SVG:
body, html {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%);
}
.dots {
width: 100%;
height: 100%;
}
.dots svg {
width: 100%;
height: 100%;
}<div class="dots">
<svg xmlns='http://www.w3.org/2000/svg'>
<defs>
<mask id="mask" maskUnits="userSpaceOnUse" maskContentUnits="userSpaceOnUse">
<linearGradient id="grad" gradientUnits="userSpaceOnUse" x1="0%" y1="0%" x2="0%" y2="100%">
<stop stop-color="black" stop-opacity="0" offset="0"/>
<stop stop-color="white" offset="0.5"/>
<stop stop-color="black" stop-opacity="0" offset="1"/>
</linearGradient>
<rect x="0" y="0" width="100%" height="100%" fill="url(#grad)" />
</mask>
<pattern id="dots" x="10" y="10" width="20" height="20" patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="1" style="stroke: none; fill: #02fcb8" />
</pattern>
</defs>
<rect x="1" y="1" width="100%" height="100%" style="fill: url(#dots); mask: url(#mask)" />
</svg>
</div>Попробуйте этот код
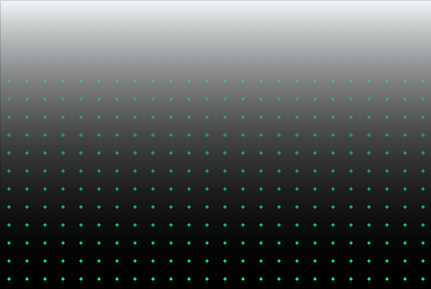
Исчезать верхний край
body, html {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 100%);
}
.dots {
width: 100%;
height: 100%;
background-image: repeating-radial-gradient(circle, #02fcb8 0px, #02fcb8 1px, transparent 2px, transparent 100%);
background-size: 18px 18px;
position:relative;
}
.dots:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(to bottom, #FFFFFF 0%, transparent 100%);
}<div class="dots"></div>Исчезают верхние и нижние края
body, html {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%);
}
.dots {
width: 100%;
height: 100%;
background-image: repeating-radial-gradient(circle, #02fcb8 0px, #02fcb8 1px, transparent 2px, transparent 100%);
background-size: 18px 18px;
}
.dots:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, #FFFFFF 0%, transparent 50%, #FFFFFF 100%);
}<div class="dots"></div>