Как мне разрешить HTTPS для Apache на локальном хосте?
Меня попросили настроить HTTPS с самозаверяющим сертификатом на Apache на localhost, но как мне это сделать? Я понятия не имею вообще.
13 ответов
Я только что попытался это - мне нужно было протестировать некоторый код разработки на моем локальном Apache в Windows. Это было WAAAY сложнее, чем должно быть. Но вот шаги, которые удалось сработать после долгой стрижки волос...
Я обнаружил, что моя установка Apache идет с openssl.exe что полезно Если у вас нет копии, вам нужно ее скачать. Моя копия была в Apache2\bin папка, как я ссылаюсь на это ниже.
шаги:
- Убедитесь, что у вас есть права на запись в вашу папку Apache conf
- Откройте командную строку в
Apache2\confпапка - Тип
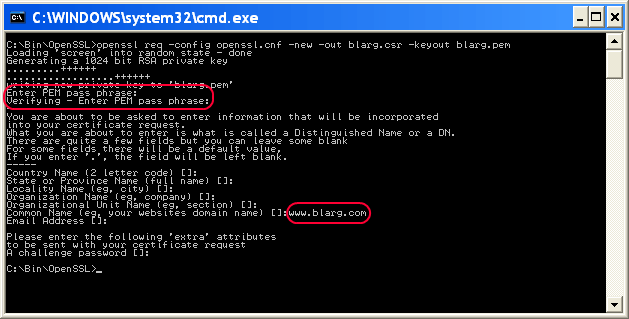
..\bin\openssl req -config openssl.cnf -new -out blarg.csr -keyout blarg.pem Вы можете оставить все вопросы пустыми, кроме:
- Пароль PEM: временный пароль, такой как "пароль"
- Общее имя: имя хоста вашего сервера

Когда это завершится, введите
..\bin\openssl rsa -in blarg.pem -out blarg.keyСоздайте свой самозаверяющий сертификат, набрав:
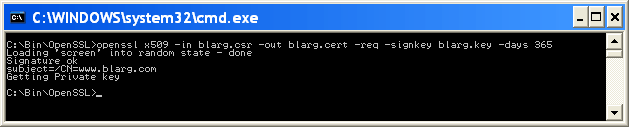
..\bin\openssl x509 -in blarg.csr -out blarg.cert -req -signkey blarg.key -days 365
Откройте Apache's
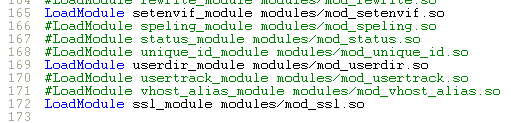
conf\httpd.confфайл и убедитесь, что модуль SSL включен - в начале этой строки не должно быть хеша:LoadModule ssl_module modules/mod_ssl.so
Некоторые установки Apache помещают конфигурацию SSL в отдельный файл. Если это так, убедитесь, что файл SSL Conf включен. В моем случае мне пришлось раскомментировать эту строку:
Include conf/extra/httpd-ssl.confВ конфиге SSL
httpd-ssl.confМне пришлось обновить следующие строки:- Обновить
SSLSessionCache "shmcb:C:\Program Files (x86)\Zend\Apache2/logs/ssl_scache(512000)"
вSSLSessionCache "shmcb:C:/Progra\~2/Zend/Apache2/logs/ssl_scache(512000)"
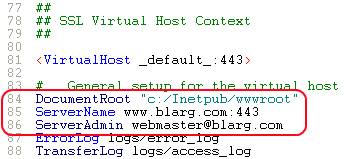
(Скобки в пути путают модуль, поэтому нам нужно избегать их) DocumentRoot- установите это в папку для ваших веб-файловServerName- имя сервераSSLCertificateFile "conf/blarg.cert"SSLCertificateKeyFile "conf/blarg.key"


- Обновить
Перезапустите Apache.
- Попробуйте загрузить
https://localhost/в вашем браузере.
Надеюсь, вы сделали это так далеко. Не стесняйтесь обновлять этот пост любой другой полезной информацией.
(Скриншоты любезно предоставлены Нилом Обремским и его полезной статьей - хотя сейчас она уже устарела.)
Я использую ngrok ( https://ngrok.com/) для этого. ngrok - это инструмент командной строки, создающий туннель для localhost. Он создает как http, так и https соединение. После загрузки необходимо выполнить следующую команду:
ngrok http 80
(В версии 2 синтаксис: ngrok http 80 . В версии 2 любой порт может быть туннелирован.)
Через несколько секунд он выдаст два URL:
http://a_hexadecimal_number.ngrok.com
https://a_hexadecimal_number.ngrok.com
Теперь оба URL указывают на локальный хост.
Вот самый простой способ сделать это
сначала скопируйте эти файлы server.crt & server.key (найдите в приложении) в ваш каталог apache/conf/ssl
затем откройте файл httpd.conf и добавьте следующую строку
Listen 80
Listen 443
NameVirtualHost *:80
NameVirtualHost *:443
<VirtualHost *:443>
DocumentRoot "d:/wamp/www" #your wamp www root dir
ServerName localhost
SSLEngine on
SSLCertificateFile "d:/wamp/bin/apache/Apache2.4.4/conf/ssl/server.crt"
SSLCertificateKeyFile "d:/wamp/bin/apache/Apache2.4.4/conf/ssl/server.key"
</VirtualHost>
Чтобы обеспечить безопасность информации, отправляемой на ваш веб-сервер и с него, рекомендуется включить шифрование связи между клиентами и сервером. Это часто называют SSL.
Итак, давайте настроим HTTPS с самозаверяющим сертификатом на Apache2. Я собираюсь перечислить шаги, которые вы должны выполнить:
- Установите веб-сервер apache2 на свой компьютер. Для машины linux откройте терминал и наберите
sudo apt-get установить apache2
- После успешной установки проверьте состояние службы apache2, выполнив команду
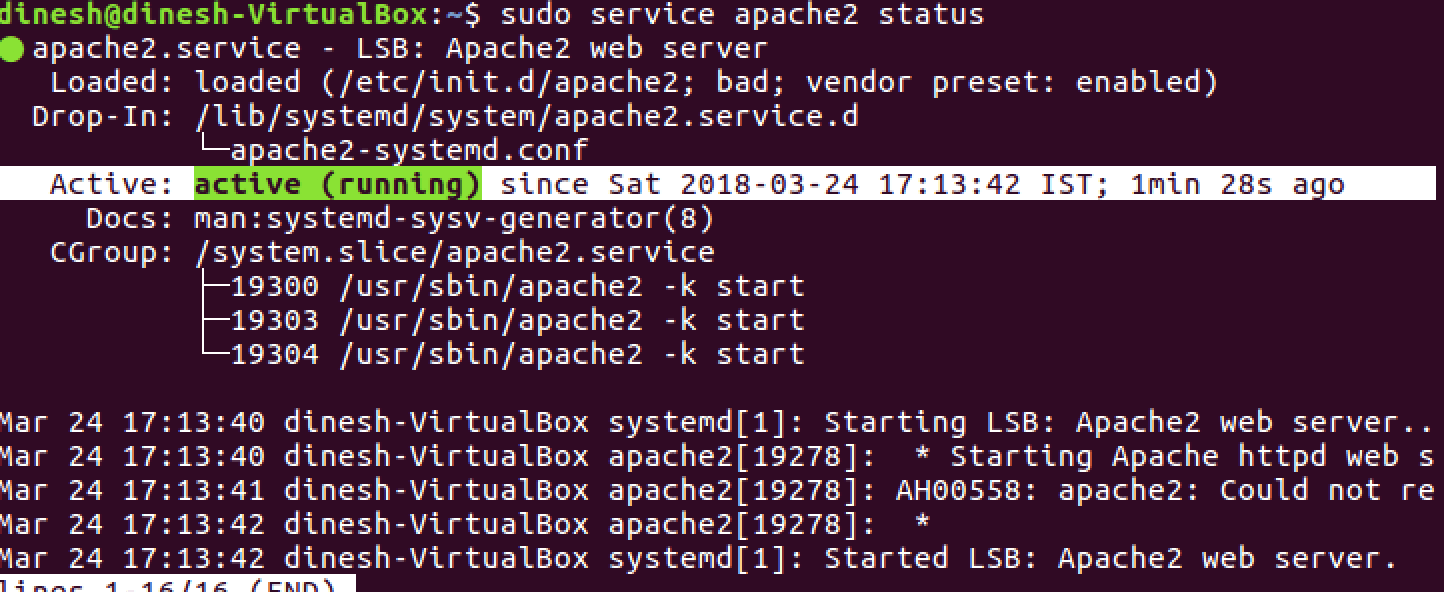
sudo service apache2 status
Должен вывести
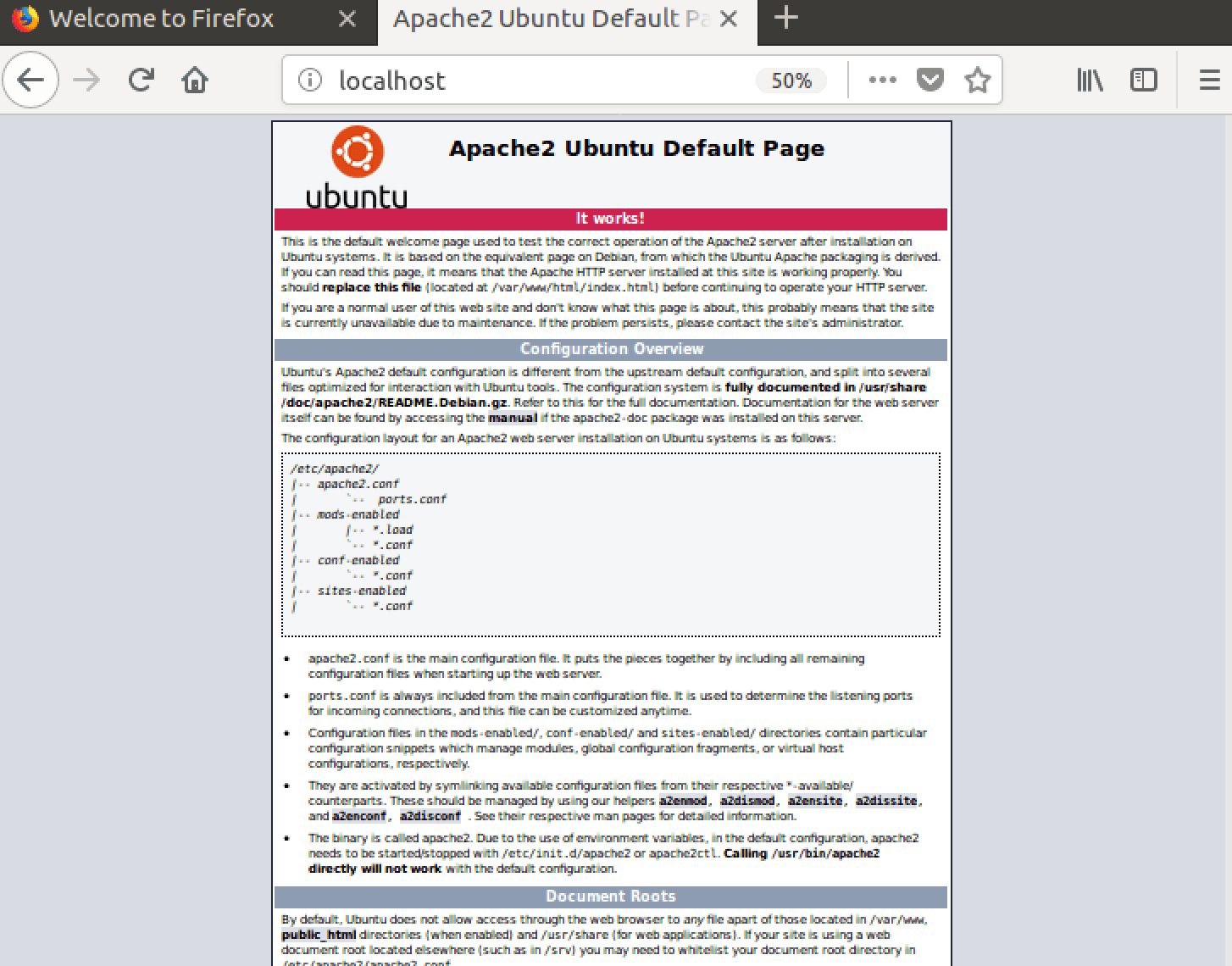
- Перейдите в браузер и введите
Убедитесь, что вы получаете страницу по умолчанию для apache2, как это.
- Для шифрования веб-соединения нам нужен сертификат от CA (центра сертификации) или мы можем использовать самозаверяющие сертификаты. Давайте создадим самозаверяющий сертификат, используя следующую команду.
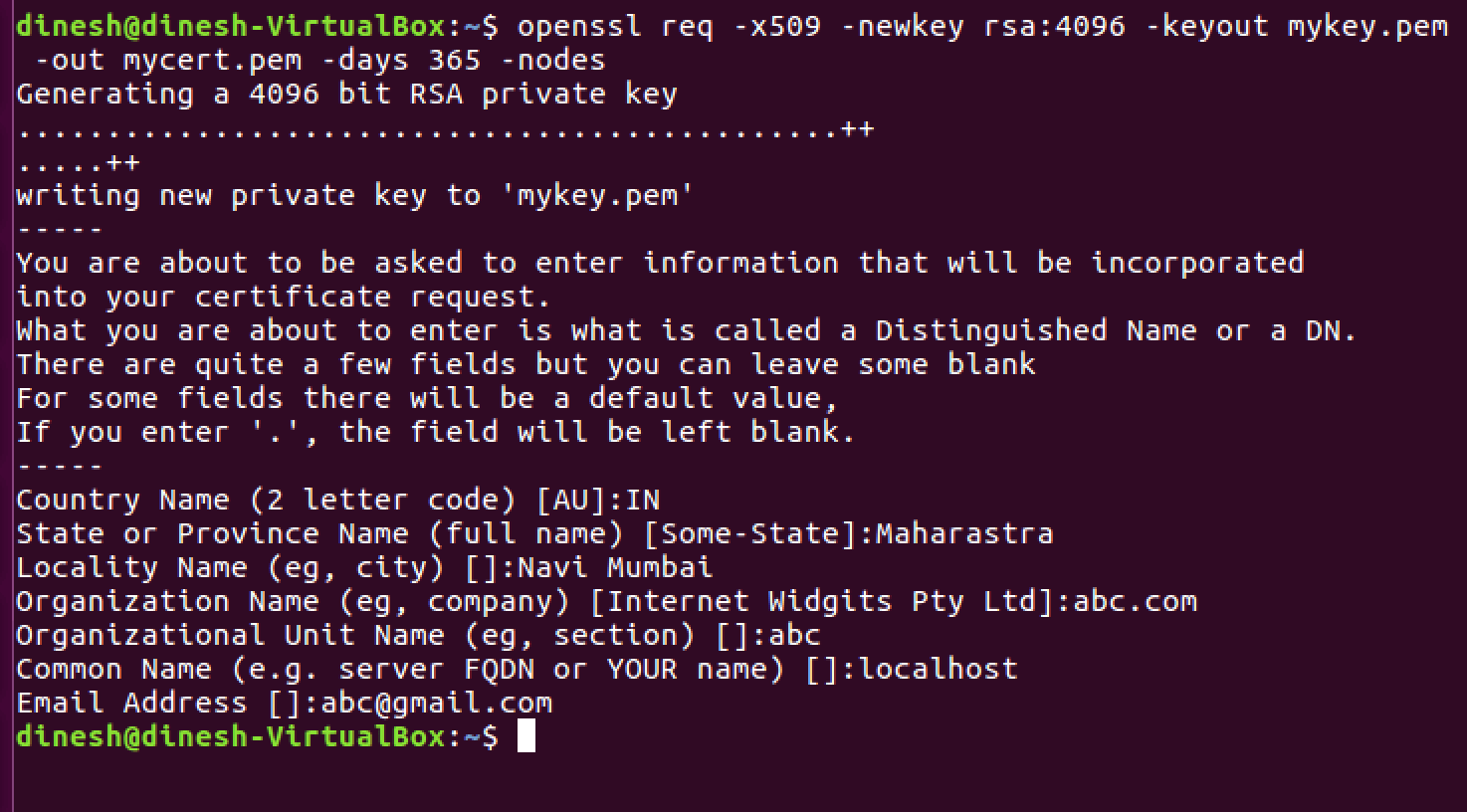
openssl req -x509 -newkey rsa: 2048 -keyout mykey.key -out mycert.pem -days 365-узлов
Пожалуйста, заполните информацию соответственно, как показано ниже.
mykey.key и mycert.pem должны быть созданы в вашем текущем рабочем каталоге.
- Было бы хорошо, если бы мы перемещали сертификаты и ключи в одном месте, и веб-серверу apache2 было бы легко их найти. Итак, давайте выполним следующие команды
sudo cp mycert.pem / etc / ssl / certs
sudo cp mykey.key / etc / ssl / private
- Давайте включим режим SSL на вашем сервере
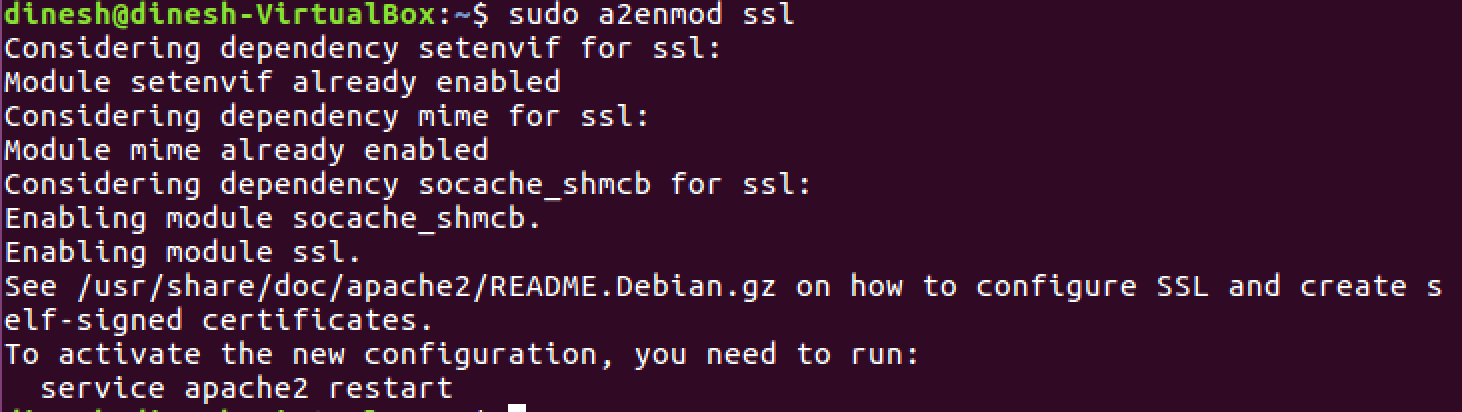
sudo a2enmod ssl
Должно вывести вот так
- Давайте настроим apache2 для использования самозаверяющего сертификата и ключа, которые мы сгенерировали выше.
sudo vi /etc/apache2/sites-available/default-ssl.conf
Найдите эти две строки и замените их вашими сертификатом и ключом.
начальный
окончательный
- Включить сайт
cd / etc / apache2 / sites-available /
sudo a2ensite default-ssl.conf
- Перезапустите сервис apache2
перезапуск службы sudo apache2
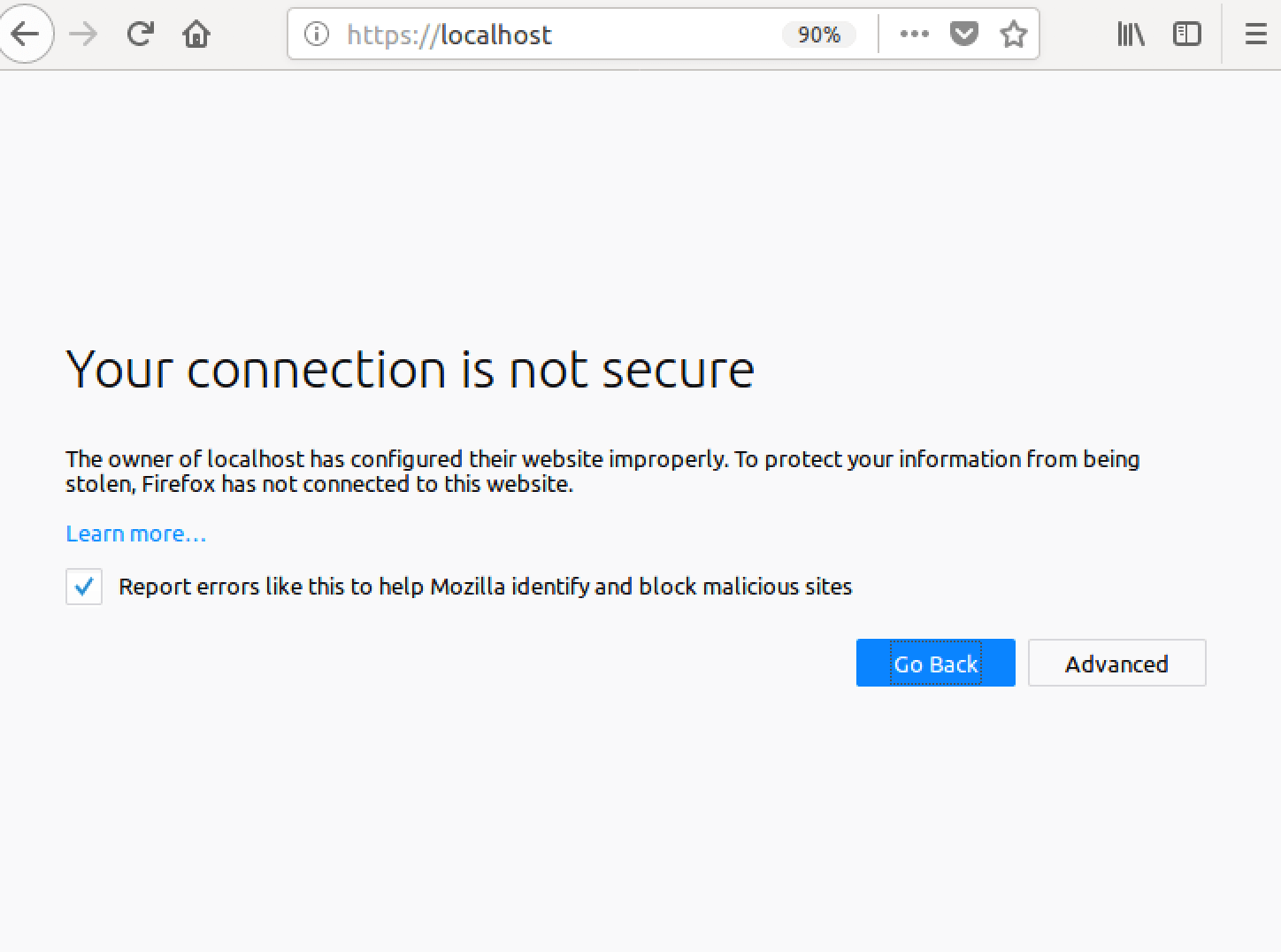
- Проверьте веб-сервер apache2 по HTTPS. Снова откройте браузер и введите
Он должен вывести что-то вроде этого с предупреждением о том, что страница, которую вы собираетесь просматривать, небезопасна, поскольку мы настроили сервер с самоподписанным сертификатом.
- Поздравляем, вы настроили apache2 с конечной точкой HTTPS, теперь нажмите "Дополнительно" -> " Добавить исключение" -> " Подтвердить исключение безопасности", вы снова увидите страницу по умолчанию.
Windows + Apache 2.4, например:
раскомментируйте ssl_module в своем
httpd.confфайл.LoadModule ssl_module modules/mod_ssl.soслушайте 443 порт так же, как 80 порт в вашем
httpd.confфайл.Listen 80 Listen 443Снимите комментарий Включить виртуальные хосты в свой
httpd.confфайл.# Virtual hosts Include conf/extra/httpd-vhosts.confдобавить VirtualHost в свой
conf/extra/httpd-vhosts.conf<VirtualHost _default_:443> DocumentRoot "D:/www" #your site directory path ServerName localhost #ServerAlias localhost.com localhost2.com SSLEngine on SSLCertificateFile "${SRVROOT}/conf/ssl/server.crt" SSLCertificateKeyFile "${SRVROOT}/conf/ssl/server.key" <Directory "D:/www"> Options -Indexes +FollowSymLinks +ExecCGI AllowOverride All Require all granted </Directory> </VirtualHost>
только номер порта 443 а также SSL...... строки отличаются от обычного конфига http.
сохраните ваш конфигурационный файл и перезапустите службу Apache. тогда вы можете посетить https://localhost/
Веб-браузер предупредит вас, что в первый раз это небезопасно, просто нажмите "Продолжить".
Обновление 2020
Я отправляю этот ответ, так как сам боролся с этим, и Chrome обновил свою безопасность, требуя альтернативного имени субъекта, которого нет во многих сообщениях, поскольку это не требовалось, когда они были отправлены в качестве ответа. Я предполагаю, что WAMP уже установлен.
ШАГ 1
Скачайте OpenSSL Light и установите
** ШАГ 2 (необязательно)**
Хотя эта часть не является обязательной, но она упрощает выполнение команд в дальнейшем. Если вы пропустите этот шаг, вам нужно будет указать полный путь к openssl.exe, где вы будете выполнять команду. Если вы предпочитаете установить его, обновите путь openssl.exe в переменных среды.
Переменные среды -> Системные переменные -> Путь -> Редактировать -> Создать -> c: \ Program Files \OpenSSL-Win64\bin
**ШАГ 3**
Создайте папку с именем " ключ" вc:/wamp64/bin/apache/apache2.4.27(your version number)/conf/ каталог.
Создайте файл конфигурации для вашего CA MyCompanyCA.cnf с содержимым (вы можете изменить его по своему усмотрению):
[ req ]
distinguished_name = req_distinguished_name
x509_extensions = root_ca
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
countryName_min = 2
countryName_max = 2
stateOrProvinceName = State or Province Name (full name)
localityName = Locality Name (eg, city)
0.organizationName = Organization Name (eg, company)
organizationalUnitName = Organizational Unit Name (eg, section)
commonName = Common Name (eg, fully qualified host name)
commonName_max = 64
emailAddress = Email Address
emailAddress_max = 64
[ root_ca ]
basicConstraints = critical, CA:true
Создайте файл конфигурации расширений MyCompanyLocalhost.ext для сертификата вашего веб-сервера:
subjectAltName = @alt_names
extendedKeyUsage = serverAuth
[alt_names]
DNS.1 = localhost
DNS.2 = mycy.mycompany.com
** ШАГ 4**
Выполните эти команды в указанном порядке, чтобы сгенерировать ключ и сертификаты:
openssl req -x509 -newkey rsa:2048 -out MyCompanyCA.cer -outform PEM -keyout MyCompanyCA.pvk -days 10000 -verbose -config MyCompanyCA.cnf -nodes -sha256 -subj "/CN=MyCompany CA"
openssl req -newkey rsa:2048 -keyout MyCompanyLocalhost.pvk -out MyCompanyLocalhost.req -subj /CN=localhost -sha256 -nodes
openssl x509 -req -CA MyCompanyCA.cer -CAkey MyCompanyCA.pvk -in MyCompanyLocalhost.req -out MyCompanyLocalhost.cer -days 10000 -extfile MyCompanyLocalhost.ext -sha256 -set_serial 0x1111
В результате у вас будут файлы MyCompanyCA.cer, MyCompanyLocalhost.cer и MyCompanyLocalhost.pvk.
** ШАГ 5**
Установите MyCompanyCA.cer под
Панель управления -> Управление сертификатами пользователей -> Доверенные корневые центры сертификации -> Сертификаты
Чтобы установить MyCompanyLocalhost.cer, просто дважды щелкните его.
** ШАГ 6**
открыто c:/wamp64/bin/apache/apache2.4.27(your version number)/conf/httpd.confи не комментируйте (удалите #) следующие 3 строки:
LoadModule ssl_module modules/mod_ssl.so
Include conf/extra/httpd-ssl.conf
LoadModule socache_shmcb_module modules/mod_socache_shmcb.so
** ШАГ 7**
открыто c:/wamp64/bin/apache/apache2.4.37/conf/extra/httpd-ssl.conf и измените все параметры на указанные ниже:
Directory "c:/wamp64/www"
DocumentRoot "c:/wamp64/www"
ServerName localhost:443
ServerAdmin admin@example.com
ErrorLog "c:/wamp64/bin/apache/apache2.4.27/logs/error.log"
TransferLog "c:/wamp64/bin/apache/apache2.4.27/logs/access.log"
SSLCertificateFile "c:/wamp64/bin/apache/apache2.4.27/conf/key/MyCompanyLocalhost.cer"
SSLCertificateKeyFile "c:/wamp64/bin/apache/apache2.4.27/conf/key/MyCompanyLocalhost.pvk"
SSLSessionCache "shmcb:c:/wamp64/bin/apache/apache2.4.27/logs/ssl_scache(512000)"
CustomLog "c:/wamp64/bin/apache/apache2.4.27/logs/ssl_request.log" \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
Примечание: это сложная часть. Если вы сделаете небольшую ошибку при редактировании этого файла, SSL не сработает. Сделайте копию, прежде чем редактировать.
** ШАГ 8**
Перезагрузите Wamp и Chrome. Localhost теперь защищен: https://localhost
На самом деле это довольно просто, если у вас есть удобная установка openssl. (На какой ты платформе?)
Предполагая, что вы используете linux / solaris / mac os / x, Van Apache SSL/TLS mini-HOWTO имеет отличное руководство, которое я не буду здесь воспроизводить.
Тем не менее, резюме заключается в том, что вы должны создать самозаверяющий сертификат. Поскольку вы используете apache для localhost, предположительно для разработки (т.е. не для публичного веб-сервера), вы будете знать, что можете доверять самозаверяющему сертификату и игнорировать предупреждения, которые ваш браузер будет выдавать вам.
Запуск Apache на Windows 10 здесь. Я не мог заставить Chrome доверять сертификату, сделанному в верхнем ответе Саймона. В итоге я использовал PowerShell для создания самозаверяющего сертификата.
Шаг 1 - Генерация самоподписанного сертификата
В PowerShell New-SelfSignedCertificate -DnsName "localhost" -CertStoreLocation "cert:\LocalMachine\My" 1
Шаг 2 - Настройка и экспорт сертификата
Тип Certificate в панели поиска Windows, нажмите Manage Computer Certificates элемент панели управления, который предлагается.
В появившейся программе управления сертификатами (certlm) вы должны увидеть localhost ключ под Personal >> Certificates,
Я скопировал этот сертификат в Trusted Root Certification Authorities, Я буду честен в этом, я не уверен, если это необходимо.
Выбрав новый скопированный сертификат, дважды щелкните по нему (сертификат localhost). Из модального сертификата, нажмите Details вкладка, то Copy to File... кнопка.
Это вызовет и Экспорт мастера, я решил экспортировать закрытый ключ, нажмите кнопку Далее. Я также решил Export all extended properties (опять же, я не уверен, было ли это необходимо). Я решил использовать простой пароль (pass) и шифрование по умолчанию. Выберите папку для экспорта и назовите файл. Вы всегда можете переместить и переименовать файл, если это необходимо. Для простоты давайте скопируем его в вашу папку conf в вашей установке Apache (В моем случае: C:\apache\conf) и назовите файл myCert (полученный файл будет .pfx файл)
Шаг 3 - конвертировать .pfx файл для использования с Apache
Отсюда я в основном следовал этому уроку, но я добавлю здесь инструкции (подправленные под наши настройки) на случай, если сайт выйдет из строя.
Откройте командную строку в /apache/conf/ папка
Выполните следующие команды: Примечание: предполагается, что у вас есть openssl.exe в bin папка в корневой папке apache (должна быть стандартная / по умолчанию)
..\bin\openssl pkcs12 -in myCert.pfx -nocerts -out privateKey.pem
Это попросит вас ввести пароль, введите то, что вы вводите для шага 2, когда вы экспортировали .pfx файл. В моем случае это pass, Я ввел тот же пароль для фразы PEM и еще раз для подтверждения. Это создаст новый файл с именем privateKey.pem в вашей папке conf.
Затем беги
..\bin\openssl rsa -in privateKey.pem -out private.pem
Снова вам будет предложено ввести пароль (Enter pass phrase for privateKey.pem:), используйте пароль, который вы установили для privateKey.pem, (В моем случае, pass)
Вы должны увидеть сообщение, которое говорит writing RSA key и новый файл под названием private.pem в вашем conf/ папка. Это будет ваш SSLCertificateKeyFile.
Теперь для генерации соответствующего сертификата сервера. Бежать:
..\bin\openssl pkcs12 -in myCert.pfx -clcerts -nokeys -out EntrustCert.pem
Это попросит вас ввести пароль, введите то, что вы вводите для шага 2, когда вы экспортировали .pfx файл. Введите его, и теперь у вас будет файл с именем EntrustCert.pem в вашем conf папка. Это ваш SSLCertificateFile
Шаг 4 - Настройка httpd.conf
Используйте новые файлы, созданные в качестве ключа и сертификата вашего сервера. Обязательно измените корневой каталог вашего документа на тот, где находятся ваши файлы!
ServerName localhost:80
Protocols h2 h2c http/1.1
<Directory />
Options FollowSymLinks
AllowOverride All
</Directory>
<VirtualHost _default_:443>
ServerName localhost:443
DocumentRoot ${SRVROOT}/htdocs/MYSITE
SSLEngine on
SSLCertificateFile "${SRVROOT}/conf/EntrustCert.pem"
SSLCertificateKeyFile "${SRVROOT}/conf/private.pem"
</VirtualHost>
Также в httpd.conf:
- Удостовериться
LoadModule ssl_module modules/mod_ssl.soне комментируется (нет#спереди) - Раскоментируйте
LoadModule socache_shmcb_module modules/mod_socache_shmcb.so - Раскоментируйте
LoadModule http2_module modules/mod_http2.so - Раскоментируйте
Include conf/extra/httpd-ssl.conf(ПРИМЕЧАНИЕ. Убедитесь, что файл находится там!)
У меня также есть библиотеки curl и open ssl:
# load curl and open ssl libraries
LoadFile "C:\php\libeay32.dll"
LoadFile "C:\php\ssleay32.dll"
LoadFile "C:\php\libssh2.dll"
Эти модули не должны быть необходимыми, но я отмечу, что они включены: LoadModule rewrite_module modules/mod_rewrite.soLoadModule filter_module modules/mod_filter.soLoadModule deflate_module modules/mod_deflate.so
Шаг 5 - Конфиг httpd-ssl.conf
в extra/ папка в conf/ папка вы должны увидеть файл с именем httpd-ssl.conf,
5а. Изменить DocumentRoot - Изменить DocumentRoot по умолчанию в каталог, где находятся ваши файлы.
5б. Изменить ServerName - Изменить ServerName по умолчанию (что-то вроде www.example.com:443) чтобы localhost:443
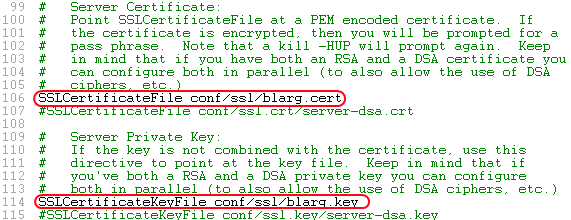
5с. Изменить SSLCertificateFile
Изменить SSLCertificateFile по умолчанию (${SRVROOT}/conf/server.crt) чтобы ${SRVROOT}/conf/EntrustCert.pem
5с. Изменить SSLCertificateKeyFile
Изменить SSLCertificateKeyFile по умолчанию (${SRVROOT}/conf/server.key) чтобы ${SRVROOT}/conf/private.pem
Все вместе, в <VirtualHost _default_:443> тег.
# General setup for the virtual host
DocumentRoot "${SRVROOT}/htdocs/MYSITE"
ServerName localhost:443
ServerAdmin admin@example.com
ErrorLog "${SRVROOT}/logs/error.log"
TransferLog "${SRVROOT}/logs/access.log"
# SSL Engine Switch:
# Enable/Disable SSL for this virtual host.
SSLEngine on
# Server Certificate:
# Point SSLCertificateFile at a PEM encoded certificate. If
# the certificate is encrypted, then you will be prompted for a
# pass phrase. Note that a kill -HUP will prompt again. Keep
# in mind that if you have both an RSA and a DSA certificate you
# can configure both in parallel (to also allow the use of DSA
# ciphers, etc.)
# Some ECC cipher suites (http://www.ietf.org/rfc/rfc4492.txt)
# require an ECC certificate which can also be configured in
# parallel.
SSLCertificateFile "${SRVROOT}/conf/EntrustCert.pem"
#SSLCertificateFile "${SRVROOT}/conf/server-dsa.crt"
#SSLCertificateFile "${SRVROOT}/conf/server-ecc.crt"
# Server Private Key:
# If the key is not combined with the certificate, use this
# directive to point at the key file. Keep in mind that if
# you've both a RSA and a DSA private key you can configure
# both in parallel (to also allow the use of DSA ciphers, etc.)
# ECC keys, when in use, can also be configured in parallel
SSLCertificateKeyFile "${SRVROOT}/conf/private.pem"
#SSLCertificateKeyFile "${SRVROOT}/conf/server-dsa.key"
#SSLCertificateKeyFile "${SRVROOT}/conf/server-ecc.key"
Перезапустите Apache
После внесения этих изменений вы сможете перезагрузить Apache и перейти по https://localhost/ без предупреждения безопасности и небольшого замка!
Я надеюсь, что это помогает кому-то!
Источники:
1.) Ответ Аури Рахимзаде о создании самозаверяющего сертификата
2.) Доверьте Datacard - Как я могу преобразовать.pfx для использования с сервером Apache?
Это должна быть работа Ubuntu, похожая на Mint с Apache2
Это хорошее руководство, поэтому следуя этому
и оставив свой ssl.conf таким или похожим
<VirtualHost _default_:443>
ServerAdmin your@email.com
ServerName localhost
ServerAlias www.localhost.com
DocumentRoot /var/www
SSLEngine on
SSLCertificateFile /etc/apache2/ssl/apache.crt
SSLCertificateKeyFile /etc/apache2/ssl/apache.key
ты можешь его достать.
Надеюсь, что эта помощь для Linux
Это очень просто,
просто выполните следующие команды
sudo a2enmod ssl
sudo service apache2 restart
sudo a2ensite default-ssl.conf
Вот и все, вы сделали.
Если вы хотите использовать SSL (чтобы использовать https всегда), отредактируйте файл:
sudo nano /etc/apache2/sites-available/000-default.conf
и добавить эту одну строку
<VirtualHost *:80>
. . .
Redirect "/" "https://your_domain_or_IP/"
. . .
</VirtualHost>
затем перезагрузите снова
sudo service apache2 restart
Это работало на Windows 10 с Apache24:
1 - Добавить это внизу C:/Apache24/conf/httpd.conf
Listen 443
<VirtualHost *:443>
DocumentRoot "C:/Apache24/htdocs"
ServerName localhost
SSLEngine on
SSLCertificateFile "C:/Apache24/conf/ssl/server.crt"
SSLCertificateKeyFile "C:/Apache24/conf/ssl/server.key"
</VirtualHost>
2 - Добавить server.crt а также server.key файлы в C:/Apache24/conf/ssl папка. Посмотрите другие ответы на этой странице, чтобы найти эти 2 файла.
Это оно!
Я хотел бы добавить что-то к очень хорошему ответу @CodeWarrior, который отлично работает в Chrome, но для Firefox требуется дополнительный шаг.
Поскольку Firefox не использует сертификаты CA, которые Windows делает по умолчанию, вам нужно продолжить about:configпрокрутите вниз до security.enterprise_roots.enabled и измените его на true.
Теперь ваш сертификат должен считаться действительным и в Firefox.
Конечно, это только для целей разработки, поскольку SSL-доверие является важной проблемой безопасности, и изменяйте эти настройки, только если вы знаете о последствиях.
ТЛ; др
ssh -R youruniquesubdomain:80:localhost:3000 serveo.net
И ваша локальная среда может быть доступна с https://youruniquesubdomain.serveo.net/
Сервео лучший
- Нет регистрации.
- Нет установки.
- Имеет HTTPS.
- Доступно во всем мире.
- Вы можете указать собственное исправление, поддомен.
- Вы можете самостоятельно разместить его, так что вы можете использовать свой собственный домен и быть на будущее, даже если сервис не работает.
Я не мог поверить, когда я нашел эту услугу. Он предлагает все, и это самый простой в использовании. Если бы был такой простой и безболезненный инструмент для каждой проблемы...
Это HowTo для CentOS было легко понять и заняло около 5 минут: https://wiki.centos.org/HowTos/Https
Я не буду подробно описывать каждый шаг здесь, но основные шаги:
1.) Установите модуль openssl для apache, если он еще не установлен
2.) Создайте самоподписанный сертификат
- На этом этапе вы сможете успешно зайти на https://localhost/
3.) При необходимости настройте виртуальный хост
Для тех, кто использует macOS, это отличное руководство https://getgrav.org/blog/macos-sierra-apache-multiple-php-versions для настройки вашей локальной среды веб-разработки. В своей третьей части https://getgrav.org/blog/macos-sierra-apache-ssl Энди Миллер объясняет, как настроить apache с самозаверяющим сертификатом:
Это ключевая команда:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout server.key -out server.crt
Но есть несколько шагов, которые вы должны выполнить, так что проверьте это и удачи!;)
Другой простой метод - использование Python Server в Ubuntu.
Сгенерируйте server.xml с помощью следующей команды в терминале:
openssl req -new -x509 -keyout server.pem -out server.pem -days 365 -nodesПримечание. Предполагается, что у вас установлен openssl.
Сохраните приведенный ниже код в файле с именем
simple-https-server.pyв любом каталоге вы хотите запустить сервер.import BaseHTTPServer, SimpleHTTPServer import ssl httpd = BaseHTTPServer.HTTPServer(('localhost', 4443), SimpleHTTPServer.SimpleHTTPRequestHandler) httpd.socket = ssl.wrap_socket (httpd.socket, certfile='./server.pem', server_side=True) httpd.serve_forever()Запустите сервер из терминала:
python simple-https-server.pyПосетите страницу по адресу:
https://localhost:4443
Дополнительные примечания:
Вы можете изменить порт в
simple-https-server.pyфайл в строкеhttpd = BaseHTTPServer.HTTPServer(('localhost', 4443), SimpleHTTPServer.SimpleHTTPRequestHandler)Вы можете изменить
localhostна ваш IP в той же строке выше:httpd = BaseHTTPServer.HTTPServer(('10.7.1.3', 4443), SimpleHTTPServer.SimpleHTTPRequestHandler)и получить доступ к странице на любом устройстве, к которому подключена ваша сеть. Это очень удобно в таких случаях, как "вы должны тестировать HTML5 GeoLocation API на мобильном устройстве, а Chrome ограничивает API только в безопасных соединениях".
Суть: https://gist.github.com/dergachev/7028596
http://www.piware.de/2011/01/creating-an-https-server-in-python/