Как установить цвет фона qwidget, используя таблицы стилей?
В таблицах стилей Qt есть что-то, чего я не понимаю. Я просто хотел бы установить цвет фона виджета на белый. Но по какой-то причине цвет фона на самом деле появляется только у детей моего виджета.
Я пытался добавить self.setAutoFillBackground(True) в мой код, но безуспешно.
Я также попытался найти решение из https://wiki.qt.io/How_to_Change_the_Background_Color_of_QWidget. Это сработало, но только если я не установил таблицу стилей, которая нужна для нижней границы.
class TopLabelNewProject(qt.QWidget):
def __init__(self, parent=None):
super().__init__(parent)
layout = qt.QHBoxLayout(self)
layout.setContentsMargins(40, 0, 32, 0)
self.setLayout(layout)
self.setFixedHeight(80)
self.setStyleSheet("""
background-color: white;
border-bottom: 1px solid %s;
""" % colors.gray)
self.label = qt.QLabel("Dashboard")
self.label.setStyleSheet("""
QLabel {
font: medium Ubuntu;
font-size: 20px;
color: %s;
}""" % colors.gray_dark)
layout.addWidget(self.label, alignment=qt.Qt.AlignLeft)
self.newProjectButton = Buttons.DefaultButton("New project", self)
layout.addWidget(self.newProjectButton, alignment=qt.Qt.AlignRight)
Примечание: Buttons.DefaultButton - это просто QPushButton с пользовательской таблицей стилей.
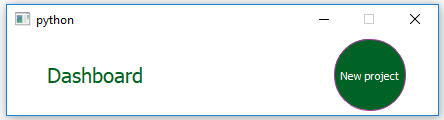
Вот чего я хотел бы добиться, белая строка заголовка с меткой и кнопкой:
Но только этикетка получает белый фон.

1 ответ
Попытайся:
import sys
from PyQt5 import Qt as qt
class TopLabelNewProject(qt.QWidget):
def __init__(self, parent=None):
super().__init__(parent)
layout = qt.QHBoxLayout(self)
layout.setContentsMargins(40, 0, 32, 0)
self.setLayout(layout)
self.setFixedHeight(80)
self.label = qt.QLabel("Dashboard")
layout.addWidget(self.label, alignment=qt.Qt.AlignLeft)
# self.newProjectButton = Buttons.DefaultButton("New project", self)
self.newProjectButton = qt.QPushButton("New project", self)
layout.addWidget(self.newProjectButton, alignment=qt.Qt.AlignRight)
style = '''
QWidget {
background-color: white;
}
QLabel {
font: medium Ubuntu;
font-size: 20px;
color: #006325;
}
QPushButton {
background-color: #006325;
color: white;
min-width: 70px;
max-width: 70px;
min-height: 70px;
max-height: 70px;
border-radius: 35px;
border-width: 1px;
border-color: #ae32a0;
border-style: solid;
}
QPushButton:hover {
background-color: #328930;
}
QPushButton:pressed {
background-color: #80c342;
}
'''
if __name__ == '__main__':
app = qt.QApplication(sys.argv)
app.setStyleSheet(style)
ex = TopLabelNewProject()
ex.show()
sys.exit(app.exec_())
Во-первых (измените только один виджет): щелкните правой кнопкой мыши виджет, нажмите "Изменить таблицу стилей", и откроется окно таблицы стилей. Когда вы можете что-то изменить внутри окна, виджет тоже изменится. Во-вторых (изменить все выбранные виджеты): используйте окно свойств, отметьте все виджеты, которые вы хотите изменить, щелкните... в styleSheetrow. Окно таблицы стилей открывается, когда вы меняете что-то, что изменится все выбранные вами виджеты.
Вставьте в таблицу стилей:
QLabel <- Имя элемента
{......} <- нужно поставить фигурные скобки вокруг изменений
цвет фона: черный; <--- установить цвет фона
Полный пример:
QLabel{
border-style: outset;
border-width: 2px;
border-color: black;
Background-color: rgb(255,247,191);
color: black;
}
Для получения дополнительной информации об окне Sylesheet прочтите https://doc.qt.io/Qt-5/stylesheet-syntax.html.
Дружелюбные пожелания сниффи