Выравнивание кнопок в Android
У меня есть приложение в Android, где 6 ImageButtons должны быть автоматически выровнены (одинаково):
3 сверху и 3 снизу.
Я попробовал это:
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="@color/Black"
android:contentDescription="@string/getting_started"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton2"
android:src="@drawable/gettingstarted" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@+id/imageButton2"
android:background="@color/Black"
android:contentDescription="@string/introduction"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton1"
android:src="@drawable/introduction" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/imageButton2"
android:background="@color/Black"
android:contentDescription="@string/get_going"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton3"
android:src="@drawable/getgoing" />
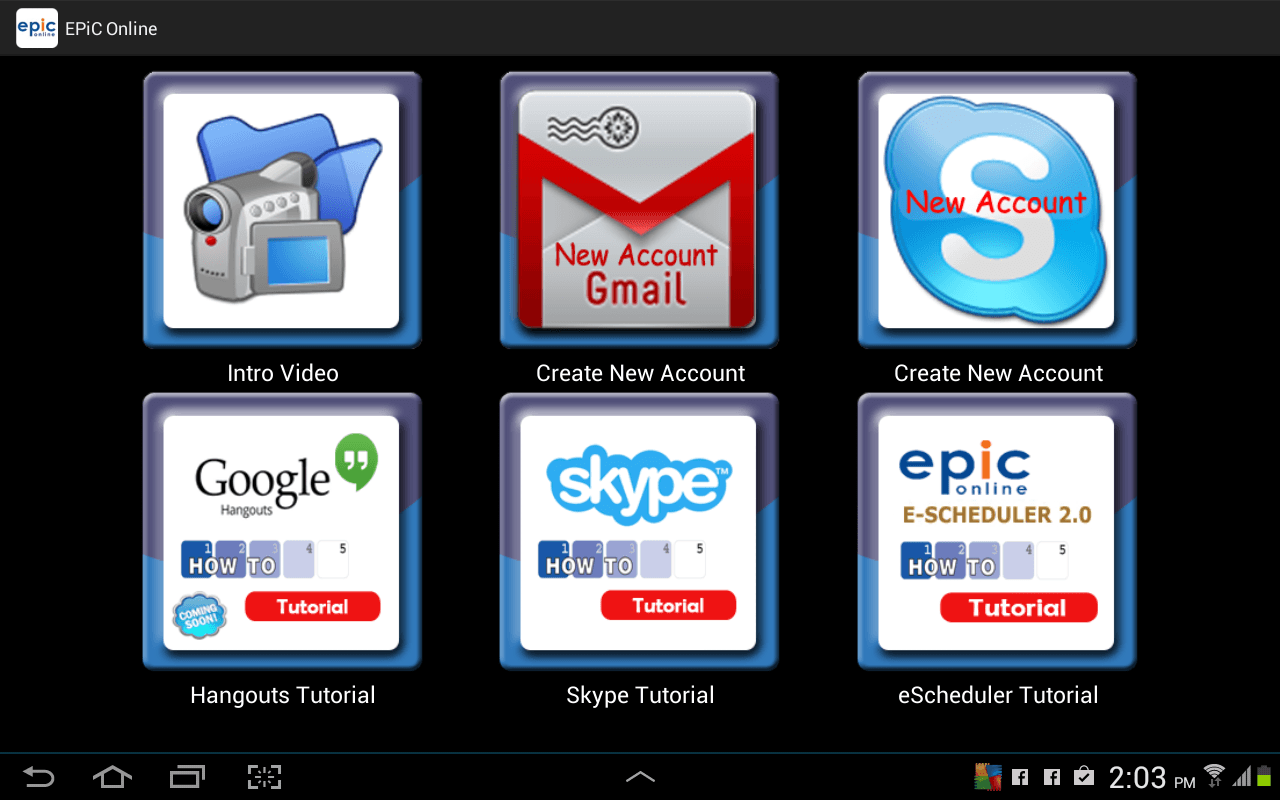
Я хотел бы иметь это на скриншоте ниже

5 ответов
Решение
Попробуй это. Внесите изменения в название изображения и описание в соответствии с вашими требованиями.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/Black"
android:contentDescription="@string/getting_started"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton1"
android:src="@drawable/gettingstarted" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/Black"
android:contentDescription="@string/introduction"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton2"
android:src="@drawable/introduction" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/Black"
android:contentDescription="@string/get_going"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton3"
android:src="@drawable/getgoing" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/Black"
android:contentDescription="@string/getting_started"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton4"
android:src="@drawable/gettingstarted" />
<ImageButton
android:id="@+id/imageButton5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/Black"
android:contentDescription="@string/introduction"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton5"
android:src="@drawable/introduction" />
<ImageButton
android:id="@+id/imageButton6"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/Black"
android:contentDescription="@string/get_going"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton6"
android:src="@drawable/getgoing" />
</LinearLayout>
Попробуйте это, я использовал кнопку вместо кнопки изображения, вы можете изменить его на кнопку изображения
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center"
android:layout_weight="1"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center"
android:layout_weight="1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center"
android:layout_weight="1"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center"
android:layout_weight="1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
Попробуй это..
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:contentDescription="@string/getting_started"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton2"
android:src="@drawable/gettingstarted" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:contentDescription="@string/introduction"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton1"
android:src="@drawable/introduction" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:contentDescription="@string/get_going"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton3"
android:src="@drawable/getgoing" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:contentDescription="@string/getting_started"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton2"
android:src="@drawable/gettingstarted" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:contentDescription="@string/introduction"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton1"
android:src="@drawable/introduction" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:contentDescription="@string/get_going"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton3"
android:src="@drawable/getgoing" />
</LinearLayout>
</LinearLayout>
Ты можешь использовать что-то вроде
LinearLayout [вертикальный]
|
|
LinearLayout [Горизонтально]
|
|
Ваши 3 кнопки с весом ="1"
LinearLayout [Горизонтально]
|
|
Ваши 3 кнопки с весом = "1"
Вы можете использовать 2 LinearLayouts с горизонтальной ориентацией. Эти два LinearLayout размещены в другом LinearLayout с вертикальной ориентацией.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:background="@color/Black"
android:contentDescription="@string/getting_started"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton2"
android:src="@drawable/gettingstarted" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toLeftOf="@+id/imageButton2"
android:background="@color/Black"
android:contentDescription="@string/introduction"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton1"
android:src="@drawable/introduction" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/imageButton2"
android:background="@color/Black"
android:contentDescription="@string/get_going"
android:scaleX="0.7"
android:scaleY="0.7"
android:onClick="imageButton3"
android:src="@drawable/getgoing" />
</LinearLayout>
Вы можете присвоить ImageButtons вес 1 и ширину 0dp, чтобы они автоматически занимали 1/3 ширины.