Как заставить вложенный первый элемент меню с помощью MvcSiteMapProvider?
Мой проект требует, чтобы первый элемент их меню имел 3 вложенных элемента:
L1_Heading1 ------------------ L1_Link1--------------------L1_link2
|
|----L2 Link1
|----L2 Link2
|----L2 Link3
Я пытаюсь использовать MVCSitemapProvider, но не могу понять, как сделать первый элемент меню вложенным... Вот пример сайта
<?xml version="1.0" encoding="utf-8" ?>
<mvcSiteMap xmlns="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-3.0" enableLocalization="false">
<mvcSiteMapNode title="Home" controller="Home" action="Index" changeFrequency="Always" updatePriority="Normal">
<mvcSiteMapNode title="Home" controller="Home" action="Index" description="Home">
<mvcSiteMapNode title="Dashboard" controller="Home" action="Dashboard" />
<mvcSiteMapNode title="My Profile" controller="Profile" action="MyProfile" />
<mvcSiteMapNode title="My Jobs" controller="Profile" action="MyJobs" />
</mvcSiteMapNode>
<mvcSiteMapNode title="Workplace" controller="Workplace" action="Index" description="users">
<mvcSiteMapNode title="Calendar" controller="Workplace" action="Calendar" />
<mvcSiteMapNode title="Customers" controller="Workplace" action="Customers" />
<mvcSiteMapNode title="Equipment" controller="Workplace" action="Equipment" />
</mvcSiteMapNode>
</mvcSiteMapNode>
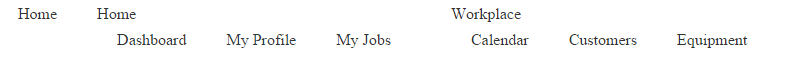
</mvcSiteMap>К сожалению, это приводит к дублированию узла дома ( ссылка)... 
Заранее спасибо, любая помощь приветствуется.
1 ответ
Вам нужно установить startingNodeInChildLevel аргумент Menu HTML помощник для false, Есть несколько перегрузок с этим параметром, но это самое простое:
@Html.MvcSiteMap().Menu(startFromCurrentNode: false, startingNodeInChildLevel: false, showStartingNode: true)
На заметку: никогда не дублируйте узлы в SiteMap. Поведение сопоставления требует, чтобы у каждого узла был уникальный набор значений маршрута или уникальный URL.