Как найти путь к файлу CSS в браузере
Я работаю над темой в Magento2. Всякий раз, когда я компилирую файл.less, создаются два файла CSS:
- стили-l.css
- стили-m.css
Всякий раз, когда мы проверяем элемент и пытаемся увидеть css, примененный в браузере, мы не можем найти путь к файлу css. Я имею в виду, я не могу знать, из каких файлов приходит мой css.
Есть ли способ найти путь к файлу CSS?
3 ответа
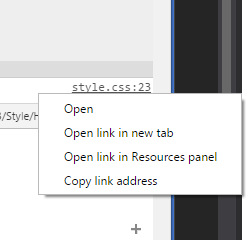
Щелкните правой кнопкой мыши по файлу: скопировать ссылку на адрес? (из Chrome F12 Developer Tools)
Возвращает абсолютный путь.
РЕДАКТИРОВАТЬ
У вас есть n.css файлов и только после компиляции 2. Таким образом, перед компиляцией для каждой из ваших таблиц стилей вы можете создать пространство имен (или класс), чтобы вы могли узнать, из какого он файла.
Используйте расширение Firebug в firfox, затем осмотрите элемент, как вы описываете, и, наконец, просто скопируйте ясно видимый путь Css.
Если вы используете Chrome для проверки, выберите любой элемент из dom, на вкладке стилей вы можете увидеть стили, примененные к этому элементу, и справа от соответствующего имени таблицы стилей> наведите курсор мыши на таблицу стилей, чтобы увидеть путь. например: /pub/static/frontend/Magento/luma/en_US/css/styles-l.css /pub/static/frontend/Magento/luma/en_US/css/styles-m.css