Как шаблон MVC можно объяснить в Angular 2?
Нашел полезный блог для Angular: реализация MVC, но все еще ищу хорошее объяснение Angular 2
2 ответа
генеральный
Я думаю, что эта модель действительно не зависит от языка. То есть шаблоны проектирования / архитектуры довольно абстрактны, и их реализация на разных языках следует этому более абстрактному представлению. Это не значит, что мы не можем сделать его более конкретным, учитывая пример языка, такого как C# или Java, или пример среды, такой как Angular2.
Учитывая, что вы уже читали некоторый источник по шаблону MVC, я предполагаю, что у вас есть понимание того, как шаблон выглядит в его абстрактной форме. Это разделение модели, вида и контроллера. Я не буду углубляться в абстрактную презентацию этого. Давайте просто посмотрим на Angular2.
Angular2 конкретных
Предполагая, что вы используете angular2-cli. Когда вы создаете новый компонент, для вас создается куча файлов. Важными являются те, которые заканчиваются на component.html а также component.ts для понимания MVC. Это вид и контроллер соответственно. HTML - это то, что представлено пользователю (вместе с некоторыми CSS для макета). Легко видеть, как это представляет представление. Рядом с ним у нас есть сопровождающий component.ts файл. Это контроллер. По сути, он может выбирать, какие данные отправлять в наше представление (.html) с различными формами привязки.
Если вы не используете angular2-cli, вы можете объединить их в один файл. Раздел HTML - это наше представление, Typescript - наш контроллер.
Наконец, у нас есть модель. В angular2 модель будет в основном нашей services, к которому мы можем получить доступ через наш контроллер. (sidenote: сервисы можно рассматривать как еще один шаблон, одноэлементный шаблон. Sidenote к sidenote: это верно в большинстве случаев, но ищите SO для некоторого обходного пути))
Хотя наша модель может выходить за рамки этого. Наш "бэкэнд" может иметь больше классов, которые наши службы используют, например, для обработки или хранения информации. Это может принадлежать и нашей модели. Мы можем иметь файл класса для Person, PersonService затем можно управлять массивом Person, Мы могли бы сказать, что Person все еще модельный класс.
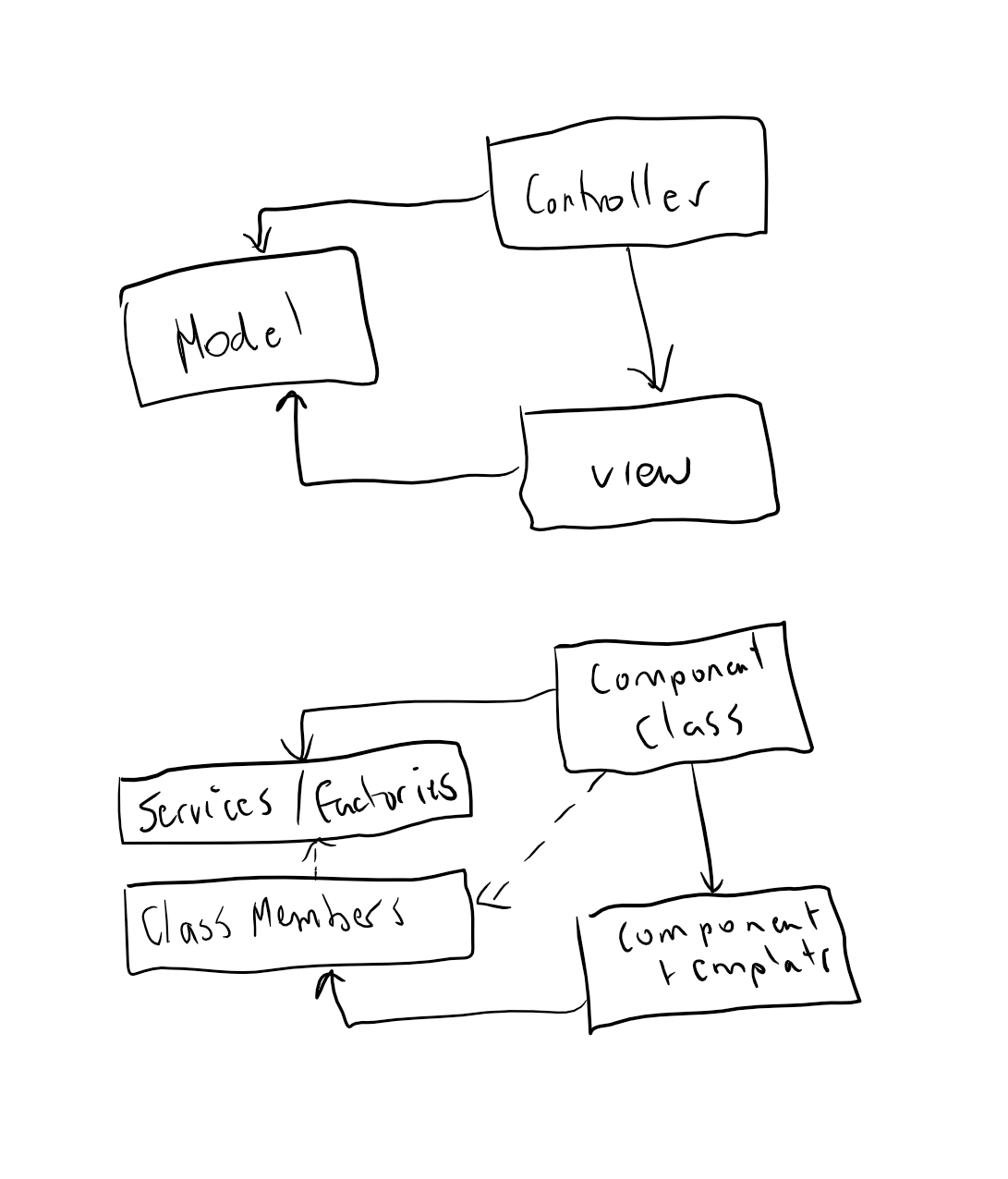
Angular2 следует шаблону MVC. Модель представлена фабриками и сервисами, которые могут быть внедрены в конструктор класса компонента через Dependency Injection. Контроллер - это класс компонентов; фабрики и сервисы вводятся DI в класс компонентов, как правило, в конструктор класса, а затем используются для установки переменных членов класса. Представление - это шаблон компонента, который связывается с переменными-членами класса компонента.