Программная сетка Определение строки не работает
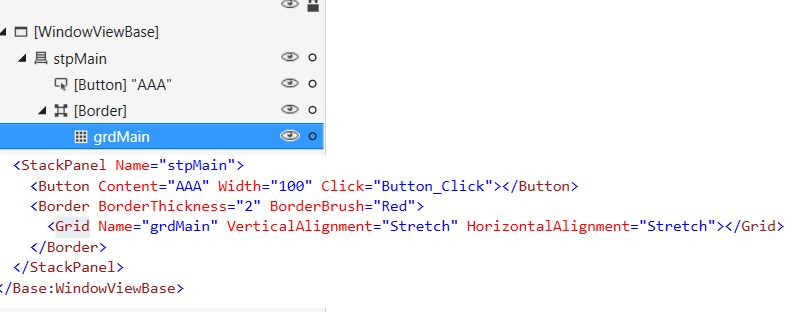
У меня есть окно с такой структурой: 
Затем в код позади окна в конструкторе я добавляю следующий код:
int numRow = 2;
int numColumn = 3;
for (int row = 0; row < numRow; row++)
{
var rd = new RowDefinition();
rd.Height = new GridLength(1.0, GridUnitType.Star);
grdMain.RowDefinitions.Add(rd);
}
for (int column = 0; column < numColumn; column++)
{
var cd = new ColumnDefinition();
cd.Width = new GridLength(1.0, GridUnitType.Star);
grdMain.ColumnDefinitions.Add(cd);
}
for (int row = 0; row < numRow; row++)
{
for (int column = 0; column < numColumn; column++)
{
//var borderImage = new Border();
//borderImage.BorderThickness = new Thickness(1);
//borderImage.BorderBrush = new SolidColorBrush(Colors.Red);
var finalImage = new Image();
BitmapImage logo = new BitmapImage();
logo.BeginInit();
logo.UriSource = new Uri("pack://application:,,,/EasyRun;component/Resources/Images/ITA.png");
logo.EndInit();
finalImage.Source = logo;
//borderImage.Child = finalImage;
Grid.SetRow(finalImage, row);
Grid.SetColumn(finalImage, column);
grdMain.Children.Add(finalImage);
}
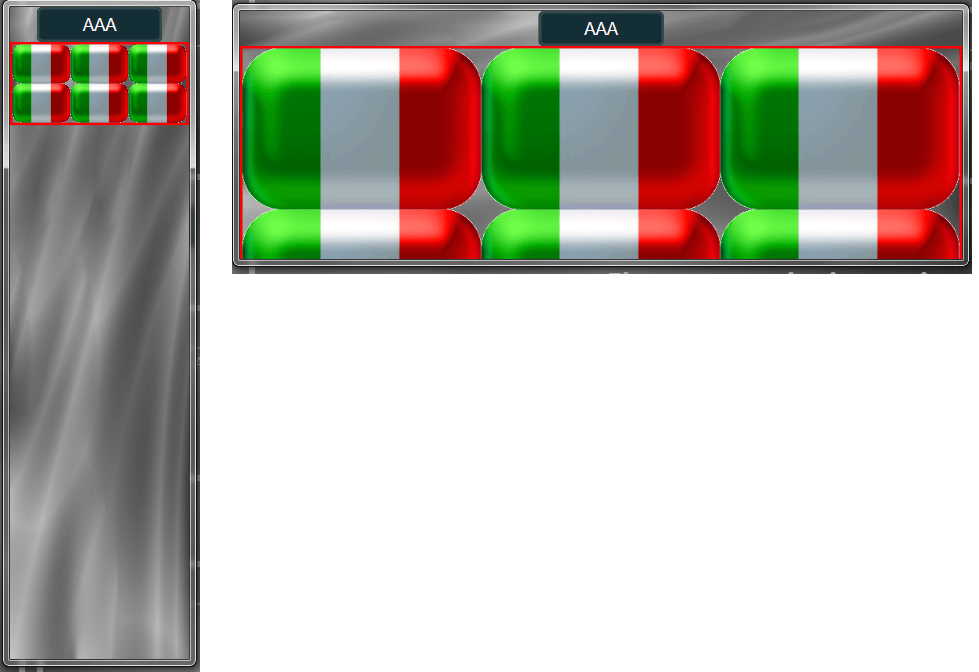
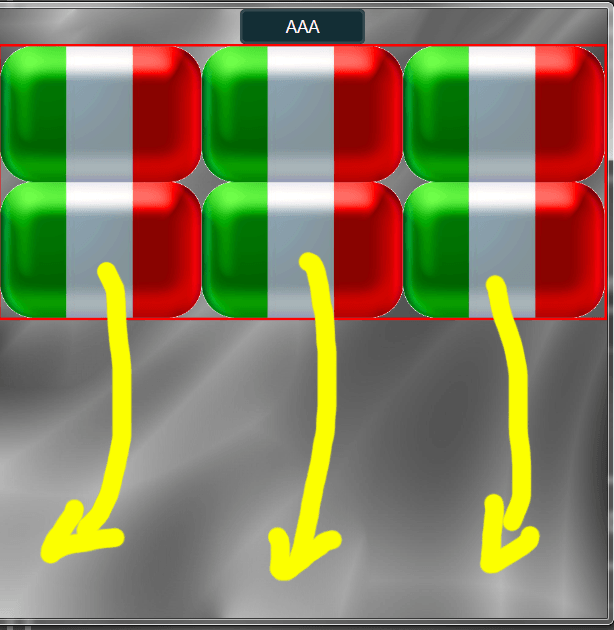
при этом я ожидаю, что окно изменит размеры строк и столбцов в соответствии с размером родительского окна. Но то, что происходит, - то, что, в то время как горизонтальное протяжение работает, вертикальное не делает. 
Короче говоря, мне бы хотелось, чтобы сетка растягивала столбцы / строки в соответствии с размером родительского окна.
1 ответ
Решение
Попробуйте использовать док-панель вместо панели стека
<DockPanel Name="stpMain">
<Button DockPanel.Dock="Bottom" Content="AAA" Width="100" Click="Button_Click"></Button>
<Border BorderThickness="2" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Margin="0" BorderBrush="Red">
<Grid Name="grdMain"></Grid>
</Border>