CSS: Самый простой способ чередовать текстовые элементы в двух столбцах с разным выравниванием с маркерами между ними?
Ладно, это отчасти глоток, но я пытаюсь создать раздел "Витамины и минералы" в стандартной коробке FDA Nutrition Facts для США.
Я создаю страницу с помощью PHP, так что я, безусловно, могу сделать это программно, но есть ли элегантный метод CSS для отображения текстовых элементов, чтобы каждый другой элемент располагался правильно, правильно выровнен? И можно ли автоматически разместить маркеры, разделяющие две колонки?
Я хотел бы иметь что-то вроде этого:
<ul id="vitaminssection">
<li>Vitamin A 4%</li>
<li>Vitamin C 2%</li>
<li>Calcium 15%</li>
<li>Iron 4%</li>
</ul>
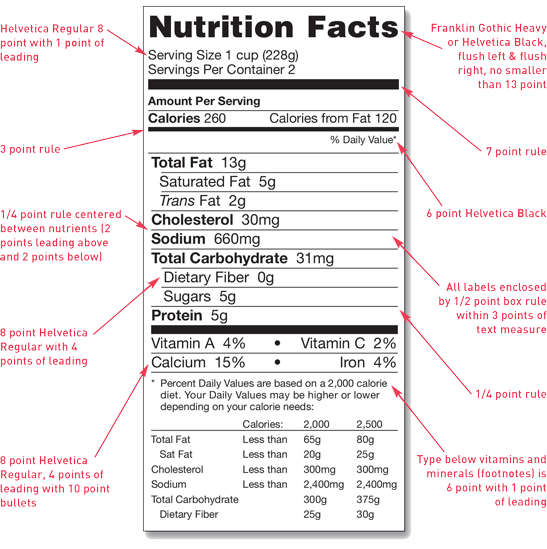
... и отформатировать его, как показано на рисунке. Это выполнимо?
1 ответ
Понял! Ключом было nth-field, в частности возможность использовать:nth-field(нечетное) и:nth-field(четное). Я использовал псевдоэлемент на нечетных элементах, чтобы поместить пулю между ними (и использовал 51%/49% по ширине, чтобы более или менее отцентрировать его). Это работает на HTML, который я включил в вопрос:
#vitaminssection {
width: 350px;
background-color: #FFF;
list-style: none;
padding: 0px;
}
#vitaminssection li {
border-top: 1pt solid #000;
}
#vitaminssection li:nth-child(odd) {
width: 51%;
float: left;
}
#vitaminssection li:nth-child(odd):after {
content:'\2022';
text-align: right;
float: right;
}
#vitaminssection li:nth-child(even) {
text-align: right;
float: right;
width: 49%;
}