CSS непрозрачный переход не работает в элементе с двойным поворотом
Во-первых, извините за мой плохой английский, я француз. Я сделаю все возможное! Я здесь сегодня, потому что впервые не могу найти ответ на свою проблему. В понедельник мне нужно показать демо-сайт, и я начинаю паниковать!
Итак, у меня есть div с rotate (45deg), В этом div у меня есть два других div- элемента в inline-block (с поворотом css (-45deg). Слева у меня есть ползунок, а справа текст и ярлыки. Сегодня я присоединил ползунок к левой позиции (я работать на Joomla). Это работает хорошо, но у меня есть проблема с переходом слайдов. Если я нажимаю "следующий" или "предыдущий", глобальный div (основной контейнер) становится размытым на время перехода. Я сделал скриншоты текст на правильной позиции (лучше всего видно разницу).
Скрипка например:
http://jsfiddle.net/asakuras/8Pk3S/11/
Фото например:
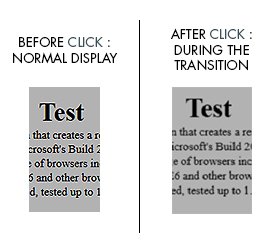
До щелчка и сразу после щелчка во время перехода:
http://www.morgann-c.com/tools/js/bug.jpg 
Пояснения:
Я проверял много возможностей, чтобы очистить это, но никакого решения в это время. В скрипте (responseiveslides.js) переходы уменьшаются на непрозрачность. В строке 71 скрипта есть настройка непрозрачности:
visible = {"float": "left", "position": "relative", "opacity": 1, "zIndex": 2},
hidden = {"float": "none", "position": "absolute", "opacity": 0, "zIndex": 1, }
Если я изменю непрозрачность скрытого класса на 0, переходов не будет, но ошибка исчезнет! Я думаю, что это проблема с переходом непрозрачности CSS. Если я удаляю вращение на всех элементах div, ошибка также исчезает. Я проверил все CSS-преобразования, но безрезультатно...
Я работаю над этой ошибкой в течение 3 дней, и для меня очень важно быстро найти решение... Я умоляю вас, если у кого-то уже была эта проблема, я беру!
Хороших выходных и заранее спасибо...
РЕДАКТИРОВАТЬ ////:
Firefox 30: "Размытие" на клике
Chrome 35.0.1916.153: "Размытие" везде при загрузке страницы
IE 11: нет проблем, нет "размытия", все работает отлично!
1 ответ
Во-первых, вам не хватало - в -ms-transform (это, вероятно, причина, почему в IE нет размытия - он не использовал transform)
Во-вторых, удаление -webkit-backface-visibility сделал так, что Chrome только размывает при переходе (я понятия не имею, почему вы добавили его, если ничего не вращается вообще).
В-третьих, если вы не используете IE8 или что-то подобное, вам не нужно filter для вращения и -o-transform а также -moz-transform не нужны, поэтому удалите их
И наконец, причина, по которой он размыт, заключается в том, что он обрабатывается графическим процессором. Хотя это всегда происходит, когда вещи генерируются графическим процессором, но я думаю, что он просто перегружен тем, что есть два поворота и в дополнение к переходу непрозрачности.
Таким образом, в качестве решения у вас есть несколько вариантов. Вы можете удалить переход непрозрачности, выбрав что-то вроде margin-left:-600px (это требует изменения плагина для соответствия), вы можете переместить заголовок и абзац за пределы <div id="global"> но расположите его так, чтобы он находился в том же положении, в котором он находится в данный момент (убедитесь, что никто не выходит за пределы повернутого квадрата), или, мой личный фаворит, выберите другой плагин! Тот, который вы используете, сильно устарел, и есть гораздо лучшие бесплатные, только один поиск Google