Код Igniter простая базовая ссылка CSS
Я хочу подключить мою внешнюю CSS к странице. CSS на C:\wamp\www\QBCI\Style\syle.css и я использую помощник автозагрузки $autoload['helper'] = array("html","form","url");
Итак, я пишу разъем CSS, как это <link href="<?php echo base_url(); ?>Style/style.css" type="text/css" rel="stylesheet" /> а теперь вот вид
<html>
<head>
<link href="<?php echo base_url(); ?>style/style.css" type="text/css"
rel="stylesheet" />
</head>
<body>
<div class ="header">
http://localhost/QBCI/ //i was echoing base_url()
</div>
<div class ="content">
</div>
</body>
и, наконец, вот мой базовый URL-адрес в config.php$config['base_url'] = 'http://localhost/QBCI';

почему style.css не загружается? что я сделал не так?
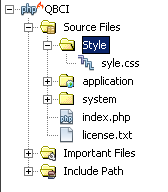
решено, я сделал файл CSS "syle.css" вместо "style.css" извините, ребята, спасибо за вашу поддержку
4 ответа
Пытаться
<link href="<?php echo base_url('style/style.css'); ?>" type="text/css" rel="stylesheet" />
Убедитесь, что ваш .htaccess работает и ваш style/ каталог находится в нужном месте (в большинстве случаев в одной папке с index.php).
Поскольку вы используете подпапку (QBCI), убедитесь, что она есть в вашем .htaccess переписать путь.
Вы должны добавить косую черту к вашему base_url значение:
$config['base_url'] = 'http://localhost/QBCI/';
Ваш файл находится в разделе Style/syle.css, а не style.css, вы должны переименовать файл, потому что в
Вы уверены, чтобы установить $config['base_url'] = ''; в вашем config/config.php?
Кроме того, документация предполагает, что вы передаете base_url функционируйте путь вместо того, чтобы объединять его, это не должно иметь большого значения, но.. http://codeigniter.com/user_guide/helpers/url_helper.html