Что необходимо для использования плагина phonegap?
Я работаю над проектом, где мне нужно использовать navigator.notification.alert ... в качестве замены alert() (так как alert() вверху надпись index.html).
Я использую приложение PhoneGap View для iOS, чтобы протестировать это приложение, и нигде оно не позволяет мне вызывать этот метод (navigator.notification.alert()).
Вот что я сделал:
- Установил плагин используя
phonegap plugin add ... - Называется метод
... .alert(...)
Поскольку я довольно новичок в Phonegap и Cordova, я хотел бы получить список всего, что мне понадобится, чтобы использовать этот плагин.
Есть ли какой-нибудь файл JavaScript, который мне нужно было бы импортировать? Есть ли способ импортировать плагин в мой HTML? Могу ли я иметь список всего, что мне нужно сделать, чтобы использовать любой плагин PhoneGap?
Обновление 1
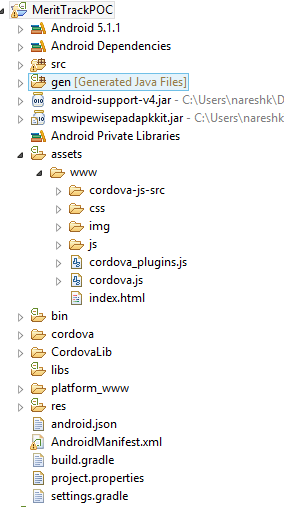
Даже после создания нового приложения PhoneGap я не получаю никаких файлов cordova.js:
2 ответа
Попробуйте добавить платформу с помощью (она добавит файл cordova.js, необходимый для плагинов)
cordova platform add android/ios
а затем построить
cordova build
Возможно, проблема Phonegap сообщается здесь и здесь.(Из-за этого его не добавляют cordova.js файл)
Вызывайте любые плагины после того, как устройство готово, потому что это делает плагины доступными. Если вы будете вызывать плагины напрямую, вы можете получить плагины
undefined,
Например
<!DOCTYPE html>
<html>
<head>
<title>Notification Example</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
// Wait for PhoneGap to load
//
document.addEventListener("deviceready", onDeviceReady, false);
// PhoneGap is ready
//
function onDeviceReady() {
// Empty
}
// alert dialog dismissed
function alertDismissed() {
// do something
}
// Show a custom alert
//
function showAlert() {
navigator.notification.alert(
'You are the winner!', // message
alertDismissed, // callback
'Game Over', // title
'Done' // buttonName
);
}
</script>
</head>
<body>
<p><a href="#" onclick="showAlert(); return false;">Show Alert</a></p>
</body>
</html>
С уважением.
Любой плагин PhoneGap будет работать после deviceready событие запущено. Так что убедитесь deviceready уволен до вызова navigator.notification.alert() метод.
Поскольку вы добавляете плагины через cli нет необходимости импортировать любой файл JavaScript. Вы просто добавляете ссылку на cordova.js файл, если его нет в вашей HTML-странице.
Надеюсь, это поможет вам.