Отключить клавиатуру в UITextField при редактировании
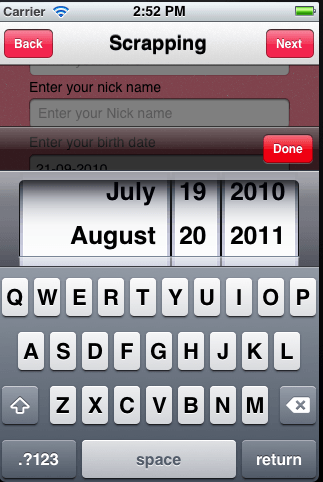
Поскольку, когда я щелкаю UITextField, вместе с клавиатурой отображается средство выбора даты, я хочу скрыть операцию клавиатуры на поле с текстовым полем. Вот мой код
- (void)removeViews:(id)object
{
[[self.view viewWithTag:9] removeFromSuperview];
[[self.view viewWithTag:10] removeFromSuperview];
[[self.view viewWithTag:11] removeFromSuperview];
}
- (void)dismissDatePicker:(id)sender
{
CGRect toolbarTargetFrame = CGRectMake(0, self.view.bounds.size.height, 320, 44);
CGRect datePickerTargetFrame = CGRectMake(0, self.view.bounds.size.height+44, 320, 216);
[UIView beginAnimations:@"MoveOut" context:nil];
[self.view viewWithTag:9].alpha = 0;
[self.view viewWithTag:10].frame = datePickerTargetFrame;
[self.view viewWithTag:11].frame = toolbarTargetFrame;
[UIView setAnimationDelegate:self];
[UIView setAnimationDidStopSelector:@selector(removeViews:)];
[UIView commitAnimations];
}
- (IBAction)but
{
//[eventText resignFirstResponder];
[dob resignFirstResponder];
if ([self.view viewWithTag:9])
{
return;
}
CGRect toolbarTargetFrame = CGRectMake(0, self.view.bounds.size.height-216-44, 320, 44);
CGRect datePickerTargetFrame = CGRectMake(0, self.view.bounds.size.height-216, 320, 216);
UIView *darkView = [[UIView alloc] initWithFrame:self.view.bounds ];
darkView.alpha = 0;
darkView.backgroundColor = [UIColor blackColor];
darkView.tag = 9;
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissDatePicker:)] ;
[darkView addGestureRecognizer:tapGesture];
[self.view addSubview:darkView];
datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, self.view.bounds.size.height+44, 320, 216)] ;
datePicker.datePickerMode=UIDatePickerModeDate;
datePicker.tag = 10;
[datePicker addTarget:self action:@selector(changeDate:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:datePicker];
UIToolbar *toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, self.view.bounds.size.height, 320, 44)] ;
toolBar.tag = 11;
toolBar.barStyle = UIBarStyleBlackTranslucent;
UIBarButtonItem *spacer = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil] ;
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(dismissDatePicker:)] ;
[toolBar setItems:[NSArray arrayWithObjects:spacer, doneButton, nil]];
[self.view addSubview:toolBar];
[UIView beginAnimations:@"MoveIn" context:nil];
toolBar.frame = toolbarTargetFrame;
datePicker.frame = datePickerTargetFrame;
darkView.alpha = 0.5;
[UIView commitAnimations];
//[datePicker addTarget:self action:@selector(dateText:)forControlEvents:UIControlEventValueChanged];
//NSDateFormatter *_dateFormatter = [[NSDateFormatter alloc] init];
//_dateFormatter.dateStyle = NSDateFormatterFullStyle;
//dateText.text = [NSString stringWithFormat:@"%@",
// [_dateFormatter stringFromDate:datePicker.date]];
//[self.tableview reloadData];
}
I added the resignfirstresponder also,since its showing the same error
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
return [textField resignFirstResponder];
return [txt1 resignFirstResponder];//dob textfield
}

5 ответов
Используйте метод делегата UITextField
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
if(textField == dob-text )
//load picker here
return NO; //hide keyboard
else
return YES; //show keyboard
}
Лучшее решение - установить UIPickerView как inputView для UITextField,
И вы можете установить UIToolBar как inputAccessoryView из inputView, Таким образом, iOS будет обрабатывать отображение всех UIPickView.
Просто установите свойства сверху правильных представлений:
self.dateTextField.inputView = self.datePicker;
self.dateTextField.inputAccessoryView = self.inputToolbar;
С другой стороны, получение просмотров с viewWithTag: методы означает, что вы просматриваете все представления. Почему бы не создать свойства для этих представлений. Это будет менее грязно и может быть быстрее.
Попробуйте в textFieldDidBeginEditing
-(void) textFieldDidBeginEditing:(UITextField *)textField{
[textField resignFirstResponder];
}
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
datePicker.hidden = NO;
[textField resignFirstResponder];
}
Прежде всего, у текстового поля не должно быть всплывающего окна - ни выбора, ни всплывающего окна, ни чего-либо. Лучшим решением было бы поместить изображение с пользовательской настройкой типа кнопки, например изображение селектора даты, и добавить селектор - в этом случае у вас не было бы никакого Выдает текстовые поля popover, и внешний вид также будет хорошим, и вы можете настроить его в соответствии с вашими требованиями.