Реагировать на d3 - Как: несколько аров на одном графике
Я использую библиотеку d3 в Reaction.js.
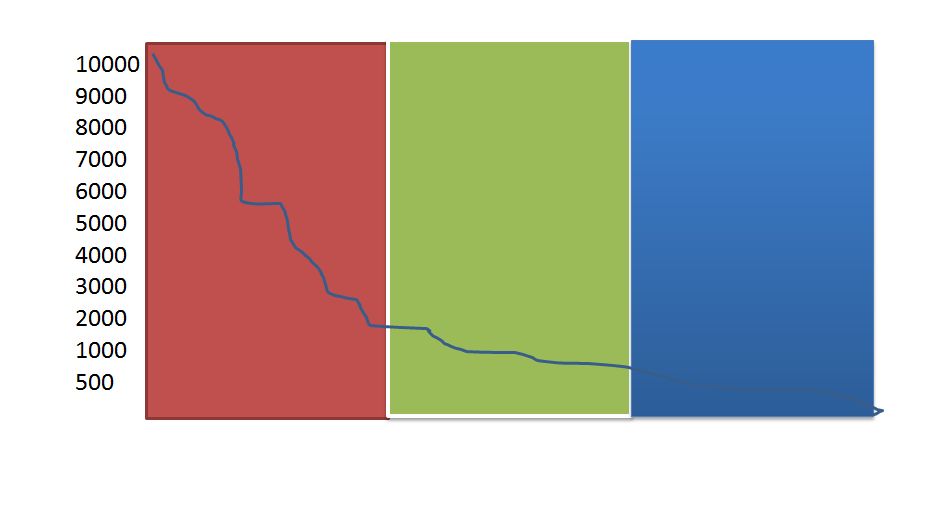
У меня есть линейная диаграмма, которую я хотел бы разделить на три разноцветные области, как показано на рисунке. Например, если я установил порог 2000, то должны быть окрашены в зеленый цвет. То же самое касается синего и его порога. Как только я получу его для рисования с жестко закодированными значениями, мне нужно будет реализовать ползунок и сделать его немного более динамичным, но я думаю, что это так же легко, как понять, как реализовать раскраску этой области. 
Это исходный код, который у меня есть:
<div style={{marginLeft: '20px', width: (this.state.xWidth + 160)}}>
<Loader style={{float: 'left'}} loaded={this.state.loaded}>
<Chart width={this.state.xWidth + 160}
height={this.state.height}
data={this.state.parts}
title={this.state.title}
chartSeries={this.state.chartSeries}
x={this.state.xAxis}
>
<Line
chartSeries={this.state.chartSeries}
/>
<Area
chartSeries = {this.state.redZone}
/>
<Area
chartSeries = {this.state.greenZone}
/>
<Area
chartSeries = {this.state.blueZone}
/>
<Xaxis/>
<Yaxis/>
<Xgrid/>
<Ygrid/>
</Chart>
</Loader>
</div>
И подготовка:
redZone = [
{
field: 'redZone',
name: 'Red Zone ',
color: '#005C00',
style: {
"strokeWidth": 2,
"strokeOpacity": .2,
"fillOpacity": .2
}
}
],
greenZone = [
{
field: 'greenZone',
name: 'Green Zone ',
color: '#005C00',
style: {
"strokeWidth": 2,
"strokeOpacity": .2,
"fillOpacity": .2
}
}
],
blueZone = [
{
field: 'blueZone',
name: 'Blue Zone ',
color: '#005C00',
style: {
"strokeWidth": 2,
"strokeOpacity": .2,
"fillOpacity": .2
}
}
],
И данные:
{
"name": "Miss Demond Weissnat V",
"zoneCount": 10000,
"city": "Savionberg",
"index": 1
},
{
"name": "Easton Mante",
"zoneCount": 2000,
"city": "Kutchberg",
"index": 2
}, ...
Я полагаю, что мне нужно добавить свойства в мою модель данных с помощью цветовой зоны, но это то, где я теряюсь...
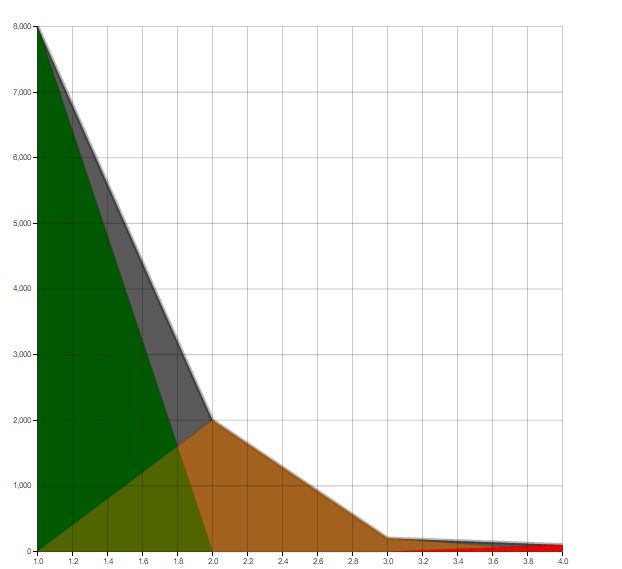
После реализации областей они отображаются так, как видно на изображении. 
Но как я могу сделать так, чтобы оно отображалось до самого верха, и постепенного снижения не должно быть? Это должна быть прямая линия, как на предыдущей картинке?
1 ответ
Имя поля в вашем chartSeries должен иметь соответствующее свойство в ваших данных с точно таким же именем (это также с учетом регистра).
Ваш chartSeries должен быть Array из Objects как это:
redZone = [{
field: 'redZone',
name: 'Red Zone ',
color: '#005C00',
style: {
"strokeWidth": 2,
"strokeOpacity": .2,
"fillOpacity": .2
}
}, {
field: 'greenZone',
name: 'Green Zone ',
color: '#005C00',
style: {
"strokeWidth": 2,
"strokeOpacity": .2,
"fillOpacity": .2
}
}, {
field: 'blueZone',
name: 'Blue Zone ',
color: '#005C00',
style: {
"strokeWidth": 2,
"strokeOpacity": .2,
"fillOpacity": .2
}
}];
И ваши данные должны выглядеть примерно так:
var data = [{
"name": "Miss Demond Weissnat V",
"zoneCount": 10000,
"city": "Savionberg",
"index": 1,
"redZone": 10000
}, {
"name": "Easton Mante",
"zoneCount": 2000,
"city": "Kutchberg",
"index": 2,
"greenZone": 10000
}, {
"name": "What ever",
"zoneCount": 3000,
"city": "wherever",
"index": 3,
"blueZone": 3000
}]
Важно отметить, что имя каждого поля, представленного в chartSeries имеет соответствующее свойство с таким же именем в массиве данных объектов.