Кнопка Скрыть на выбранной строке данных в квазар-фреймворке
Я использую компонент данных Quasar - Framework, который я хочу, чтобы скрыть заголовок и добавить кнопку, когда выберите хотя бы одну строку.
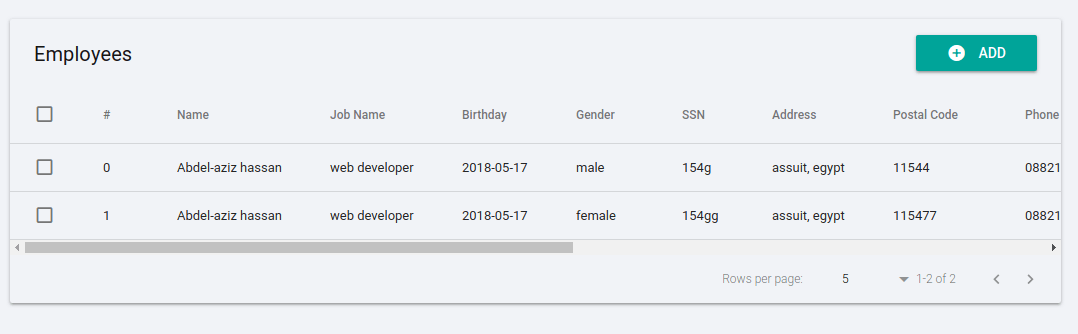
У меня есть эта таблица ниже:

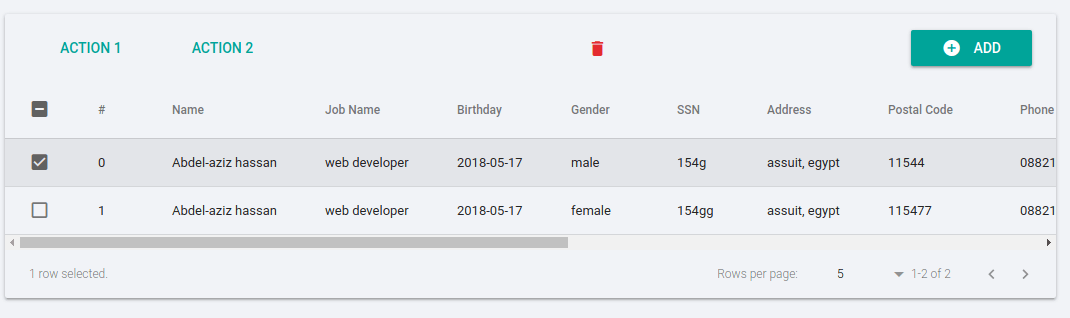
при выборе строки это происходит:

Я хочу также скрыть кнопку добавления выше, см. Код ниже
<template>
<!-- Table settings -->
<q-table
:title="tableTitle"
:data="tableData"
:columns="tableThs"
:selection="selection"
:selected.sync="selected"
row-key="__index">
<!-- Add button slot -->
<template slot="top-right" slot-scope="props">
<q-btn
@click="$router.push(addUrl)"
icon="add_circle"
size="14px"
color="secondary"
label="Add" />
</template>
<!-- Actions bar slot -->
<template slot="top-selection" slot-scope="props">
<q-btn color="secondary" flat label="Action 1" class="q-mr-sm" />
<q-btn color="secondary" flat label="Action 2" />
<div class="col" />
<q-btn color="negative" flat round delete icon="delete"
@click="deleteRow" />
</template>
</q-table>
</template>
<script>
export default {
props: ['tableThs', 'dataSource', 'tableTitle', 'addUrl'],
data: () =>({
tableData: [],
selection: 'multiple',
selected: [],
}),
methods: {
deleteRow () {
this.$q.notify({
color: 'secondary',
icon: 'delete',
message: `Will delete the selected
row${this.selectedSecond.length > 1 ? 's' : ''} later, ok?`
})
}
},
mounted() {
axios.get("/api/"+this.dataSource)
.then(response => {
this.tableData = response.data.data;
});
}
}
</script>
<style>
.row{
margin-left: 0;
margin-right: 0;
}
.q-table-bottom{
border-top: 0;
}
</style>
Также я хочу список со значениями шаблона слота, как top-selection.
0 ответов
Чтобы скрыть кнопку, просто используйте "v-show" с "selected.length == 0". Что касается второго утверждения, мне не ясно, но я покажу, как получить выборки и отобразить в списке...
new Vue({
el: '#q-app',
data: () =>({
tableData: [{
id: 1,
name: 'Steve'
},
{
id: 2,
name: 'Bob'
}],
selection: 'multiple',
selected: [],
tableThs: [
{field: row => row.id, label: 'Id'},
{field: row => row.name, label: 'Name'}
],
dataSource: [],
tableTitle: 'Employee',
addUrl: 'http://addthis'
}),
methods: {
deleteRow () {
this.$q.notify({
color: 'secondary',
icon: 'delete',
message: `Will delete the selected
row${this.selectedSecond.length > 1 ? 's' : ''} later, ok?`
})
}
},
mounted() {
axios.get("/api/"+this.dataSource)
.then(response => {
this.tableData = response.data.data;
});
}
}) .row{
margin-left: 0;
margin-right: 0;
}
.q-table-bottom{
border-top: 0;
}<div id="q-app">
<!-- Table settings -->
<q-table
:title="tableTitle"
:data="tableData"
:columns="tableThs"
:selection="selection"
:selected.sync="selected"
row-key="__index">
<!-- Add button slot -->
<template slot="top-right" slot-scope="props">
<q-btn
@click="$router.push(addUrl)"
icon="add_circle"
size="14px"
color="secondary"
label="Add" v-show="selected.length == 0"></q-btn>
</template>
<!-- Actions bar slot -->
<template slot="top-selection" slot-scope="props">
<q-btn color="secondary" flat label="Action 1" class="q-mr-sm"></q-btn>
<q-btn color="secondary" flat label="Action 2"></q-btn>
<div class="col"></div>
<q-btn color="negative" flat round delete icon="delete"
@click="deleteRow"></q-btn>
</template>
</q-table>
<q-list>
<q-item v-for="s in selected" :key="s.id">
{{s.name}}
</q-item>
</q-list>
</div>