Диалоговое окно командной строки JavaFX
Я хочу сделать диалог точно таким же, как описано в этом руководстве http://code.makery.ch/blog/javafx-8-dialogs/. Диалог называется "Диалог командной ссылки".
К сожалению, этот учебник устарел, поскольку эти диалоги находятся внутри JDK 8u40.
Есть ли простой способ сделать тот же диалог, используя новый JDK без ControlsFX?
1 ответ
Сначала создайте свою собственную кнопку, которая напоминает CommandLink, В моем примере я использую FontAwesomeFX для создания значка зеленой стрелки:
GridPane graphicGrid = new GridPane();
graphicGrid.setHgap(5);
graphicGrid.setVgap(5);
// Create an icon using FontAwesomeFX.
Text icon = GlyphsDude.createIcon(FontAwesomeIcon.ARROW_RIGHT);
icon.setFill(Color.GREEN);
Label headerLabel = new Label("Go to the Circus");
headerLabel.setStyle("-fx-font-size: 1.5em;");
Label detailsLabel = new Label("Watch acrobats fly around and clowns, of course.");
graphicGrid.add(icon, 0, 0);
graphicGrid.add(headerLabel, 1, 0);
graphicGrid.add(detailsLabel, 1, 1);
Button button = new Button("", graphicGrid);
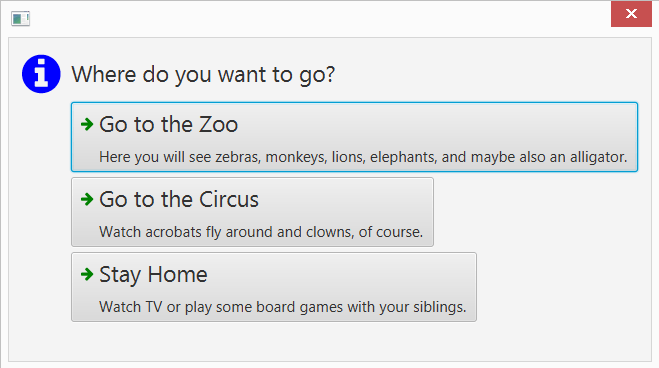
Затем используйте пример Custom Dialog из учебника диалогов JavaFX, чтобы создать свой собственный диалог и заполнить его созданными вами кнопками. Вот полный пример:
import de.jensd.fx.glyphs.GlyphsDude;
import de.jensd.fx.glyphs.fontawesome.FontAwesomeIcon;
import javafx.application.Application;
import javafx.scene.Node;
import javafx.scene.control.Button;
import javafx.scene.control.ButtonType;
import javafx.scene.control.Dialog;
import javafx.scene.control.Label;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class MCVE extends Application {
@Override
public void start(Stage stage) {
Dialog dialog = new Dialog();
GridPane content = new GridPane();
content.setHgap(10);
content.setVgap(5);
Text headerIcon = GlyphsDude.createIcon(FontAwesomeIcon.INFO_CIRCLE, "3em");
headerIcon.setFill(Color.BLUE);
Label headerLabel = new Label("Where do you want to go?");
headerLabel.setStyle("-fx-font-size: 1.5em;");
CommandLink zooButton = new CommandLink("Go to the Zoo",
"Here you will see zebras, monkeys, lions, elephants, and maybe also an alligator.");
zooButton.setOnAction(e -> dialog.close());
CommandLink circusButton = new CommandLink("Go to the Circus",
"Watch acrobats fly around and clowns, of course.");
circusButton.setOnAction(e -> dialog.close());
CommandLink homeButton = new CommandLink("Stay Home", "Watch TV or play some board games with your siblings.");
// To enable closing of the dialog. We need to add a hidden close
// button. See this thread:
// http://stackru.com/questions/32048348/javafx-scene-control-dialogr-wont-close-on-pressing-x
dialog.getDialogPane().getButtonTypes().add(ButtonType.CLOSE);
Node closeButton = dialog.getDialogPane().lookupButton(ButtonType.CLOSE);
closeButton.managedProperty().bind(closeButton.visibleProperty());
closeButton.setVisible(false);
content.add(headerIcon, 0, 0);
content.add(headerLabel, 1, 0);
content.add(zooButton, 1, 1);
content.add(circusButton, 1, 2);
content.add(homeButton, 1, 3);
dialog.getDialogPane().setContent(content);
dialog.showAndWait();
}
public static void main(String[] args) {
launch();
}
class CommandLink extends Button {
public CommandLink(String header, String text) {
GridPane graphicGrid = new GridPane();
graphicGrid.setHgap(5);
graphicGrid.setVgap(5);
// Create an icon using FontAwesome.
Text icon = GlyphsDude.createIcon(FontAwesomeIcon.ARROW_RIGHT);
icon.setFill(Color.GREEN);
Label btnHeaderLabel = new Label(header);
btnHeaderLabel.setStyle("-fx-font-size: 1.5em;");
Label detailsLabel = new Label(text);
graphicGrid.add(icon, 0, 0);
graphicGrid.add(btnHeaderLabel, 1, 0);
graphicGrid.add(detailsLabel, 1, 1);
setGraphic(graphicGrid);
}
}
}
И вот результат: диалог, похожий на диалог Command Link. Вам придётся поиграть со стилем, чтобы сделать его идеальным. Также есть возможность использовать информационный диалог из официальных диалогов, если вам нужен оригинальный информационный значок.