Диалоговое окно из полимерной бумаги - установить размер для полного окна просмотра в тенистом доме? Кроме того, относится ли эта старая статья к теневому дому?
Я использую Poylmer 1.0, но я все еще читаю https://www.polymer-project.org/0.5/articles/styling-elements.html. Кто-нибудь знает, применяется ли такая же логика к Shady дом?
Мне очень нравится, как https://events.google.com/io2015/ делал свое видео. Оно использует paper-dialog для отображения видео и занимает полный видовой экран.
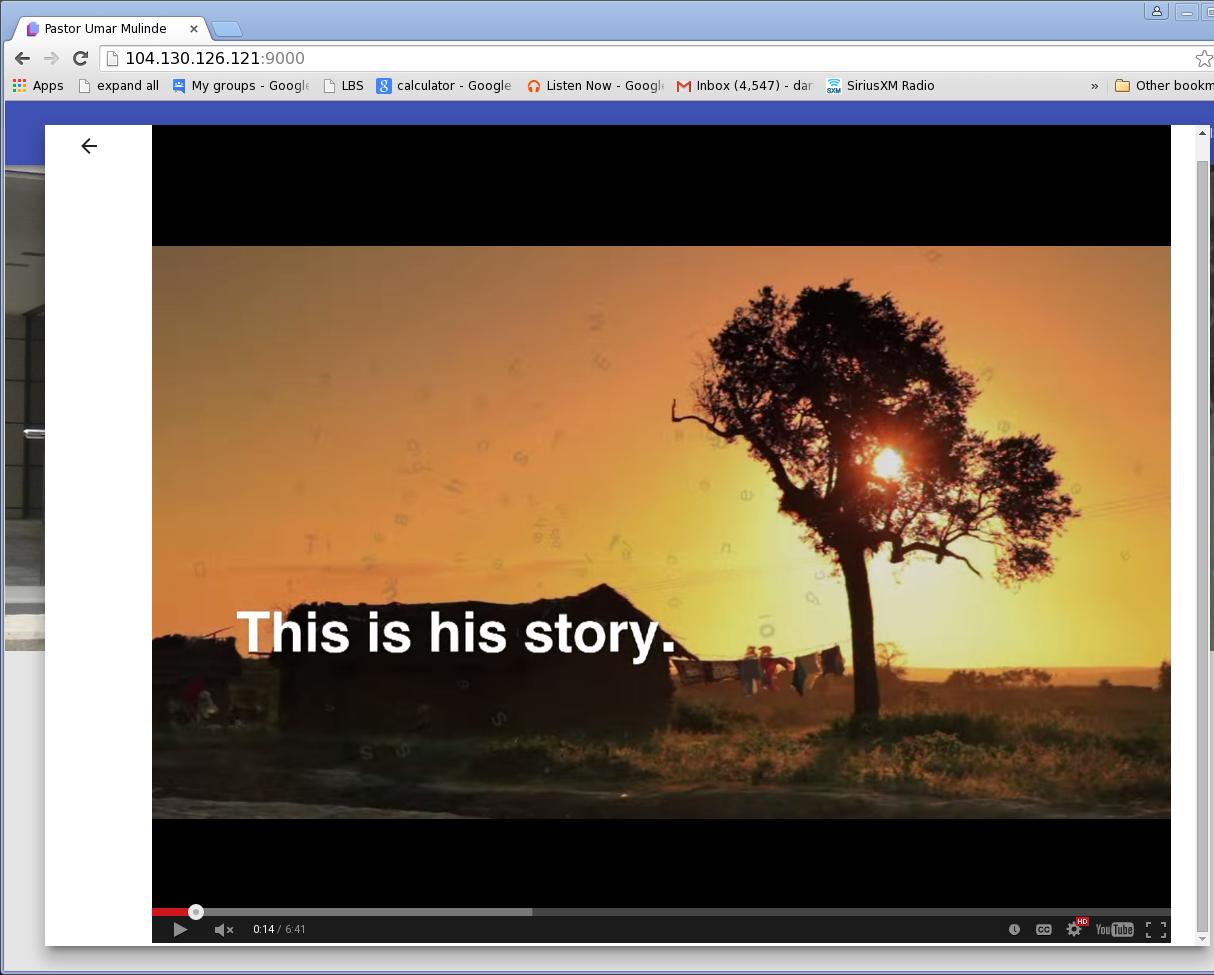
Я затрудняюсь paper-dialog возьмите полный видовой экран. Как показано на рисунке, я не могу заставить его. я пытался top: 0px; bottom 0px; left: 0px, right: 0px но это сломает поведение. fit дает мне самый близкий взгляд, который вы видите на изображении до сих пор.
<paper-dialog class="video-dialog fit">
<div class="layout horizontal">
<paper-button dialog-dismiss>
<paper-icon-button icon="arrow-back"></paper-icon-button>
</paper-button>
</div>
<div style="height: 100%; width: 100%">
<google-youtube style="height: 100%;"
video-id="YMWd7QnXY8E"
rel="1"
start="5"
playsinline="0"
controls="2"
showinfo="0"
width="100%"
height="100%"
autoplay="1">
</google-youtube>
</paper-dialog>
Вопросы, пожалуйста:
Просто чтобы подтвердить, все дети
paper-dialogнаходятся вlight dom, правильный?Чтобы сделать
paper-dialogзаполните порт просмотра, как это было сделано в https://events.google.com/io2015/, мне нужно получить доступ к тенистому дому с/deep/или же::shadyсделать это? Кажется, что<paper-dialog class="fit">сделал бы это.

1 ответ
Разобрался.... посмотрел исходники и нашел margin атрибут там.... я просто изменил его на 0px;