Android: вызов setPadding() для представления не работает, когда я также устанавливаю layoutParams для представления
Если я вызову setPadding () для представления, я могу успешно установить отступы, однако, если я сначала установлю layoutParams, а затем padding, или установлю padding, а затем установлю layoutParams, заполнение не будет применено.
Демонстрация:
//This doesn't work
textView.setLayoutParams(linearLayoutParams);
textView.setPadding(0, 100, 0 , 0);
//This doesn't work either
testView.setPadding(0, 100, 0 , 0);
textView.setLayoutParams(linearLayoutParams);
//This does work
textView.setPadding(0, 100, 0 , 0);
Кто-нибудь знает, как использовать setLayoutParams() и setPadding () одновременно, или почему setLayoutParams() мешает setPadding () работать?
Изменить: Подробнее:
Я вызываю этот метод в onCreate()
public void initTextView(){
Textview textView = (TextView) findViewById(R.id.textView);
LinearLayout.LayoutParams linearLayoutParams = new LinearLayout.LayoutParams(myWidth, myHeight);
textView.setLayoutParams(linearLayoutParams);
//This doesn't work
textView.setPadding(0, 100 ,0 , 0);
}
но если я закомментирую эту строку сверху:
// textView.setLayoutParams(linearLayoutParams);
Тогда метод setPadding () работает.
Заранее спасибо.
2 ответа
Я не верю, что с кодом что-то не так, просто не понимаю, что он делает... если ваше значение myHeight меньше, чем заполнение, вы просто не заметите этот эффект.
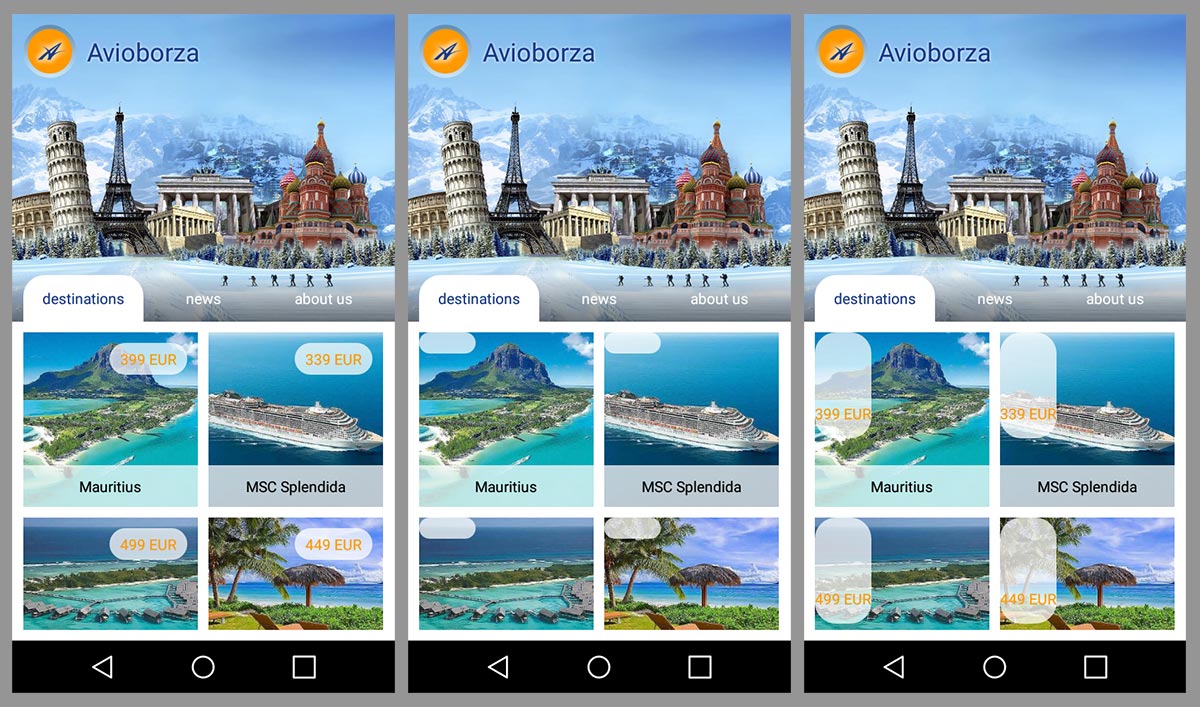
В прилагаемой серии снимков экрана первый снимок экрана - это TextView по умолчанию, содержащий цену (в нем нет параметров макета, кроме тех, которые установлены в xml).
На втором снимке экрана я установил следующее: (высота =30, верхний отступ = 100:
LinearLayout.LayoutParams linearLayoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, 30);
textview.setLayoutParams(linearLayoutParams);
textview.setPadding(0, 100, 0, 0);
Текст там, верхний отступ там, но он все вынужден "обрезать" до установленной высоты 30 (заметьте, я также потерял все свои исходные параметры XML (гравитация, поля и т. Д.), Потому что установка LayoutParams отменяет все это и применяется только то, что я установил в этих LayoutParams).
На третьем снимке экрана я установил следующее: (высота =150, верхний отступ = 100:
LinearLayout.LayoutParams linearLayoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, 150);
textview.setLayoutParams(linearLayoutParams);
textview.setPadding(0, 100, 0, 0);
Вуаля! Так как я задал достаточную высоту представления, он может полностью отображать текст и верхний отступ (хотя, опять же, я потерял все мои параметры xml). Если вы вернетесь к исходному тексту, попробуйте: замените myHeight на некоторое исправленное значение (попробуйте хотя бы 150) и посмотрите, все ли отображается так, как должно.
object ScreenUtils {fun dpToPixel(dp: Int): Int {
return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp.toFloat(), Resources.getSystem().displayMetrics).toInt()}}
в Котлине
setPadding(ScreenUtils.dpToPixel(8), 0, ScreenUtils.dpToPixel(8), 0)