DT Shiny другой пользовательский заголовок столбца за столбцом
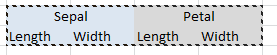
Мои навыки работы с CSS крайне ограничены, но предполагается следующий пример:
sketch = htmltools::withTags(table(
class = 'display',
thead(
tr(
th(rowspan = 2, 'Species'),
th(colspan = 2, 'Sepal'),
th(colspan = 2, 'Petal')
),
tr(
lapply(rep(c('Length', 'Width'), 2), th)
)
)
))
datatable(head(iris, 10),
container = sketch, options = list(
initComplete = JS(
"function(settings, json) {",
"$(this.api().table().header()).css({'background-color': '#000', 'color': '#fff'});",
"}")
))
Как бы изменить цветовую кодировку первых двух заголовков столбцов, скажем, на синий, чтобы обе строки заголовка столбца Sepal,Length а также Sepal,Width синие, но сохраняют в качестве другого цвета следующую структуру Petal,Length а также Petal,Width
После первоначального ответа Стефана я добавил пример.
1 ответ
Решение
Вы можете использовать опцию headerCallback,
datatable(head(iris, 10),
container = sketch, options = list(
headerCallback = JS(
"function( thead, data, start, end, display ) {
$(thead).closest('thead').find('th').eq(3).css('color', 'red');
$(thead).closest('thead').find('th').eq(4).css('color', 'red');
$(thead).closest('thead').find('th').eq(5).css('color', 'blue');
$(thead).closest('thead').find('th').eq(6).css('color', 'blue');
}"
),
initComplete = JS(
"function(settings, json) {",
"$(this.api().table().header()).css({'background-color': '#000', 'color': '#fff'});",
"}")
))
.closest('thead') необходим, когда заголовок имеет несколько строк.
Это то, что вы хотите? Я не уверен, что правильно понял ваш запрос.
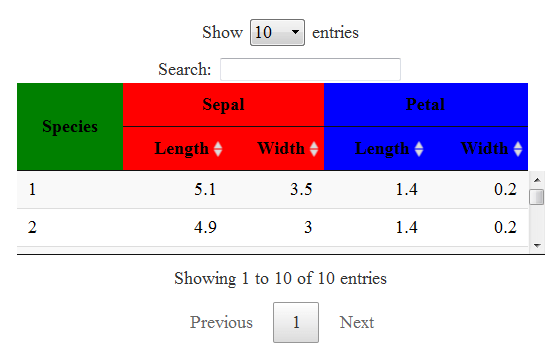
Чтобы изменить цвет фона:
library(DT)
sketch = htmltools::withTags(table(
class = 'display',
thead(
tr(
th(rowspan = 2, 'Species'),
th(colspan = 2, 'Sepal'),
th(colspan = 2, 'Petal')
),
tr(
lapply(rep(c('Length', 'Width'), 2), th)
)
)
))
headerCallback <- "function( thead, data, start, end, display ) {
$(thead).closest('thead').find('th').eq(0).css('background-color', 'green');
$(thead).closest('thead').find('th').eq(1).css('background-color', 'red');
$(thead).closest('thead').find('th').eq(2).css('background-color', 'blue');
$(thead).closest('thead').find('th').eq(3).css('background-color', 'red');
$(thead).closest('thead').find('th').eq(4).css('background-color', 'red');
$(thead).closest('thead').find('th').eq(5).css('background-color', 'blue');
$(thead).closest('thead').find('th').eq(6).css('background-color', 'blue');
}"
datatable(head(iris, 10),
container = sketch, options = list(
headerCallback = JS(headerCallback)
)
)