Создание темы Drupal. Как я могу предотвратить перенос моих элементов в размер контента?
Я работаю над своей первой темой о Drupal, и пока я сталкиваюсь только с одним вопросом. У меня есть процентные размеры для всех моих дивов, чтобы сделать сайт более отзывчивым. Однако они, кажется, игнорируют размеры и просто переходят к своему дочернему контенту. Как я могу это исправить?
CSS
#wrapper {
padding: 5%;
width: auto;
height: auto;
position: relative;
}
div {
margin: 0px;
padding: 5px;
}
#sidebar-first {
float: left;
display: inline;
width: 19%;
height: 79%;
background-color: orange;
}
#header {
float: right;
display: inline;
width: 79%;
height: 19%;
background-color: purple;
text-align: right;
}
#sidebar-second {
float: right;
display: inline;
width: 19%;
height: 79%;
background-color: red;
}
#content {
float: left;
display: inline;
background-color: green;
}
#footer {
float: left;
display: inline;
width: 79%;
height: 19%;
background-color: pink;
}
PHP
<div id="wrapper">
<?php if ($page['sidebar_first']): ?>
<div id="sidebar-first">
<?php print render($page['sidebar_first']); ?>
</div>
<?php endif; ?>
<div id="header">
<a href="<?php print $front_page;?>">
<h1><?php print $site_name; ?></h1>
</a>
<?php if ($main_menu): ?>
<?php print theme('links', $main_menu); ?>
<?php endif; ?>
</div>
<?php if ($page['sidebar_second']): ?>
<div id="sidebar-second">
<?php print render($page['sidebar_second']); ?>
</div>
<?php endif; ?>
<div id="content">
<?php print render($title_prefix); ?>
<?php if ($title): ?><h1><?php print $title; ?></h1><?php endif; ?>
<?php print render($title_suffix); ?>
<?php print render($messages); ?>
<?php if ($tabs): ?><div class="tabs"><?php print render($tabs); ?></div><?php endif; ?>
<?php if ($action_links): ?><ul class="action-links"><?php print render($action_links); ?></ul><?php endif; ?>
<?php print render($page['content']); ?>
</div>
<div id="footer">
<?php if ($page['footer']): ?>
<?php print render($page['footer']); ?>
<?php endif; ?>
</div>
</div>
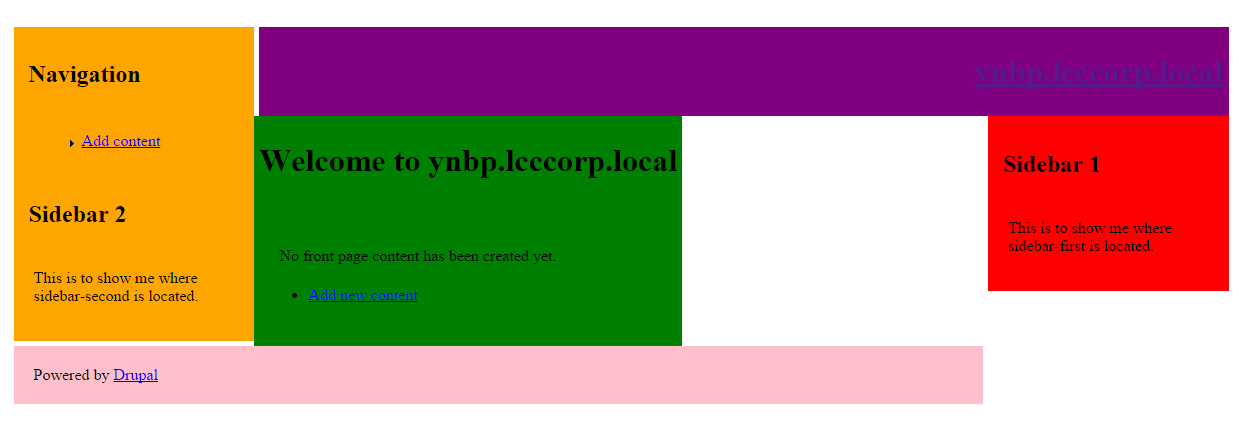
Вот как это выглядит сейчас: Хотите, чтобы это выглядело примерно так, но они использовали таблицы на статической странице.
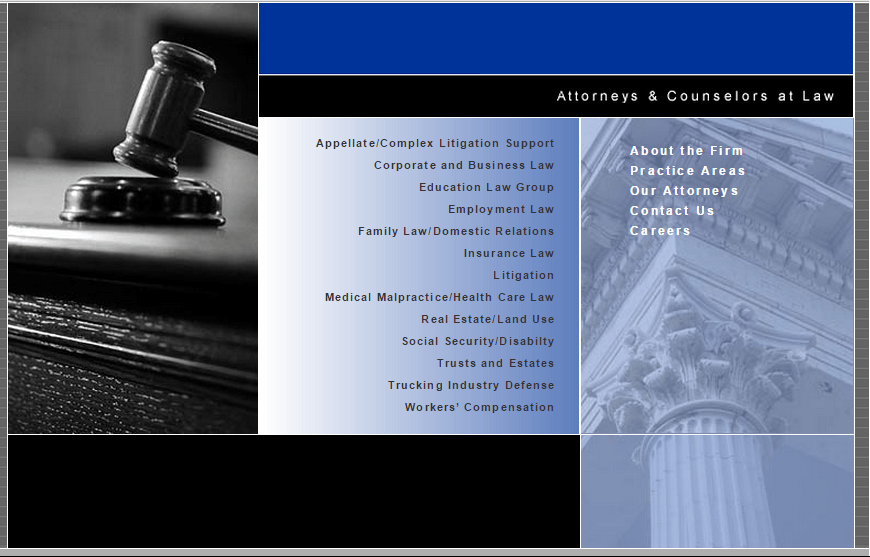
Хотите, чтобы это выглядело примерно так, но они использовали таблицы на статической странице.
2 ответа
Я понял. Поскольку у меня есть обертка внутри тела и HTML, мне пришлось установить все 3 из них на 100% для достижения желаемого эффекта. Так же как использование размера коробки, как предложено Billy_Bob.
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
html, body {
width: 100%;
height: 100%;
}
#wrapper {
padding: 4%;
width: 100%;
height: 100%;
min-height: 500px;
min-width: 850px;
}
Вы можете попробовать размер коробки.
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
Вслед за остальной частью вашего CSS