Блокировка полей в MFMailComposeViewController
Можно ли как-то заблокировать поля в MFMailComposeViewController чтобы тело, получатели и т. д. не могли быть изменены пользователем? Мне нужно электронное письмо, которое пользователь отправляет, чтобы перейти к определенной учетной записи и телу, чтобы соответствовать определенным критериям, поэтому, если пользователь резко редактирует формат, все может пойти ужасно неправильно. В тот момент, когда тело заполняется из данных, которые пользователь входные данные для текстовых полей и средств выбора даты в предыдущем представлении.
По сути, я думаю, что было бы более профессионально заблокировать поля, а не отображать предупреждение или что-то вроде "Пожалуйста, не редактируйте сообщение", так что это не большая проблема, если поля не могут быть заблокированы, но любая помощь будет принята с благодарностью.
1 ответ
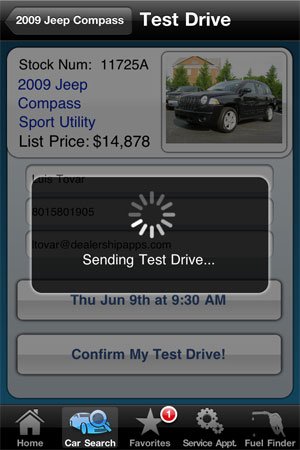
Скачать фреймворк можно по ссылке ниже. Затем я собрал код, который отправляет электронное письмо с хорошим наложением "пожалуйста, подождите". Я приложил изображение того, как это выглядит во время его работы (за несколько секунд это занимает). Пожалуйста, обратите внимание, я не принимаю кредит на создание SMTP-фреймворка Он был загружен из интернета после его поиска навсегда. Файл zip, который вы можете загрузить, содержит наложенные изображения, которые я создал для обратной связи с пользователем. Он имеет как @2x, так и обычный. Вам нужно будет зайти в конструктор интерфейса и создать ярлык с надписью "отправка тест-драйва...". Это уже в коде, но я не добавил его из кода. Так что вы должны добавить его в IB.
1. Обязательно добавьте загруженный вами фреймворк в ваш проект.
2. Обязательно добавьте инфраструктуру CFNetwork в свой проект
3. Убедитесь, что вы добавили имя UILabel "loadingLabel" в конструктор интерфейса
4. Имя пользователя и пароль, на которые ссылается код, является сервером SMTP. Если у вас его нет, создайте учетную запись Gmail и используйте настройки Gmail. Если вы не знакомы с настройками Gmail, Google "Gmail SMTP" вы найдете то, что вам нужно.
Для вашего файла.h обязательно включите:
//for sending email alert
UIActivityIndicatorView * spinner;
UIImageView * bgimage;
IBOutlet UILabel * loadingLabel;
}
@property (nonatomic, retain)IBOutlet UILabel * loadingLabel;
@property (nonatomic, retain)UIImageView * bgimage;
@property (nonatomic, retain)UIActivityIndicatorView * spinner;
-(void)sendEmail;
-(void)removeWaitOverlay;
-(void)createWaitOverlay;
-(void)stopSpinner;
-(void)startSpinner;
Для вашего.m файла включают в себя:
@synthesize bgimage,spinner,loadingLabel;
// add this in ViewDidLoad
//set loading label to alpha 0 so its not displayed
loadingLabel.alpha = 0;
все остальное - его собственная функция
-(void)sendEmail {
// create soft wait overlay so the user knows whats going on in the background.
[self createWaitOverlay];
//the guts of the message.
SKPSMTPMessage *testMsg = [[SKPSMTPMessage alloc] init];
testMsg.fromEmail = @"youremail@email.com";
testMsg.toEmail = @"targetemailaddress@email.com";
testMsg.relayHost = @"smtpout.yourserver.net";
testMsg.requiresAuth = YES;
testMsg.login = @"yourusername@email.com";
testMsg.pass = @"yourPassWord";
testMsg.subject = @"This is the email subject line";
testMsg.wantsSecure = YES; // smtp.gmail.com doesn't work without TLS!
// Only do this for self-signed certs!
// testMsg.validateSSLChain = NO;
testMsg.delegate = self;
//email contents
NSString * bodyMessage = [NSString stringWithFormat:@"This is the body of the email. You can put anything in here that you want."];
NSDictionary *plainPart = [NSDictionary dictionaryWithObjectsAndKeys:@"text/plain",kSKPSMTPPartContentTypeKey,
bodyMessage ,kSKPSMTPPartMessageKey,@"8bit",kSKPSMTPPartContentTransferEncodingKey,nil];
testMsg.parts = [NSArray arrayWithObjects:plainPart,nil];
[testMsg send];
}
- (void)messageSent:(SKPSMTPMessage *)message
{
[message release];
//message has been successfully sent . you can notify the user of that and remove the wait overlay
[self removeWaitOverlay];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Message Sent" message:@"Thanks, we have sent your message"
delegate:self cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alert show];
[alert release];
}
- (void)messageFailed:(SKPSMTPMessage *)message error:(NSError *)error
{
[message release];
[self removeWaitOverlay];
NSLog(@"delegate - error(%d): %@", [error code], [error localizedDescription]);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Email Error" message:@"Sending Failed - Unknown Error :-("
delegate:self cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alert show];
[alert release];
}
-(void)createWaitOverlay {
// fade the overlay in
loadingLabel = @"Sending Test Drive...";
bgimage = [[UIImageView alloc] initWithFrame:CGRectMake(0,0,320,480)];
bgimage.image = [UIImage imageNamed:@"waitOverLay.png"];
[self.view addSubview:bgimage];
bgimage.alpha = 0;
[bgimage addSubview:loadingLabel];
loadingLabel.alpha = 0;
[UIView beginAnimations: @"Fade In" context:nil];
[UIView setAnimationDelay:0];
[UIView setAnimationDuration:.5];
bgimage.alpha = 1;
loadingLabel.alpha = 1;
[UIView commitAnimations];
[self startSpinner];
[bgimage release];
}
-(void)removeWaitOverlay {
//fade the overlay out
[UIView beginAnimations: @"Fade Out" context:nil];
[UIView setAnimationDelay:0];
[UIView setAnimationDuration:.5];
bgimage.alpha = 0;
loadingLabel.alpha = 0;
[UIView commitAnimations];
[self stopSpinner];
}
-(void)startSpinner {
spinner = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
spinner.hidden = FALSE;
spinner.frame = CGRectMake(137, 160, 50, 50);
[spinner setHidesWhenStopped:YES];
[self.view addSubview:spinner];
[self.view bringSubviewToFront:spinner];
[spinner startAnimating];
}
-(void)stopSpinner {
[spinner stopAnimating];
[spinner removeFromSuperview];
[spinner release];
}
Окончательные результаты показаны ниже. Экран немного тускнеет (вроде как при отображении UIAlert). Оно показывает сообщение о том, что оно было отправлено, а затем "осветляется" обратно при отправке сообщения.
Удачного кодирования!