Браузеры с поддержкой SVG игнорируют альтернативные изображения (если они включены в теги объектов)?
Иллюстрация, которую я хочу включить в сайт, в формате SVG в 28,1 раза меньше той же иллюстрации, сохраненной в формате PNG.
К сожалению, я должен обслуживать браузеры, которые не поддерживают SVG. Так что я все еще включаю PNG в качестве альтернативы, вот так:
<object type="image/svg+xml" data="illustration.svg">
<img src="illustration.png" alt="alternate description">
</object>
Будут ли браузеры с поддержкой SVG игнорировать PNG в этом случае или он все равно будет загружаться в фоновом режиме? (т.е. я экономлю на общем времени загрузки?)
3 ответа
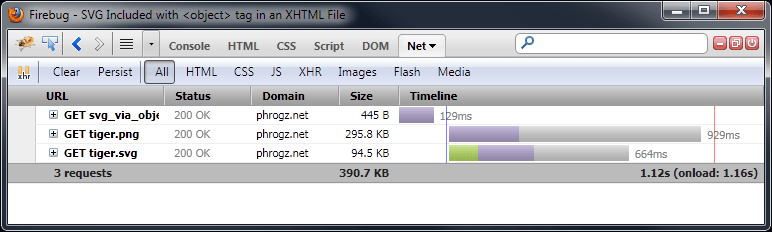
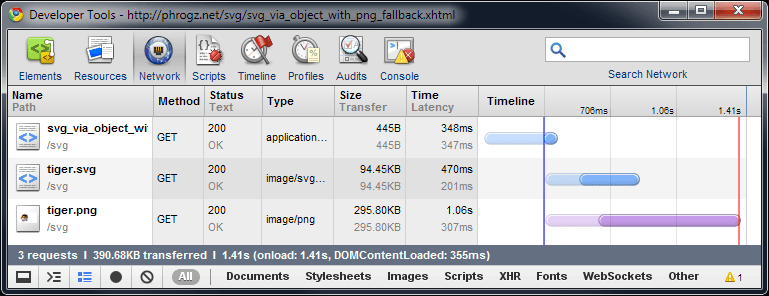
И Firefox v4, и Chrome v10 загружают альтернативное изображение. Вы не будете экономить полосу пропускания или время загрузки, используя изображение SVG с резервным PNG-изображением.
Протестировано путем загрузки этой страницы и просмотра панели Net в инструментах разработчика Firebug и Chrome:

Обратите внимание, что это не означает, что использование SVG не является хорошей идеей. Вы все равно должны использовать SVG, поскольку он будет печатать и масштабироваться лучше, чем соответствующий PNG.
Я использовал что-то подобное:
<object type="image/svg+xml" data="...">
<!--[if lt IE 9]>
<img src="img/circle.png" alt="" />
<![endif]-->
</object>
Internet Explorer <9 не может отображать SVG, поэтому он получает PNG. Почти все другие браузеры могут работать с SVG и не нуждаются в резерве.
С плагином Jquery SVG:
$(selector).svg({
loadURL: '', // External document to load
onLoad: null, // Callback once loaded
settings: {}}) // Additional settings for SVG element
попробуйте и поймайте, и при неудаче загрузите изображение.:)