Как установить состояние компонента React и реквизиты из браузера
Есть ли возможность получить доступ и установить состояние и свойства существующего компонента React через браузер (из другого скрипта или через консоль)?
Я знаю, что с Angular есть способ получить доступ к области видимости и изменить переменные, но с React я не смог найти способ.
Я бы предположил, что должен быть какой-то путь, потому что расширение React Developer Tools от Facebook способно получать всю информацию (Props, State, Component, Event Listeners) от компонентов React на странице с возможностью их изменения.
Если есть возможность сделать это с помощью JavaScript, какой способ это сделать?
2 ответа
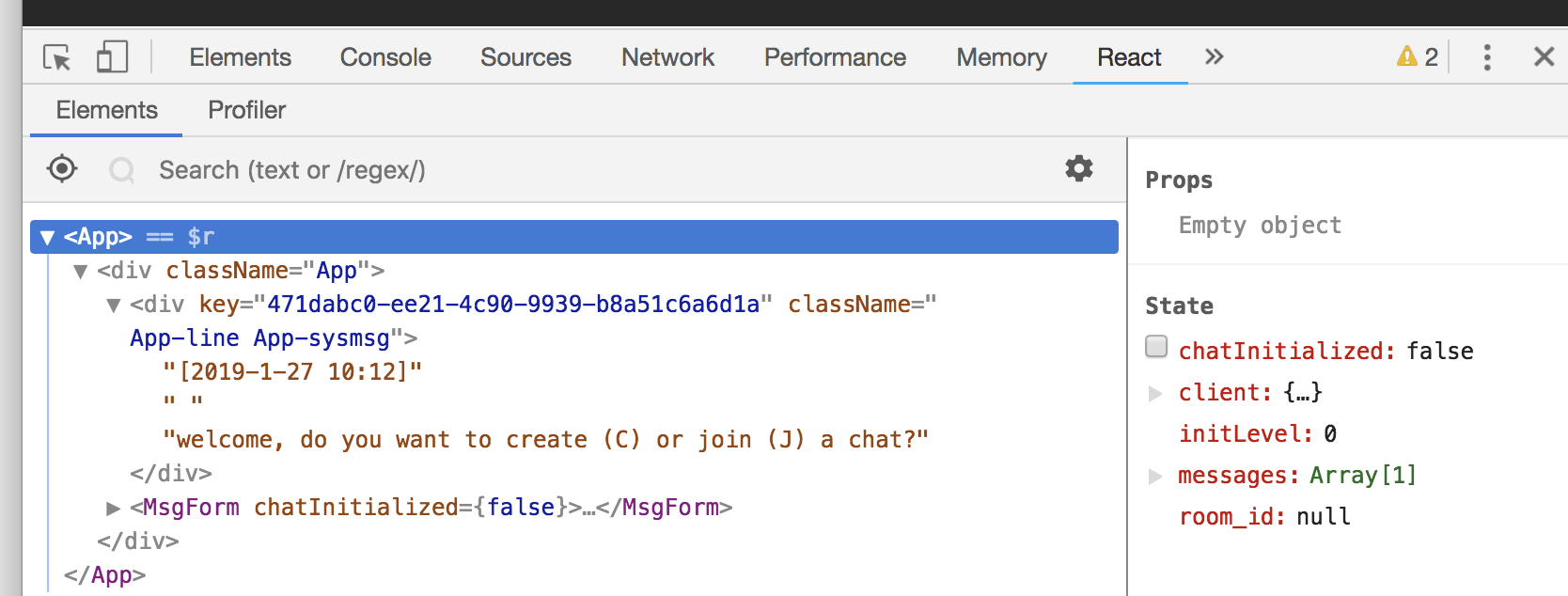
Если у вас есть расширение React devtools, вы можете получить доступ к области действия React через консоль браузера с помощью $r,
Сначала выберите компонент, с которым вы хотите работать, на вкладке React devtools:
Затем используйте $r действовать на компонент, например, читать состояние с $r.state или установить состояние с $r.setState({ ... }):
Чтобы установить состояние реагирующих компонентов из браузера, вы можете привязать функцию к объекту окна, которая будет запускать заданное состояние.
В конструкторе реагирующего компонента вы можете сделать это.
constructor (props){
super(props);
window.changeComponentState = (stateObject) => {
this.setState ({stateObject});
}
}
В консоли браузера вы можете сделать это.
window.changeComponentState ({a:'a'});
ВНИМАНИЕ: Это анти-шаблон. Это будет работать, но вы никогда не должны этого делать.
Чтобы установить состояние из браузера, вставьте его где-нибудь в свой компонент, как в render():
globalSetState = function(state){this.setState(state)}.bind(this);
Примечание: важно оставить var, поскольку это делает определенную функцию доступной в глобальном масштабе.
Теперь вы можете позвонить globalSetState({x: 'y'}) в вашей консоли.
Предупреждение: это безумно безобразно, и, как console.log() для отладки, должны быть удалены в вашем живом приложении.