Отображение данных из Twig без перезагрузки страницы
Прежде всего, я хочу спросить о том, как я могу сделать свой код таким, чтобы пользователь мог щелкнуть по ссылке, а затем он будет отображаться {{media.content}} скрывая другой результат зацикливания.
Прямо сейчас, пользователь cms должен создать новые страницы, просто чтобы вызвать компонент для просмотра определенных страниц, и это потребовало некоторого кодирования, которого они не знают.
{% set medias = __SELF__.medias %}
<div class="post-list">
{% for media in medias %}
<script>
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
document.getElementById("demo").innerHTML = xhttp.responseText;
}
};
xhttp.open("GET", "/about/media-room/media-coverage", true);
xhttp.send();
}
</script>
<div class="post-item">
<h3 class="oc-text-title"><a id="demo" class="link_orange" onclick="loadDoc()">{{ media.title }}</a></h3>
<p class="oc-text-paragraph">{{ media.published_at|date('j F Y') }}</p>
{% if media.introductory %}
<!--<p class="introductory">{{ media.introductory|raw }}</p>-->
{% else %}
<!--<div class="content">{{ media.content|raw }}</div>-->
{% endif %}
</div>
{% else %}
<span class="no-data">{{ noMediasMessage }}</span>
{% endfor %}
</div>
{{ medias.render|raw }}
Так, как я могу сделать это без необходимости создавать новые страницы, нажав на ссылку, после чего она перейдет к своему уважаемому контенту?
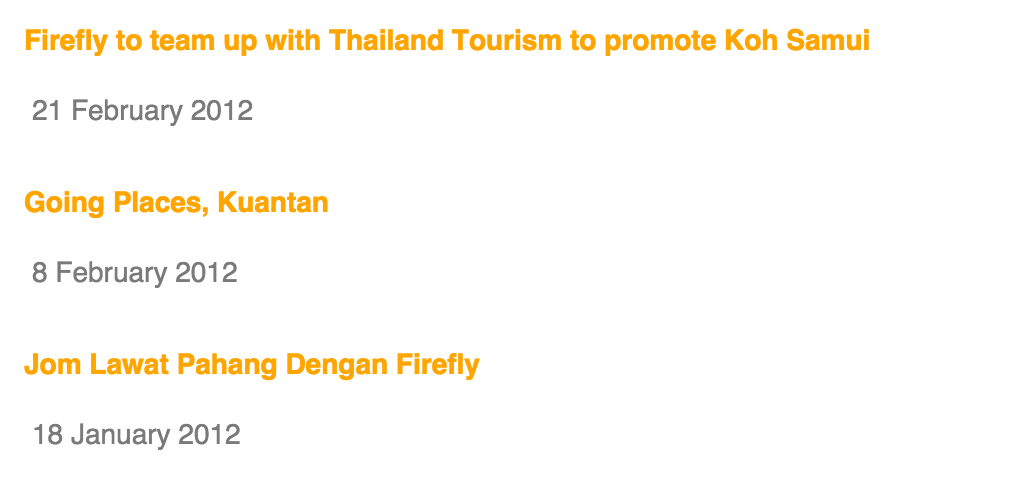
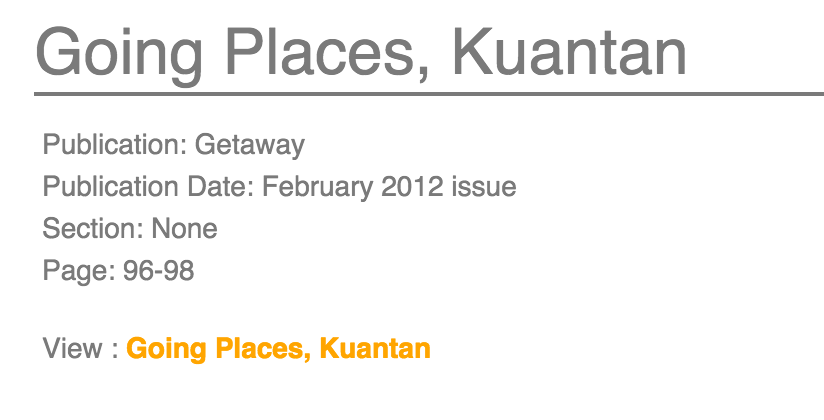
Смотрите фотографии ниже
Вот результат всех циклов

И я хочу, чтобы href просматривал содержимое без необходимости загружать страницы. просто скрыть цикл и просмотреть его содержимое

1 ответ
Вот как вы могли бы решить это. Вместо получения контента ajax поместите его уже внутри html и использовать Javascript для toggle это контейнер.
$(function() {
$('.post-item h3 a.link_orange').on('click', function(e) {
$(this).parent().next().next().slideToggle();
});
}); .hidden {
display : none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div class="post-list">
{% for media in medias %}
<div class="post-item">
<h3 class="oc-text-title">
<a class="link_orange">{{ media.title }}</a>
</h3>
<p class="oc-text-paragraph">{{ media.published_at|date('j F Y') }}</p>
{% if media.introductory %}
<p class="hidden introductory">{{ media.introductory|raw }}</p
{% else %}
<div class="hidden content">{{ media.content|raw }}</div>
{% endif %}
</div>
{% else %}
<span class="no-data">{{ noMediasMessage }}</span>
{% endfor %}
</div>