Горизонтально центр жидкости div нескольких рядов
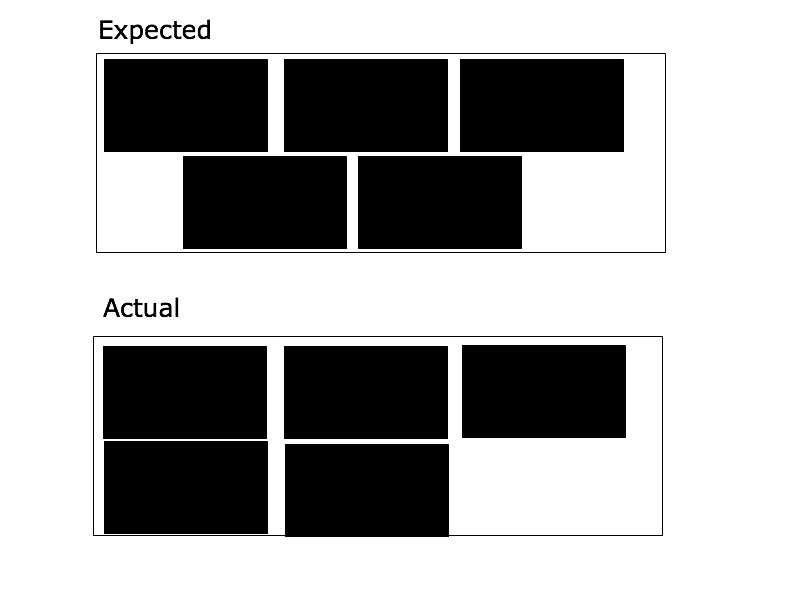
Я хочу получить ожидаемый макет ниже (первое изображение), но застрял с фактическим макетом (второе)

Вот как я начал
.parent .child{
float: left;
width: 25%;
height: 50px;
margin: 5px 2px 2px 2px;
background: #000;
}
Как я могу взять его дальше к ожидаемому макету?
2 ответа
Решение
keep css: изменить float влево, чтобы отобразить:inline-block
.parent{ text-align: center;}
.parent .child{
display:inline-block;
width: 25%;
height: 50px;
margin: 5px 2px 2px 2px;
background: #000;
}
Попробуйте вот так: ССЫЛКА
CSS:
.parent{
margin: 0 auto;
display:block;
text-align:center;
}
.parent .child{
display:inline-block;
width: 25%;
height: 50px;
margin: 5px 2px 2px 2px;
background: #000;
}